详解js变量、作用域及内存
转自:http://segmentfault.com/a/1190000000687844
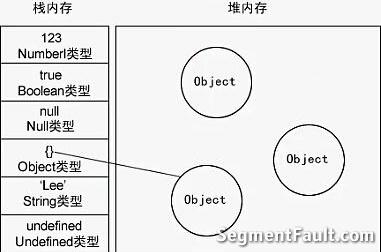
基本类型值有:undefined,NUll,Boolean,Number和String,这些类型分别在内存中占有固定的大小空间,他们的值保存在栈空间,我们通过按值来访问的。
(1)值类型:数值、布尔值、null、undefined。
(2)引用类型:对象、数组、函数。
如果赋值的是引用类型的值,则必须在堆内存中为这个值分配空间。由于这种值的大小不固定(对象有很多属性和方法),因此不能把他们保存到栈内存中。但内存地址大小是固定的,因此可以将内存地址保存在栈内存中。
<script type="text/javascript”>
var box = new Object(); //创建一个引用类型
var box = "trigkit4"; //基本类型值是字符串
box.age = 21; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。
alert(box.age); //不是引用类型,无法输出;
</script>
简而言之,堆内存存放引用值,栈内存存放固定类型值。“引用”是一个指向对象实际位置的指针。
在这里需注意的是,引用指向的是具体的对象,而不是另一个引用。
这里的对象可以是字符串对象,数字对象,数组对象等
<script type="text/javascript">
var man = new Object();//man指向了栈内存的空间地址
man.name = "Jack";
var man2 = man;//man2获得了man的指向地址
alert(man2.name);//两个都弹出Jack
alert(man.name);
</script>
复制变量值
再看下面这个例子:
<script type="text/javascript">
var man = new Object();//man指向了栈内存的空间地址
man.name = "Jack";
var man2 = man;//man2获得了man的指向地址
man2.name = "ming";//因为他们都指向同一个object,同一个name,不管修改谁,大家都修改了
alert(man2.name);//两个都弹出ming
alert(man.name);
</script>
由以上可以得出:在变量复制方面,基本类型和引用类型也有所不同,基本类型复制的是值本身,而引用类型复制的是地址。
传递参数
ECMAScript中,所有函数的参数都是按值传递的,
<script type="text/javascript">
function box(num){ //按值传递
num+=10;
return num;
}
var num = 10;
var result = box(num);
alert(result); //如果是按引用传递,那么函数里的num会成为类似全局变量,把外面的number替换掉
alert(num); //也就是说,最后应该输出20(这里输出10)
</script>
js没有按引用传递的,如果存在引用传递的话,那么函数内的变量将是全局变量,在外部也可以访问。但这明显是不可能的。
执行环境及作用域
执行环境是javascript中最为重要的概念之一,执行环境定义了变量或函数有权访问其他数据。
全局执行环境是最外围的执行环境,在web浏览器中,全局执行环境是window对象,因此,所有的全局变量的函数都是作为window的属性和方法创建的。
<script type="text/javascript">
var name = "Jack"; //定义全局变量
function setName(){
return "trigkit4";
}
alert(window.name); //全局变量,最外围,属于window属性
alert(window.setName()); //全局函数,最外围,属于window方法
</script>
当执行环境内的代码执行完毕后,该环境被销毁,保存其中的变量和函数也随之销毁,如果是全局环境,需所有程序执行完毕或网页完毕后才会销毁。
去掉var的局部变量
<script type="text/javascript">
var name = "Jack";
function setName(){
name = "trigkit4"; //去掉var变成了全局变量
}
setName();
alert(name);//弹出trigkit4
</script>
通过传参,也是局部变量
<script type="text/javascript">
var name = "Jack";
function setName(name){ //通过传参,也是局部变量
alert(name);
}
setName("trigkit4");//弹出trigkit4
alert(name);//弹出Jack
</script>
函数体内还包含函数,只有这个函数才可以访问内一层的函数
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
}
alert(setYear());//无法访问,出错
</script>
可以通过如下方法进行访问:
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
return 21;
}
return setYear();
}
alert(setName()); //弹出21
</script>
再一个作用域例子:
<script type="text/javascript">
var name = "Jack";
function setName(){
function setYear(){ //setYear()方法的作用域在setName()内
var b = "hi"; //变量b的作用域在setYear()内
return 21;
}
alert(b);//无法访问
}
</script>
当代码在一个环境中执行的时候,就会形成一种叫做作用域链的东西,它的用途是保证对执行环境中有访问权限的变量和函数进行有序访问(指按照规则层次来访问),作用域链的前端,就是执行环境的变量对象。
作用域
变量没有在函数内声明或者声明的时候没有带var就是全局变量,拥有全局作用域,window对象的所有属性拥有全局作用域;在代码任何地方都可以访问,函数内部声明并且以var修饰的变量就是局部变量,只能在函数体内使用,函数的参数虽然没有使用var但仍然是局部变量。
没有块级作用域
// if语句:
<script type="text/javascript">
if(true){ //if语句的花括号没有作用域的功能。
var box = "trigkit4";
}
alert(box);//弹出 trigkit4
</script>
for循环语句也是如此。
变量的查询
在变量的查询中,访问局部变量要比全局变量来得快,因此不需要向上搜索作用域链。
如下例子:
<script type="text/javascript">
var name = "Jack";
function setName(){
var name = "trigkit4";
return name; //从底层向上搜索变量
}
alert(setName());
</script>
每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。在这里,如果去掉var name = "trigkit4",那么将弹出“Jack”
内存问题
javascript具有自动垃圾回收机制,一旦数据不再使用,可以将其设为"null"来释放引用
循环引用
一个很简单的例子:一个DOM对象被一个Javascript对象引用,与此同时又引用同一个或其它的Javascript对象,这个DOM对象可能会引发内存泄露。这个DOM对象的引用将不会在脚本停止的时候被垃圾回收器回收。要想破坏循环引用,引用DOM元素的对象或DOM对象的引用需要被赋值为null。
闭包
在闭包中引入闭包外部的变量时,当闭包结束时此对象无法被垃圾回收(GC)。
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
DOM泄露
当原有的COM被移除时,子结点引用没有被移除则无法回收。
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
Timers计(定)时器泄露
定时器也是常见产生内存泄露的地方:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
调试内存
Chrome自带的内存调试工具可以很方便地查看内存使用情况和内存泄露:
在 Timeline -> Memory 点击record即可:
相关文章:
详解js闭包
我们可以利用闭包来突破作用域链,详解js闭包




 浙公网安备 33010602011771号
浙公网安备 33010602011771号