前端代码性能优化工具
转自:http://segmentfault.com/a/1190000002585760
Google Closure Compiler
Closure Compiler的使用方法有如下3种:
在命令行下使用一个google编译好的java程序
使用google提供的在线服务
使用google提供的RESTful API
首先需要下载compiler-latest.zip,由于可能有的用户没法FQ,所以我把它下载下来放到我的网盘上供大家下载使用。
下载下来之后,进入这个文件所在目录,以我的为例:$ cd cd /Users/trigkit4/Downloads/
然后解压该文件:$ unzip compiler-latest.zip -d ~,会出现如下文件列表:
Archive: compiler-latest.zip
inflating: /Users/trigkit4/compiler.jar
inflating: /Users/trigkit4/COPYING
inflating: /Users/trigkit4/README.md
然后压缩compiler.jar ,代码如下:
$ java -jar ~/compiler.jar –js my_source.js –js_output_file my_package.js
这样,就把 my_source.js压缩成my_package.js了。
如果想知道其他的可选参数,可以输入如下命令获得:
$ java -jar ~/compiler.jar –help
使用google提供的在线服务
链接:http://closure-compiler.appspot.com/,这种方法速度比较慢,而且貌似现在已经无法访问了
使用google提供的RESTful API
该方法缺点是无法压缩大文件,API文档见http://code.google.com/closure/compiler/docs/api-tutorial1.html 。原理大概就是将需要压缩的js内容或js文件所在url,以及必要的配置信息发送给google的服务器,然后接收google的响应,响应结果即为压缩后的内容。
CSS Lint
CSSLint 是一个用来帮你找出 CSS 代码中问题的工具,它可做基本的语法检查以及使用一套预设的规则来检查代码中的问题,规则是可以扩展的。
JSHint
JSHint是一个JavaScript的代码质量检查工具,主要用来检查代码质量以及找出一些潜在的代码缺陷。
使用方法:进入官网首页,粘贴你的代码,你的错误和不正当的用法就会在右边实时显示了,如你所料,它是英文版本的
本地安装
在终端或者CMD里输入如下命令行,不过前提是你装了npm,时间有点长,取决于网络:
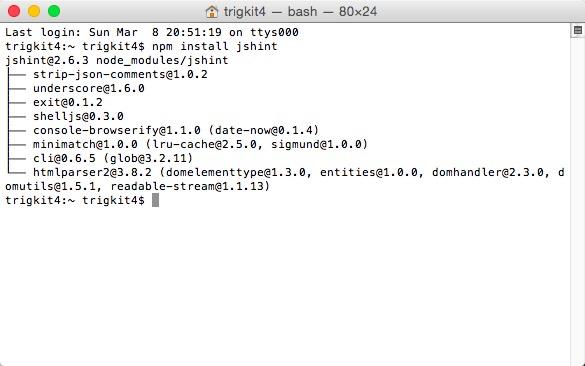
npm install jshint
如图所示:
运行JSHint
打开终端或者cmd命令窗口,使用cd切换到你对应的应用目录下,输入如下命令行:
jshint my_app.js
UglifyJS
UglifyJS是基于 NodeJS 的Javascript语法解析/压缩/格式化工具
安装
$ npm install uglify-js -g
官方
github:https://github.com/mishoo/UglifyJS2
在线使用:http://lisperator.net/uglifyjs/#demo
例子
Mac系统打开终端,cd 到js文件所在目录,比如:
cd /Volumes/Mac/js
然后输入如下命令进行压缩一个名叫base.js的文件:
trigkit4:js trigkit4$ uglifyjs base.js -o base-min.js
trigkit4:js trigkit4$ uglifyjs base.js -m -o base.js
-m参数是把变量名变成a, b, c, d进行替换的
YUI Compressor
YUI Compressor 压缩 js 的内容包括:
移除注释
移除额外的空格
细微优化
标识符替换(Identifier Replacement)
机器需要Java 1.4以上的环境,所以需先下载JDK,配置环境。
使用YUI Compressor压缩JS和Css
常用示例(在cmd中执行)
java -jar D:\yuicompressor-2.4.6\build\yuicompressor-2.4.6.jar --type js --charset UTF-8 D:\my.js -o D:\my-min.js
java -jar D:\yuicompressor-2.4.6\build\yuicompressor-2.4.6.jar --type css --charset UTF-8 D:\my.css -o D:\my-min.css
参数说明:
`–type`指定要打包的文件类型,可选的有 `js`和`css`
`–charset` 指定字符集
`-o` 指定输出的文件名,如果不指定这个参数将会把压缩后的内容输出到命令行上
最后的my.js和my.css是要打包的debug版源文件
使用YUI Compressor和DOS批处理脚本压缩JavaScript和CSS,加上IIS的GZIP,加起来能得到85%左右的压缩率。
三个文件:
批处理文件:yuicompressor.bat
注册表文件:yuicompressor.reg
压缩jar包:yuicompressor-2.4.6.jar




 浙公网安备 33010602011771号
浙公网安备 33010602011771号