前端工程化
1 Sass
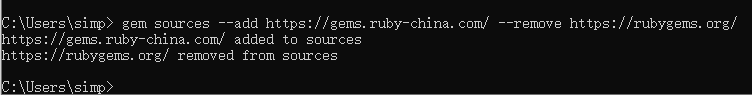
安装
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass
变量和编译
目录结构
|-sass-demo
|-demo.scss
|-demo.css
|-index.html
demo.scss
@charset "UTF-8";
$highlight-color: #f90;
$size200:100px;
.box {
color: $highlight-color;
border: 2px solid $highlight-color;
height: $size200;
width: $size200;
display: inline-block;
margin: 10px;
}
h2{
color: $highlight-color;
}
demo.css
.box {
color: #f90;
border: 2px solid #f90;
height: 100px;
width: 100px;
display: inline-block;
margin: 10px; }
h2 {
color: #f90; }
/*# sourceMappingURL=demo.css.map */
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sass demo</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<h2>学习 sass</h2>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
</body>
</html>
效果图