VSCode前端插件推荐
1. VSCode汉化包插件 :Chinese (Simplified) (简体中文) Language
VSCode汉化包,原始默认是英文的所以我们需要下一个中文插件。
2. VSCode自动补全标签 :Auto Close Tag
Auto Close Tag 对Html或Xml文件自动创建结束标签;
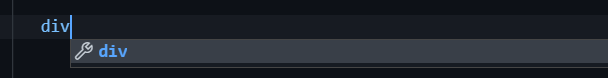
如div 在Html输入div敲回车就会自动生成:


3. VSCode 自动同步修改前后标签名插件:Auto Rename Tag
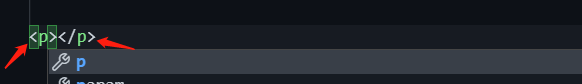
修改前面标签后面跟着修改:

4. VSCode背景图片修改插件:background
可以自己设置自己喜欢的图片,还可以更改样式,但是最多只能放三张。

如需更改图片须:下载插件(记得重启软件)>点击左上角文件>首选项>设置>搜索background>在settings.json中编辑

代码已写好,复制把之前的删掉,然后粘贴改路径即可,拿走记得点赞哦:
{
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
// 图片路径 最多三个(哪个盘下面的哪一个文件夹下面的图片)
"file:///",
"file:///",
"file:///",
],
// 图片样式修改
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "200px",
"height": "400px",
"background-size": "contain",
"border-radius": "50px",
"background-repeat": "no-repeat",
"right":"10px",
"top":"280px",
"opacity": 0.4,
},
"bracket-pair-colorizer-2.depreciation-notice": false,
// 下面默认你选择的颜色主题,重启软件会自动更换
"workbench.colorTheme": "GitHub Dark Default",
}
5. VSCode为代码中括号添加颜色插件:Bracket Pair Colorizer 2
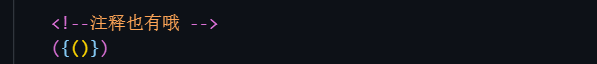
代码越敲越多,各式各样的括号也很多,有了它以后不仅方便看代码,而且也方便找错,效果图如下:

6. VSCode很快从Html转到css定义里面的插件:CSS Peek
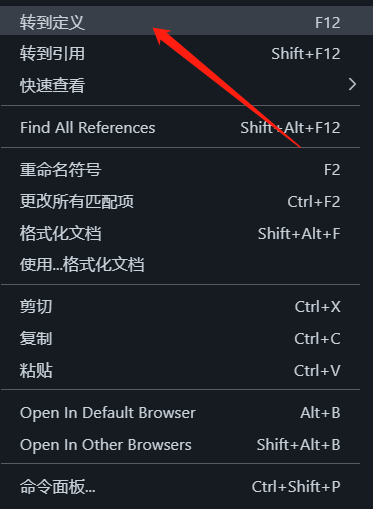
它可以让你快速从Html中的查到Css里面定义的标签,鼠标右击标签名快速转到定义:

7. VSCode颜色主题:GitHub Theme
根据个人选择,颜色主题很多 但是目前我使用的是这种,感觉不刺眼还阔以;
里面有Default light 、Default dark 、Dark dimmed三种色可选。
8. VSCode智能提示样式插件:HTML CSS Support
在 html 标签上写class 时智能提示当前项目所支持的样式

9. VSCode快速生成Html标签模板插件:HTML Snippets
shift+!敲tab或者回车可以自动生成html5标签模板,样式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
10. VSCode自动化格式插件:JS-CSS-HTML Formatter
这个插件对于小白很好用,因为一开始写代码会很乱,看的眼花缭乱,如果下了这个插件每次按ctrl+s保存后代码会自动排版,会比较整齐。
没用前:
用之后:

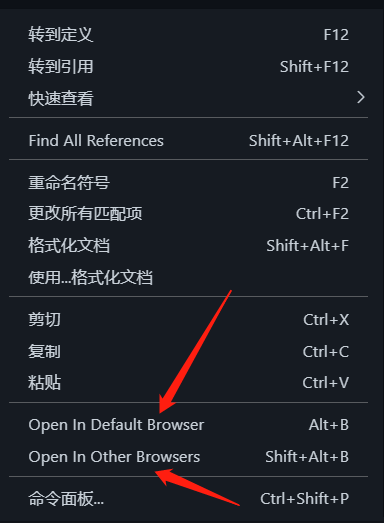
11. VSCode设置默认浏览器打开html的插件:open in browser
这个插件可以设定我们默认在哪一个浏览器中打开HTML,下次就直接用默认设置的浏览器打开了;

上面是默认打开,下面是设置更换浏览器打开。
12. VSCode快速找到当前目录下的文件插件:Path Intellisense

在路径里面输入 ./ 会提示当前目录的文件名,方便我们快速找到我们需要的文件。
建议:下载必备的实用的插件,插件过多会占C盘内存。


