pyqt5-环境搭建到QtDesigner使用
一 环境搭建
安装anaconda 创建对应的py3环境
安装对应的包
pip install PyQt5
pip install pyqt5-tools
环境变量配置
原本有
d:\Anaconda3
d:\Anaconda3\Library\mingw-w64\bin
d:\Anaconda3\Library\usr\bin
d:\Anaconda3\Library\bin
d:\Anaconda3\Scripts
添加
D:\Anaconda3\Lib\site-packages\pyqt5_tools
、。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
。。。。。。。。。。。。。。。。。。。。。。。。。。eric可以不安装。。。。。。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
安装eric
下载eric6-19.6.zip
解压
pip install QScintilla
python install.py
********************************************************打开eric6 配置
点击设置------首选项------点击Qt---Tools Directory 指向pyqt5-tools安装包的路径D:\Anaconda3\Lib\site-packages\pyqt5_tools
单击编辑器 -----自动完成----QScintilla 勾选显示单条,使用填充符号 复选框
单击编辑器------自动完成----启动自动补全复选框
*单击编辑器----API 选择py3
Language:python3
project type: PyQt5 GUI
APIS
D:\Anaconda3\Lib\site-packages\PyQt5\Qt\qsci\api\python\PyQt5.api
D:\Anaconda3\Lib\site-packages\PyQt5\Qt\qsci\api\python\Python-3.7.api
D:\Anaconda3\Lib\site-packages\PyQt5\Qt\qsci\api\python\QScintilla2.api
D:\Anaconda3\Lib\site-packages\PyQt5\Qt\qsci\api\python\eric6.api
点击Compile APIs
Language:python3
project type: Eric6 Plugin
APIS
D:\Anaconda3\Lib\site-packages\PyQt5\Qt\qsci\api\python\eric6.api
点击Compile APIs
******************utf8编码
在python里面设置
*****************设置工作区
单击项目----多重项目 ---工作区 设置工作区
******************设置代码风格
编辑器-----风格------缩放-------------Initial zoom factor 设置代码默认大小
安装自动补全插件
jedi
pip install jedi
在eric中添加插件jedi插件
在Extras中-----Plugins---Plugin Repository---Completions,jedi----Downlaod$install -next-----
二 Qt Designer使用
qt designer的路径如下
D:\Anaconda3\Lib\site-packages\pyqt5_tools
双击打开
designer.exe
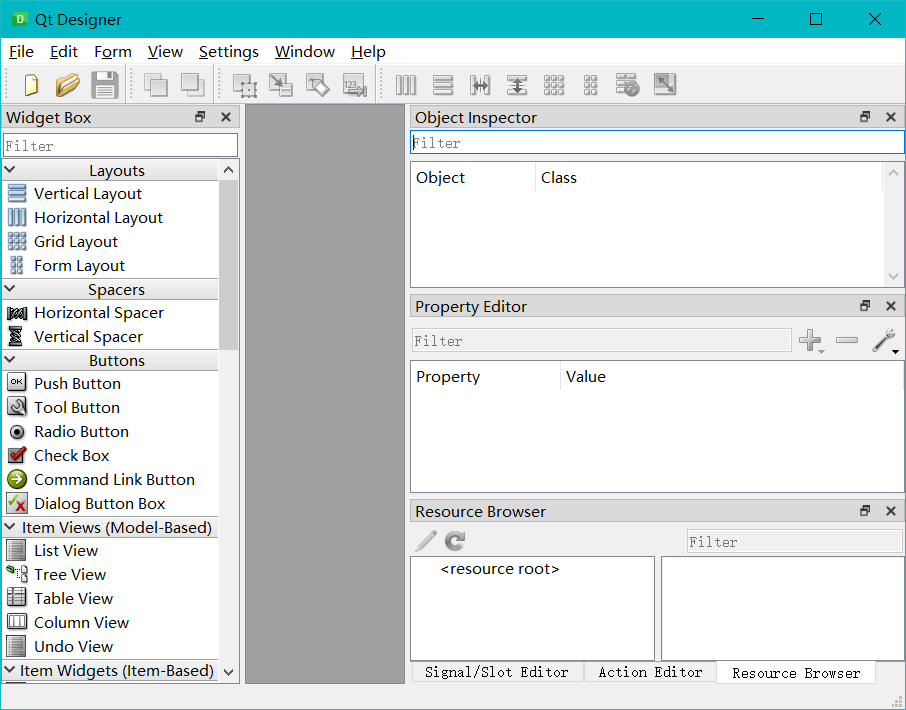
如下图界面即为Qt Designer

打开 qt designer 悬着main window 保存为firstMainWin.ui
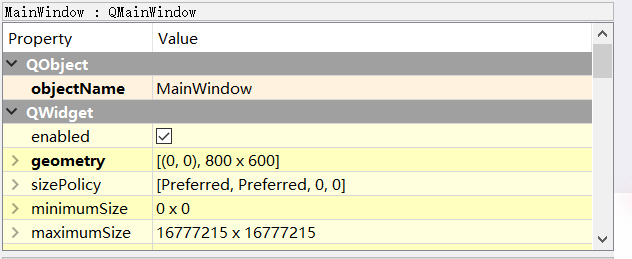
属性编辑器

中英文对照
objectName 控件对象名称
geometry 相对坐标系
sizePolicy控件大小策略
minimumSize 最小宽度
maximumSize 最大宽度高度
如果想要让大小固定则可以设置称为一样的数值
font 字体
cursor 光标
windowTitle 窗口标题
windowslcon/icon 窗口图标/控件图标
iconSize 图标大小
toolTip 提示信息
statusTip任务栏提示信息
text 控件文本
shortcut 快捷键
信号槽相关信息
在信号/槽编辑器中可以为控件添加自定义的信号和槽函数,编辑控件的信号和槽函数

资源浏览器
在资源浏览器中,可以为控件添加图片,比如Label Button的背景图片

查看ui文件
UI文件是 Qt Designer 工具设计的界面文件默认为ui文件,其中描述的就是窗口中的控件属性列表和布局显示。
.ui文件里面包含的内容是按照XML格式处理的
使用其他编辑器打开ui文件 就是xml文件
ui文件转换为py文件
1.通过Eric6 把.ui转换为.py 文件
打开eric6---窗体---选中。ui文件单击鼠标右键 选择编译窗体
2.通过命令将ui文件转换为py文件
pyuic5 -o firstUI.py firstUI.ui


3.下面就是python 脚本将ui文件转换为py文件
tool.py 就是对上面命令的转换
import os
# ui文件所在路径
dir='./'
def listUIFile():
list = []
files = os.listdir(dir)
for filename in files:
if os.path.splitext(filename)[1] == '.ui':
list.append(filename)
return list
def transPyFile(filename):
return os.path.splitext(filename)[0]+'.py'
def runMain():
list = listUIFile()
for uifile in list:
pyfile = transPyFile(uifile)
cmd = f'pyuic5 -o {pyfile} {uifile}'
os.system(cmd)
if __name__ == '__main__':
runMain()
界面与逻辑分离
下面创建callfirstWin.py
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow
from firstUI import *
class myMainWindow(QMainWindow,Ui_MainWindow):
def __init__(self,parent=None):
super(myMainWindow,self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = myMainWindow()
myWin.show()
sys.exit(app.exec_())
(pyqt5) d:/Miniconda3/envs/pyqt5/python.exe d:/gyz/pyqt_learn/callfirstuiMainWin.py

到此第一部分结束



