day37 crm开发之用户登录功能开发
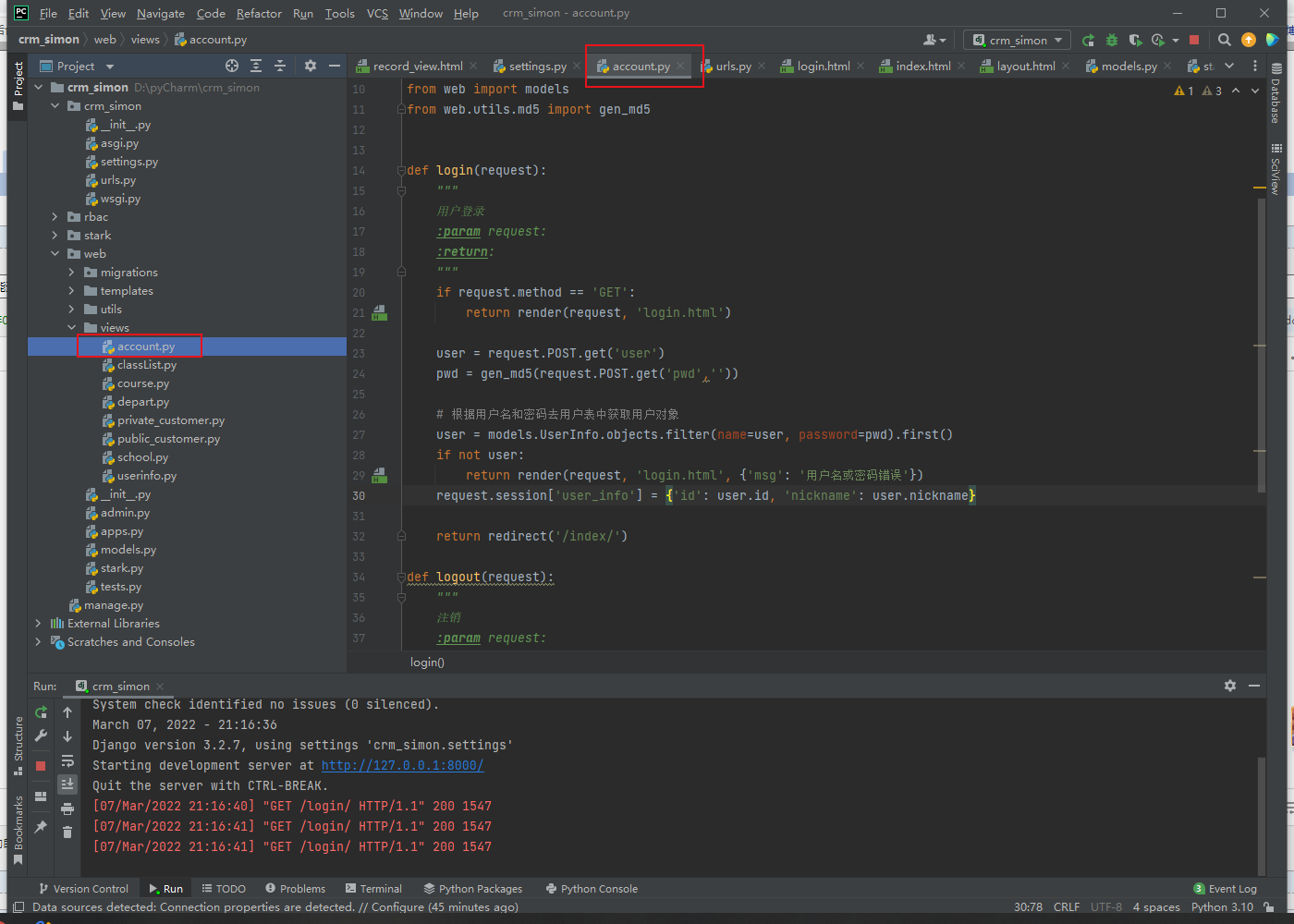
web应用增加用户登录视图功能

# -*- encoding: utf-8 -*-
"""
@File : account.py
@Time : 2022/3/7 20:56
@Author : simon
@Email : 294168604@qq.com
@Software: PyCharm
"""
from django.shortcuts import render, HttpResponse, redirect
from web import models
from web.utils.md5 import gen_md5
def login(request):
"""
用户登录
:param request:
:return:
"""
if request.method == 'GET':
return render(request, 'login.html')
user = request.POST.get('user')
pwd = gen_md5(request.POST.get('pwd',''))
# 根据用户名和密码去用户表中获取用户对象
user = models.UserInfo.objects.filter(name=user, password=pwd).first()
if not user:
return render(request, 'login.html', {'msg': '用户名或密码错误'})
request.session['user_info'] = {'id': user.id, 'nickname': user.nickname}
return redirect('/index/')
def logout(request):
"""
注销
:param request:
:return:
"""
request.session.delete()
return redirect('/login/')
def index(request):
return render(request,'index.html')
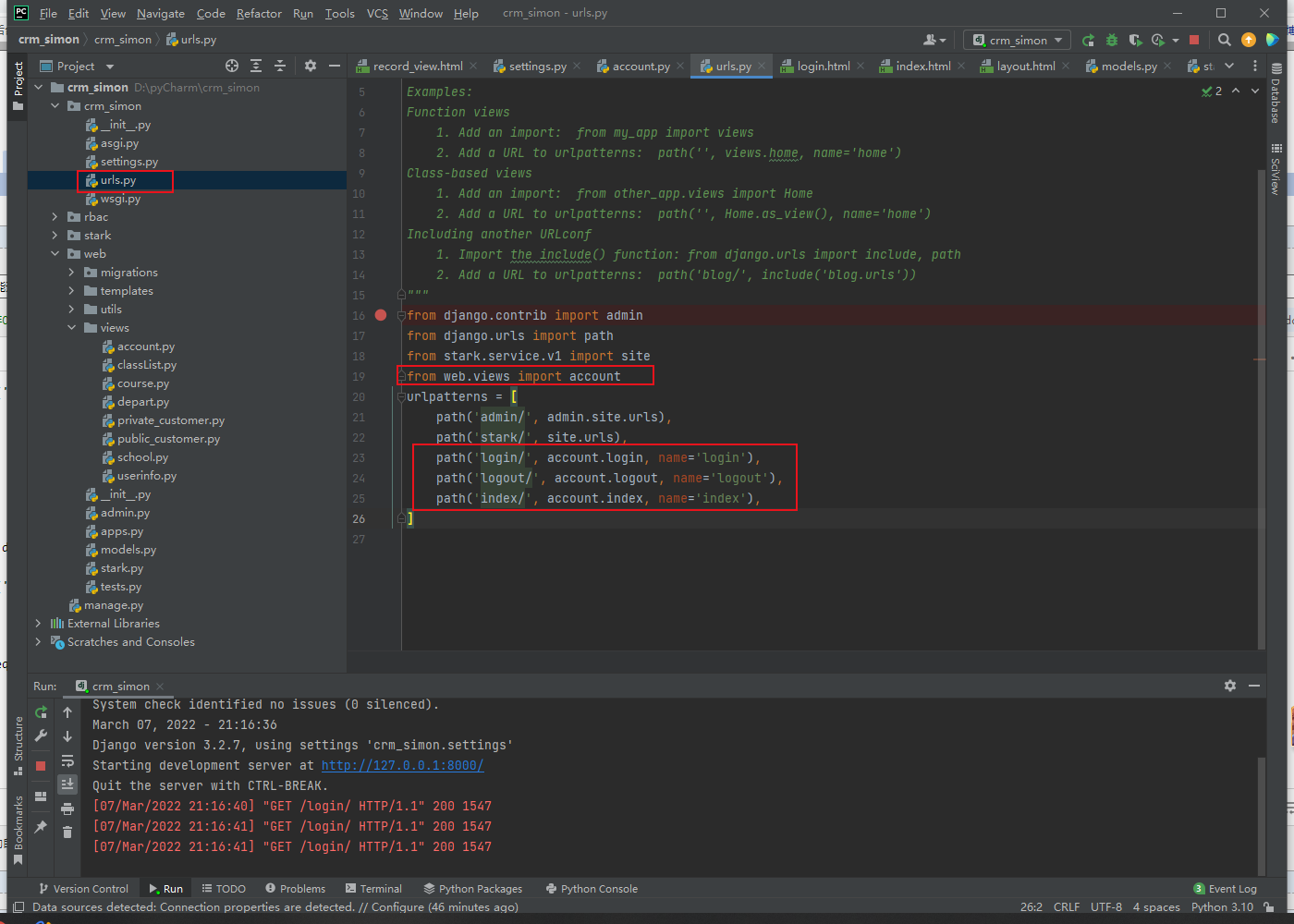
添加路由

from django.contrib import admin
from django.urls import path
from stark.service.v1 import site
from web.views import account
urlpatterns = [
path('admin/', admin.site.urls),
path('stark/', site.urls),
path('login/', account.login, name='login'),
path('logout/', account.logout, name='logout'),
path('index/', account.index, name='index'),
]
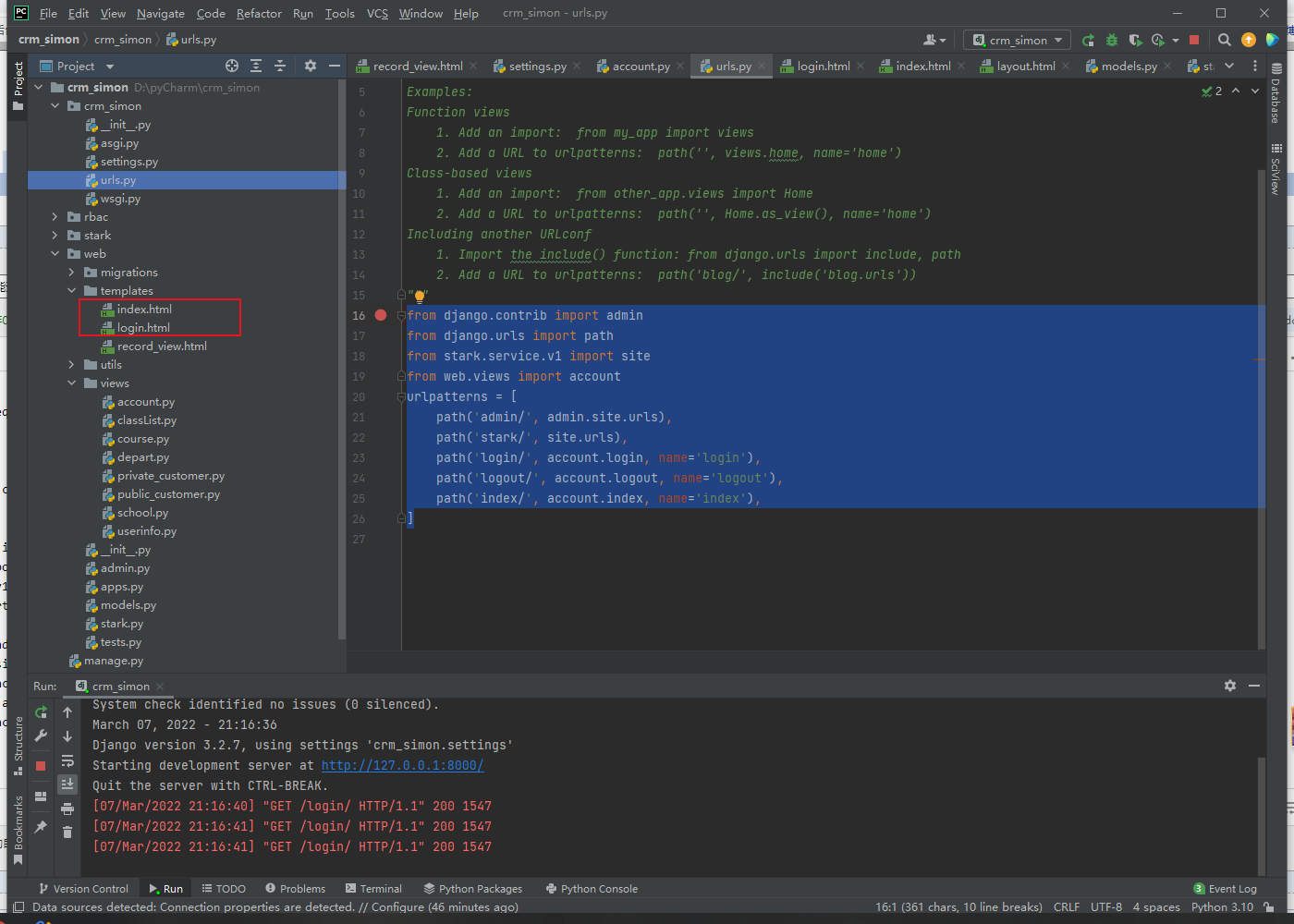
添加登录和首页模板

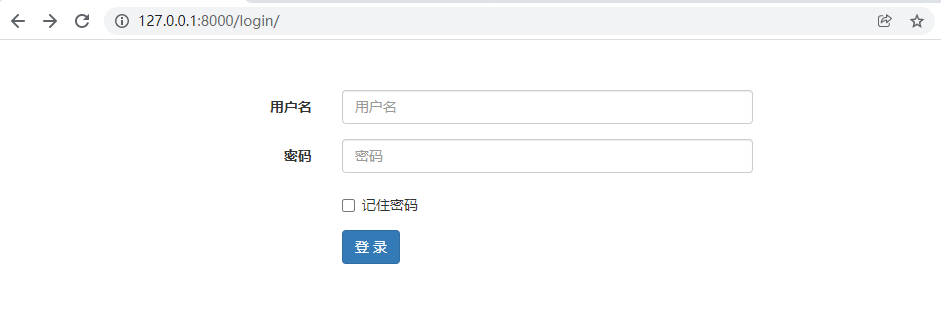
login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>大塘培训</title>
<link rel="stylesheet" href="{% static 'stark/plugins/bootstrap/css/bootstrap.css' %} "/>
</head>
<body>
<div style="width: 500px;margin: 50px auto 0 auto;">
<form class="form-horizontal" method="post">
{% csrf_token %}
<div class="form-group">
<label for="user" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="user" placeholder="用户名" name="user">
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd" placeholder="密码" name="pwd">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">登 录</button>
{{ msg }}
</div>
</div>
</form>
</div>
</body>
</html>
index.html
{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
<h2>欢迎使用</h2>
</div>
{% endblock %}
效果如图:


分类:
crm系统开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具