TypeScript环境搭建 单步调试代码
安装nodejs tsc
apt install nodejs which node npm npm install -g typescript tsc -v
配置tsc
tsc --init
tsconfig.json
{ "include":["./src/**/*.ts"],/*源代码存放的路径*/ "compilerOptions":{ "strict": true,/*严格的语法检查*/ "target": "ES6",/*编译后的目标语言规范*/ "removeComments": true,/*编译时是否删除代码中的注释*/ "outDir": "./public/js",/*输出目录位置*/ "sourceMap": true /*用于代码调试*/ } }
server.js
'use script' var http = require("http"); var serveIndex = require('serve-index') var express = require('express'); var app = express(); app.use(serveIndex('./public')); app.use(express.static('./public')); var http_server = http.createServer(app); http_server.listen(8000,'0.0.0.0');
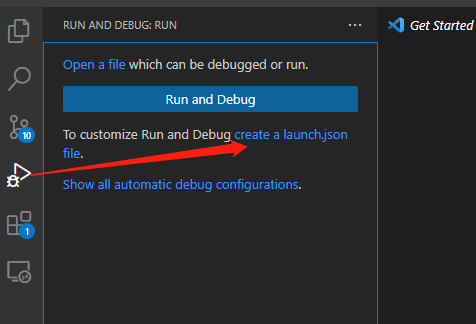
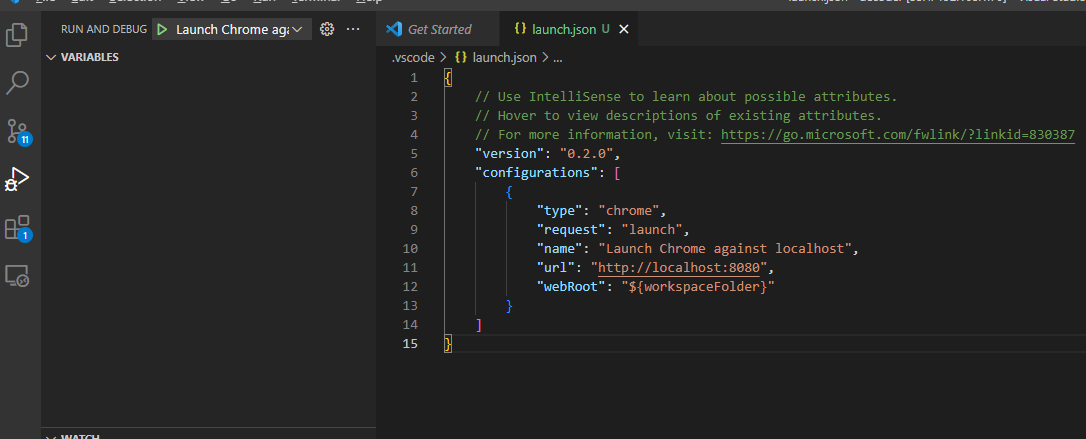
在vscode中创建launch.json
点击debug 按钮 可以从箭头的开始到结尾部分


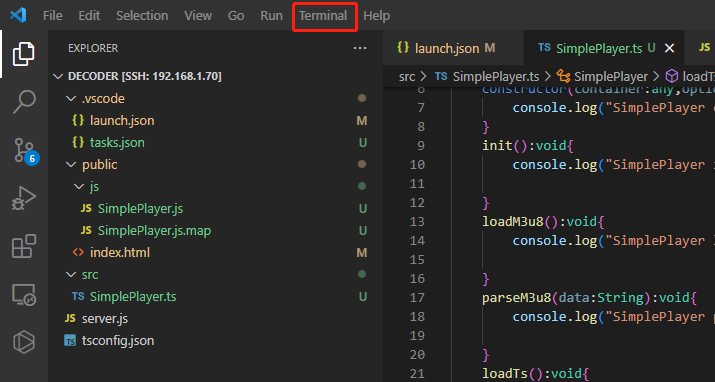
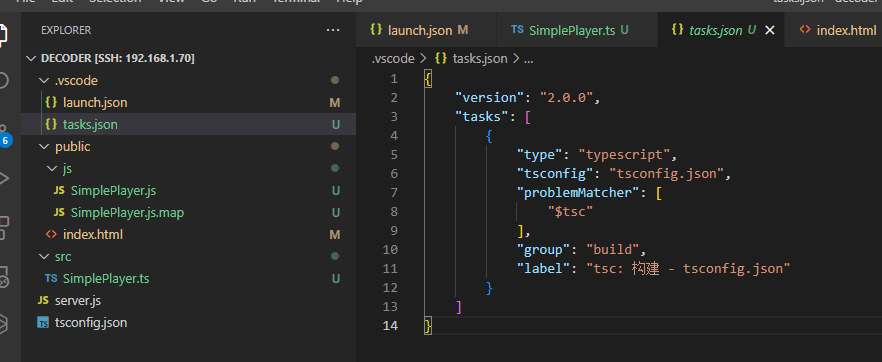
在vscode中创建 点击最上面的Terminal->Configure Tasks...->tsc:构建 tsconfig.json

就生成了这个task文件

在Terminal->Run Task->tsc:构建 tsconfig.json 就可以生成如下图所示的js文件了

分类:
wasm




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律