docker Ubuntu wasm 环境配置 浏览器debug c/c++
执行下面命令启动docker Ubuntu
docker container run -it -p 80:8000 ubuntu
进入Ubuntu容器中
root@6c76b77bfdb4:apt update root@6c76b77bfdb4:apt install vim xz-utils bzip2 iputils-ping net-tools nginx cmake git python3.10 root@6c76b77bfdb4:update-alternatives --install /usr/bin/python python /usr/bin/python3.10 1 root@6c76b77bfdb4:mkdir /home/wasm root@6c76b77bfdb4:cd /home/wasm root@6c76b77bfdb4:git clone https://github.com/emscripten-core/emsdk.git root@6c76b77bfdb4:cd emsdk/ root@6c76b77bfdb4:/home/wasm/emsdk# ./emsdk install latest root@6c76b77bfdb4:/home/wasm/emsdk# ./emsdk activate latest root@6c76b77bfdb4:/home/wasm/emsdk# source ./emsdk_env.sh root@6c76b77bfdb4:/home/wasm/emsdk# mkdir -p /home/emsdk/test root@6c76b77bfdb4:/home/wasm/emsdk# cd /home/emsdk/test root@6c76b77bfdb4:/home/emsdk/test# vim hello .c root@6c76b77bfdb4:echo "source /home/wasm/emsdk/emsdk_env.sh" >>~/.bashrc #省的以后都需要手动激活环境
emcc hello.c -o hello.html emrun --no_browser --port 8000 hello.html
安装调试环境
在chrome了浏览器中输入 https://goo.gle/wasm-debugging-extension
在chrome浏览器中 安装 这个扩展
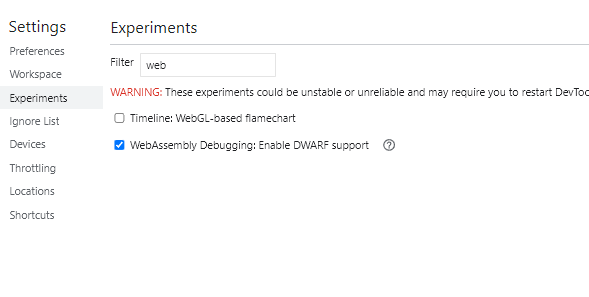
在检查-> 设置(Settings)->实验(Experiments)->过滤(Filter)中输入web
勾选 WebAssembly Debugging:Enable DWARF support 选项


重新编译
emcc -g test.c -fdebug-compilation-dir='.' -o test.html
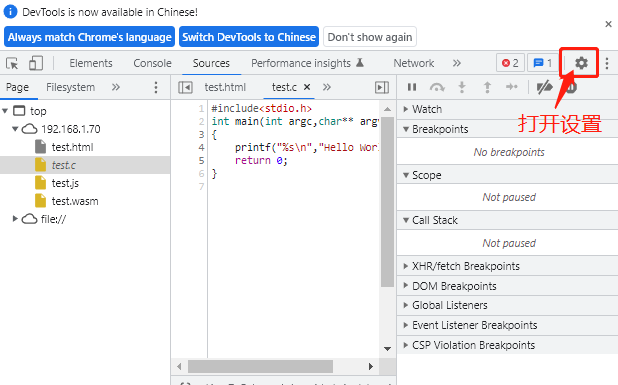
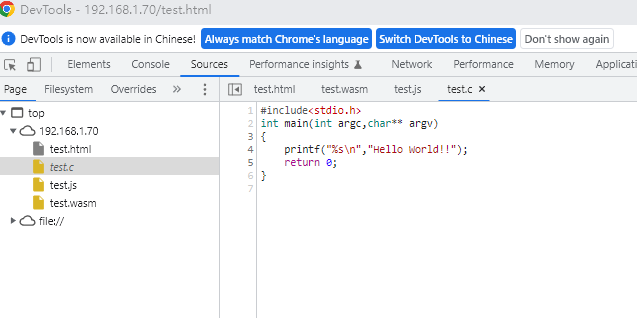
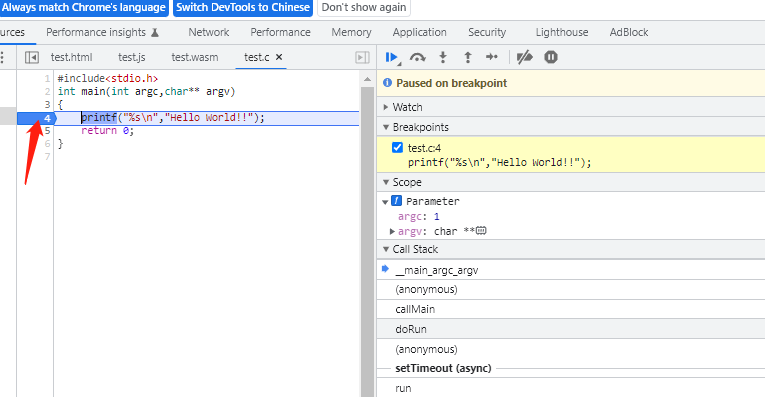
设置完成之后刷新页面 在source里面即可看到test.c

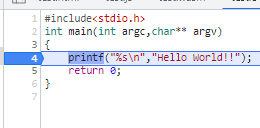
使用光标点击test.c中的代码前面的行数那里之后既可以打断点如下图所示 给printf处打的断点

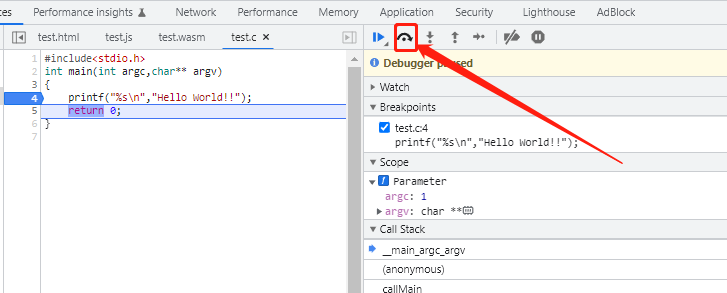
刷新页面之后如下图

点击如下图中按钮进行单步调试 之后 浏览器中会输出结果

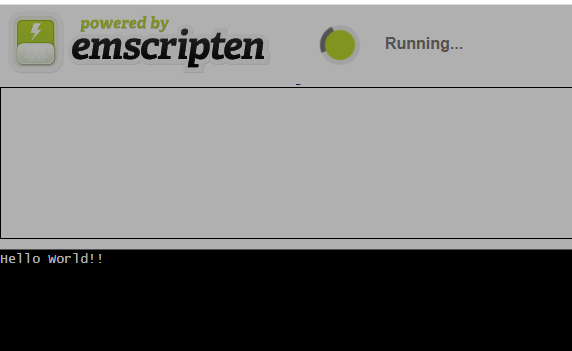
结果1

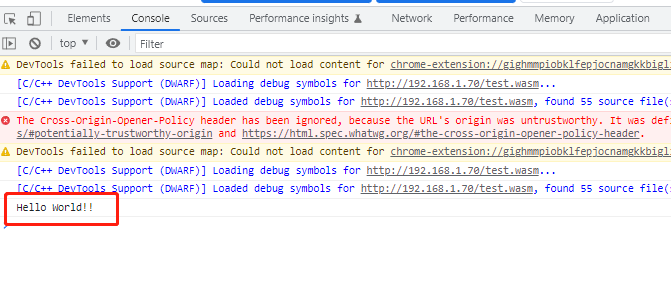
结果2

分类:
wasm




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-10-10 来自c++primer5的sizeof运算符