electron开发(一)
2016-06-01 10:56 chen.simon 阅读(832) 评论(0) 收藏 举报0. 简介
https://www.v2ex.com/t/277623 基于 Electron 的 Linux 下的网易云音乐 https://github.com/disoul/electron-cloud-music
https://github.com/electron/electron/tree/master/docs-translations/zh-CN 中文文档
https://github.com/electron/electron/blob/master/docs-translations/zh-CN/tutorial/quick-start.md 快速入门
1. 安装
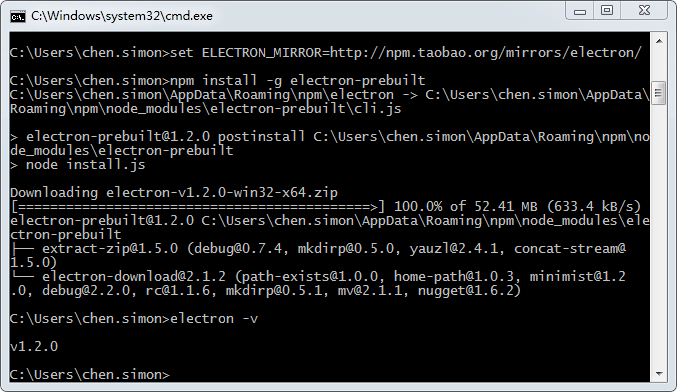
set ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/ npm install -g electron-packager npm install -g electron-packager
安装成功后如下:
2. 快速入门
参照 快速入门文档
3. 禁止使用缓存文件
https://github.com/electron/electron/issues/891
Add --disable-http-cache switch, fixes #891
electron --disable-http-cache .
另附之前写的相关文章
1. 在electron里使用jquery时报electron Uncaught ReferenceError: jQuery is not defined
2. 在electron里打开系统文件选择对话框时报错electron "Cannot find module 'dialog'", source: module.js (336)"



 浙公网安备 33010602011771号
浙公网安备 33010602011771号