day35 crm开发之limit_choices_to筛选和时间选择框处理
limit_choices_to功能应用
django框架中models可以关联表limit_choices_to可进行关联数据筛选

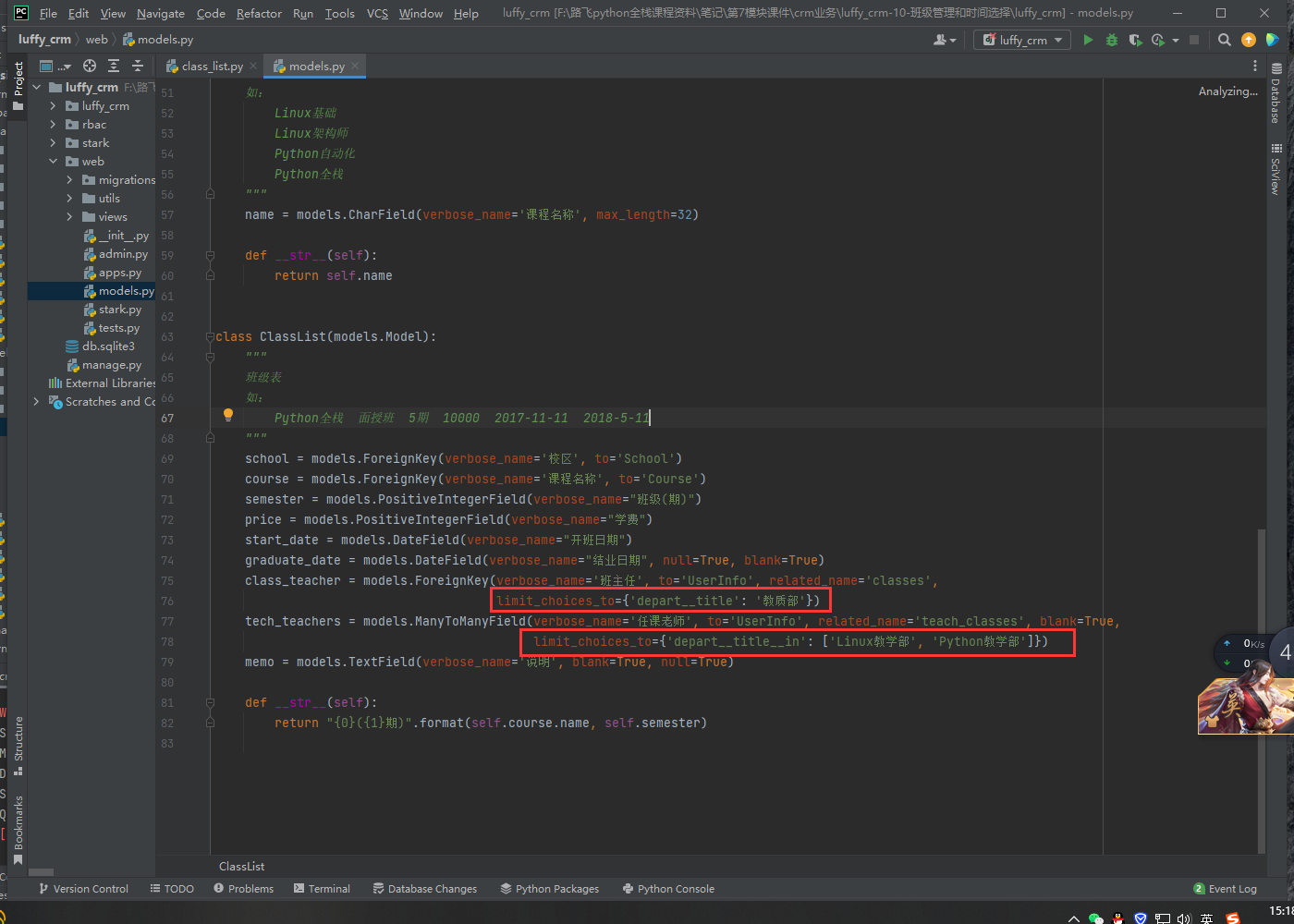
class ClassList(models.Model):
"""
班级表
如:
Python全栈 面授班 5期 10000 2017-11-11 2018-5-11
"""
school = models.ForeignKey(verbose_name='校区', to='School')
course = models.ForeignKey(verbose_name='课程名称', to='Course')
semester = models.PositiveIntegerField(verbose_name="班级(期)")
price = models.PositiveIntegerField(verbose_name="学费")
start_date = models.DateField(verbose_name="开班日期")
graduate_date = models.DateField(verbose_name="结业日期", null=True, blank=True)
class_teacher = models.ForeignKey(verbose_name='班主任', to='UserInfo', related_name='classes',
limit_choices_to={'depart__title': '教质部'},on_delete=models.CASCADE)
tech_teachers = models.ManyToManyField(verbose_name='任课老师', to='UserInfo', related_name='teach_classes', blank=True,
limit_choices_to={'depart__title__in': ['Linux教学部', 'Python教学部']})
memo = models.TextField(verbose_name='说明', blank=True, null=True)
def __str__(self):
return "{0}({1}期)".format(self.course.name, self.semester)
时间选择框处理
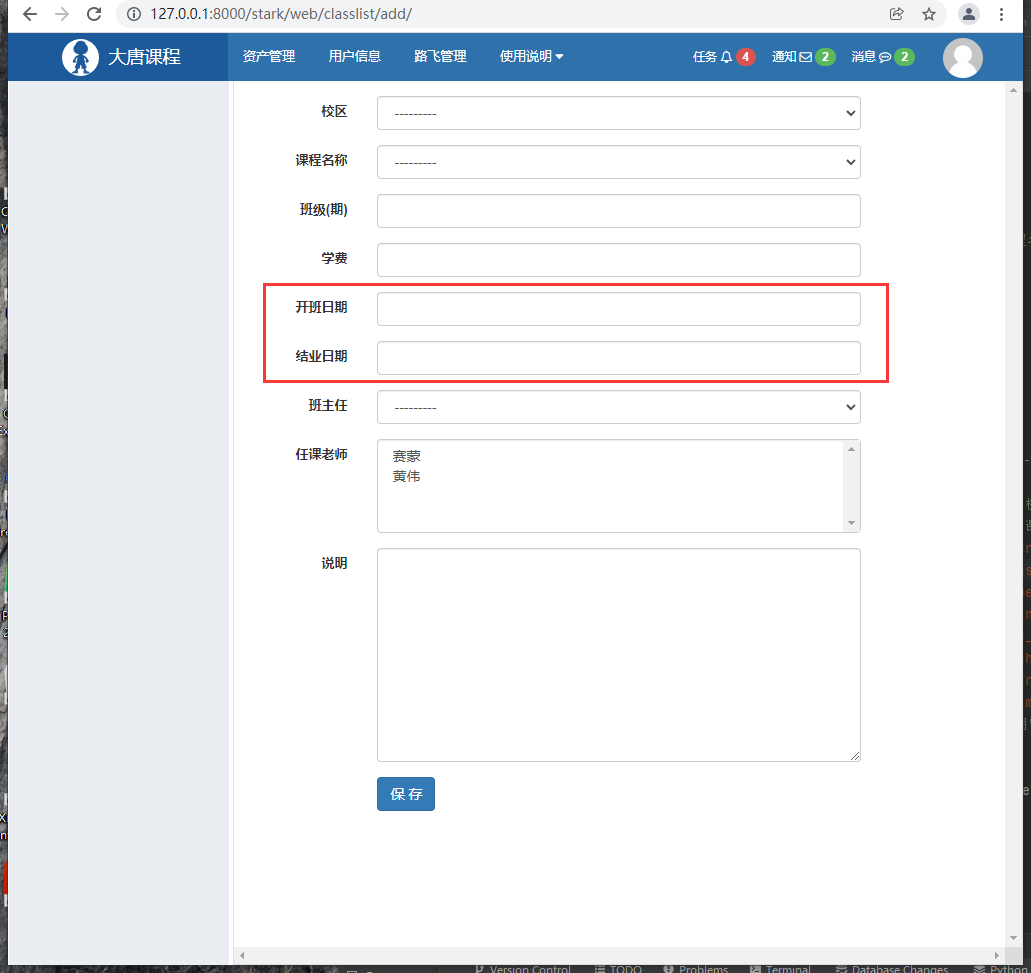
添加和编辑班级管理页面时,日期输入框是文本输入框,应该是日期选择

需要下载插件datetimepicker
https://www.bootcss.com/p/bootstrap-datetimepicker/
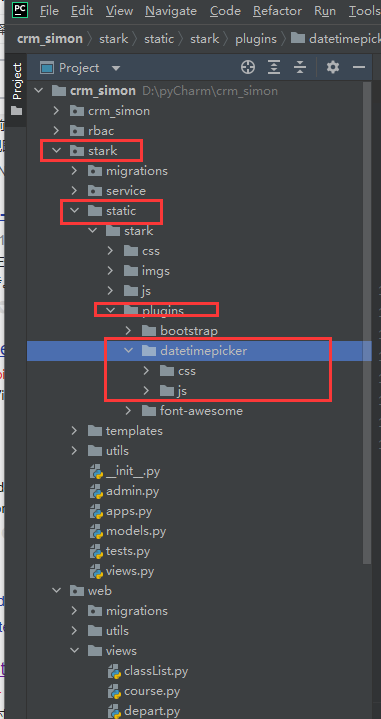
将插件放在stark组件静态文件里

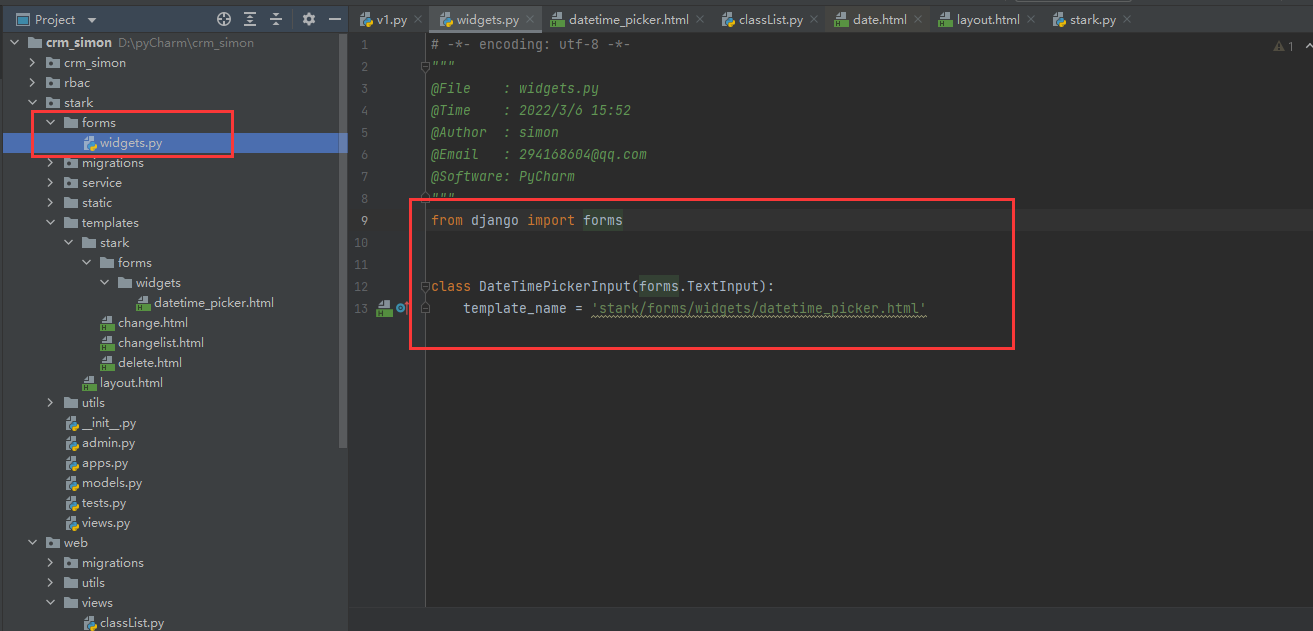
stark组件编写定制form

# -*- encoding: utf-8 -*-
"""
@File : widgets.py
@Time : 2022/3/6 15:52
@Author : simon
@Email : 294168604@qq.com
@Software: PyCharm
"""
from django import forms
class DateTimePickerInput(forms.TextInput):
template_name = 'stark/forms/widgets/datetime_picker.html'
新建form模板

<div class="input-group date form_date">
<input readonly class="form-control" type="{{ widget.type }}" name="{{ widget.name }}"{% if widget.value != None %}
value="{{ widget.value|stringformat:'s' }}"{% endif %}{% include "django/forms/widgets/attrs.html" %} />
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
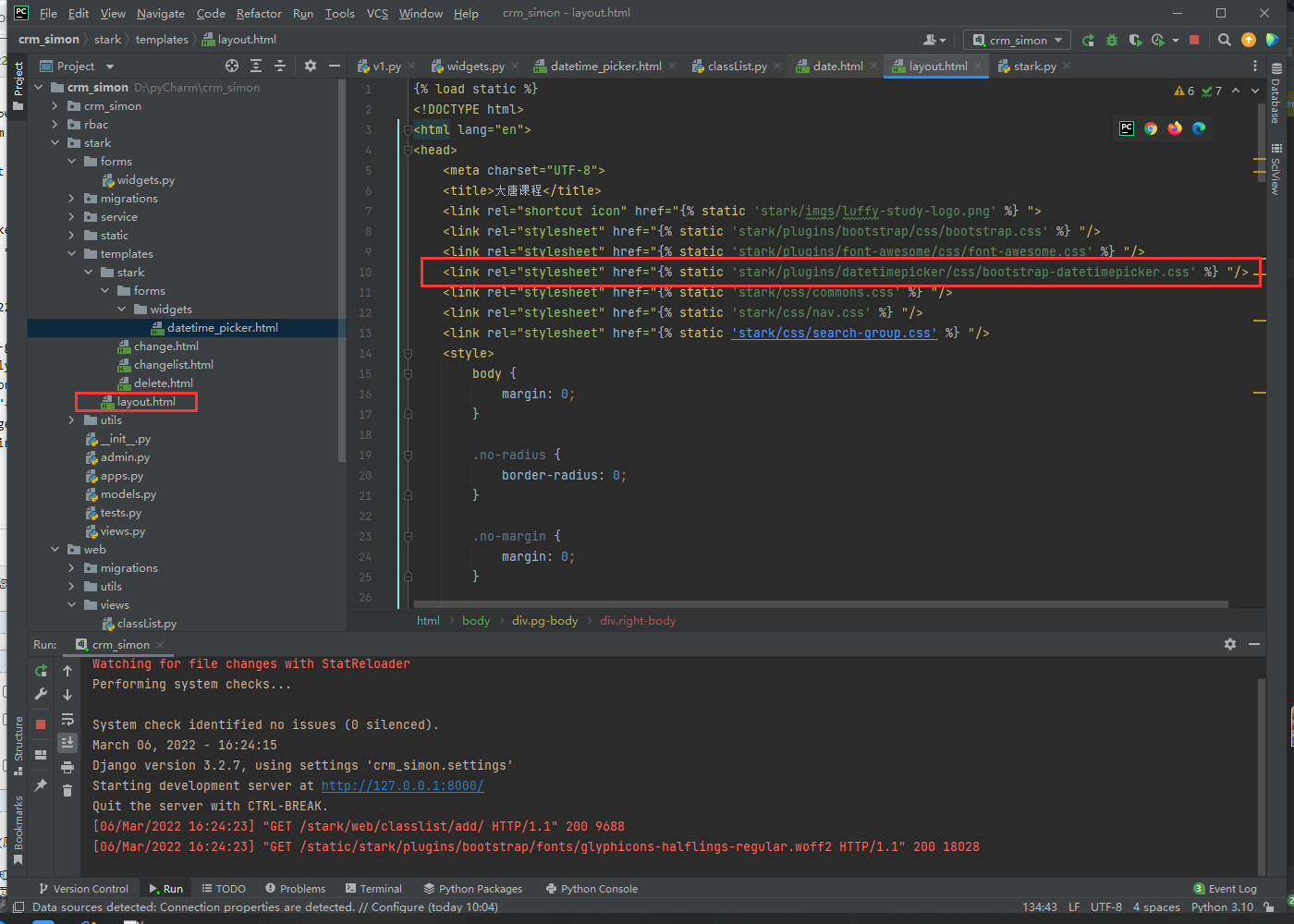
基础模板引用插件


{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>大唐课程</title>
<link rel="shortcut icon" href="{% static 'stark/imgs/luffy-study-logo.png' %} ">
<link rel="stylesheet" href="{% static 'stark/plugins/bootstrap/css/bootstrap.css' %} "/>
<link rel="stylesheet" href="{% static 'stark/plugins/font-awesome/css/font-awesome.css' %} "/>
<link rel="stylesheet" href="{% static 'stark/plugins/datetimepicker/css/bootstrap-datetimepicker.css' %} "/>
<link rel="stylesheet" href="{% static 'stark/css/commons.css' %} "/>
<link rel="stylesheet" href="{% static 'stark/css/nav.css' %} "/>
<link rel="stylesheet" href="{% static 'stark/css/search-group.css' %} "/>
<style>
body {
margin: 0;
}
.no-radius {
border-radius: 0;
}
.no-margin {
margin: 0;
}
.pg-body > .left-menu {
background-color: #EAEDF1;
position: absolute;
left: 1px;
top: 48px;
bottom: 0;
width: 220px;
border: 1px solid #EAEDF1;
overflow: auto;
}
.pg-body > .right-body {
position: absolute;
left: 225px;
right: 0;
top: 48px;
bottom: 0;
overflow: scroll;
border: 1px solid #ddd;
border-top: 0;
font-size: 13px;
min-width: 755px;
}
.navbar-right {
float: right !important;
margin-right: -15px;
}
.luffy-container {
padding: 15px;
}
</style>
{% block css %}{% endblock %}
</head>
<body>
<div class="pg-header">
<div class="nav">
<div class="logo-area left ">
<a href="#">
<img class="logo" src="{% static 'stark/imgs/logo.svg' %}">
<span style="font-size: 18px;">大唐课程 </span>
</a>
</div>
<div class="left-menu left">
<a class="menu-item">资产管理</a>
<a class="menu-item">用户信息</a>
<a class="menu-item">路飞管理</a>
<div class="menu-item">
<span>使用说明</span>
<i class="fa fa-caret-down" aria-hidden="true"></i>
<div class="more-info">
<a href="#" class="more-item">管他什么菜单</a>
<a href="#" class="more-item">实在是编不了</a>
</div>
</div>
</div>
<div class="right-menu right clearfix">
<div class="user-info right">
<a href="#" class="avatar">
<img class="img-circle" src="{% static 'stark/imgs/default.png' %}">
</a>
<div class="more-info">
<a href="#" class="more-item">个人信息</a>
<a href="#" class="more-item">注销</a>
</div>
</div>
<a class="user-menu right">
消息
<i class="fa fa-commenting-o" aria-hidden="true"></i>
<span class="badge bg-success">2</span>
</a>
<a class="user-menu right">
通知
<i class="fa fa-envelope-o" aria-hidden="true"></i>
<span class="badge bg-success">2</span>
</a>
<a class="user-menu right">
任务
<i class="fa fa-bell-o" aria-hidden="true"></i>
<span class="badge bg-danger">4</span>
</a>
</div>
</div>
</div>
<div class="pg-body">
<div class="left-menu">
<div class="menu-body">
</div>
</div>
<div class="right-body">
<div>
</div>
{% block content %} {% endblock %}
</div>
</div>
<script src="{% static 'stark/js/jquery-3.3.1.min.js' %} "></script>
<script src="{% static 'stark/plugins/bootstrap/js/bootstrap.js' %} "></script>
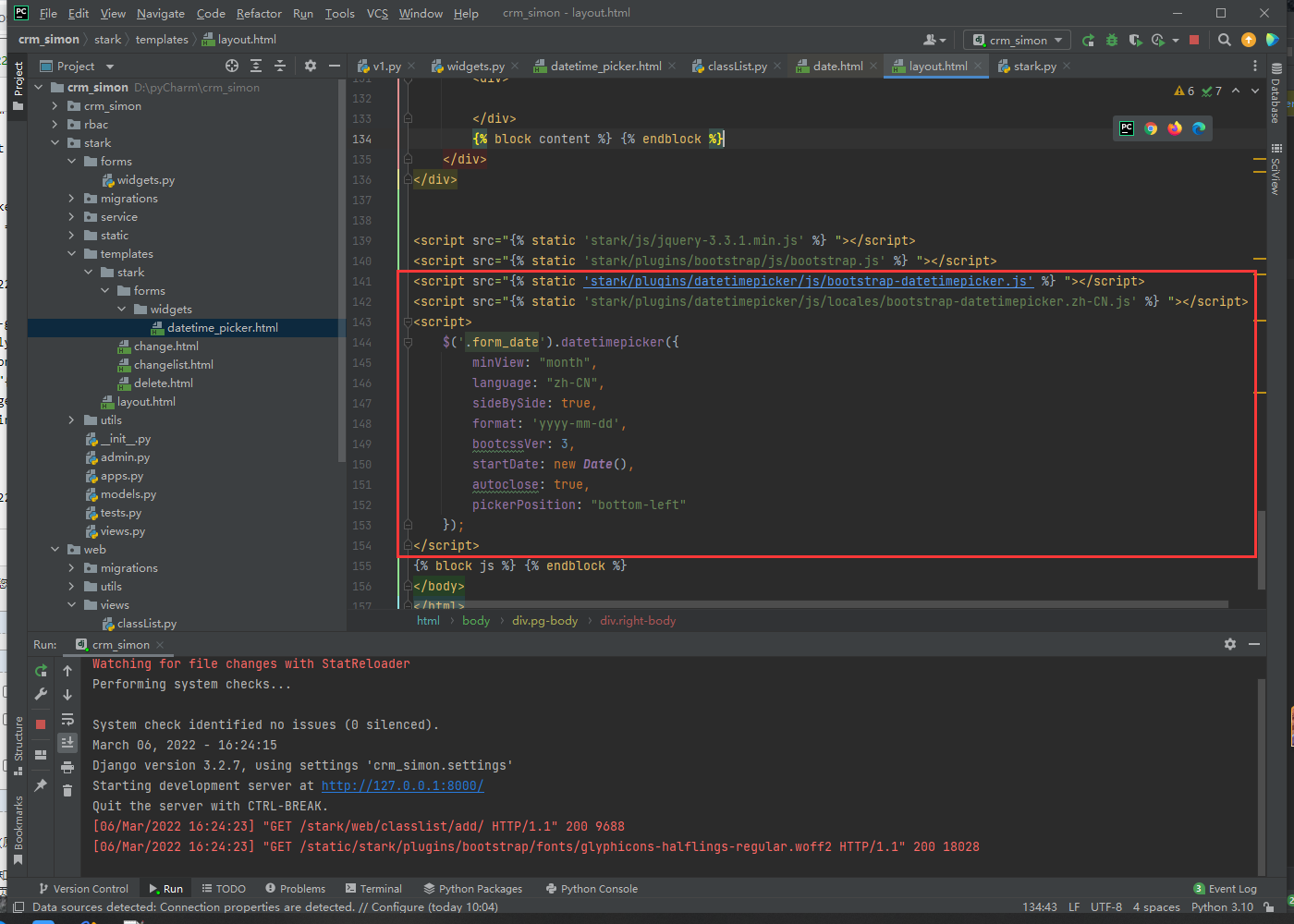
<script src="{% static 'stark/plugins/datetimepicker/js/bootstrap-datetimepicker.js' %} "></script>
<script src="{% static 'stark/plugins/datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js' %} "></script>
<script>
$('.form_date').datetimepicker({
minView: "month",
language: "zh-CN",
sideBySide: true,
format: 'yyyy-mm-dd',
bootcssVer: 3,
startDate: new Date(),
autoclose: true,
pickerPosition: "bottom-left"
});
</script>
{% block js %} {% endblock %}
</body>
</html>
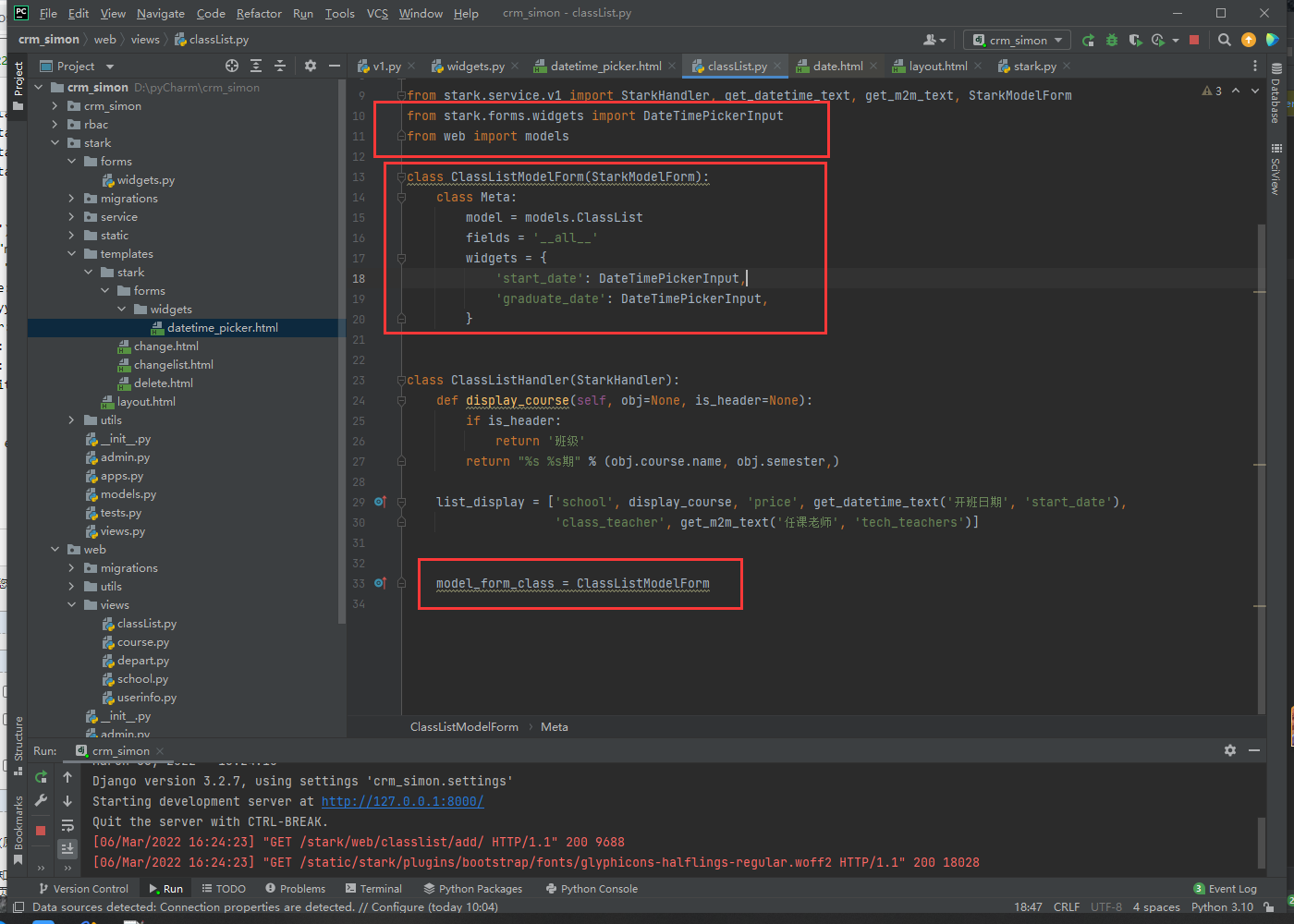
web应用课程管理调用方式

# -*- encoding: utf-8 -*-
"""
@File : classList.py
@Time : 2022/3/6 14:29
@Author : simon
@Email : 294168604@qq.com
@Software: PyCharm
"""
from stark.service.v1 import StarkHandler, get_datetime_text, get_m2m_text, StarkModelForm
from stark.forms.widgets import DateTimePickerInput
from web import models
class ClassListModelForm(StarkModelForm):
class Meta:
model = models.ClassList
fields = '__all__'
widgets = {
'start_date': DateTimePickerInput,
'graduate_date': DateTimePickerInput,
}
class ClassListHandler(StarkHandler):
def display_course(self, obj=None, is_header=None):
if is_header:
return '班级'
return "%s %s期" % (obj.course.name, obj.semester,)
list_display = ['school', display_course, 'price', get_datetime_text('开班日期', 'start_date'),
'class_teacher', get_m2m_text('任课老师', 'tech_teachers')]
model_form_class = ClassListModelForm
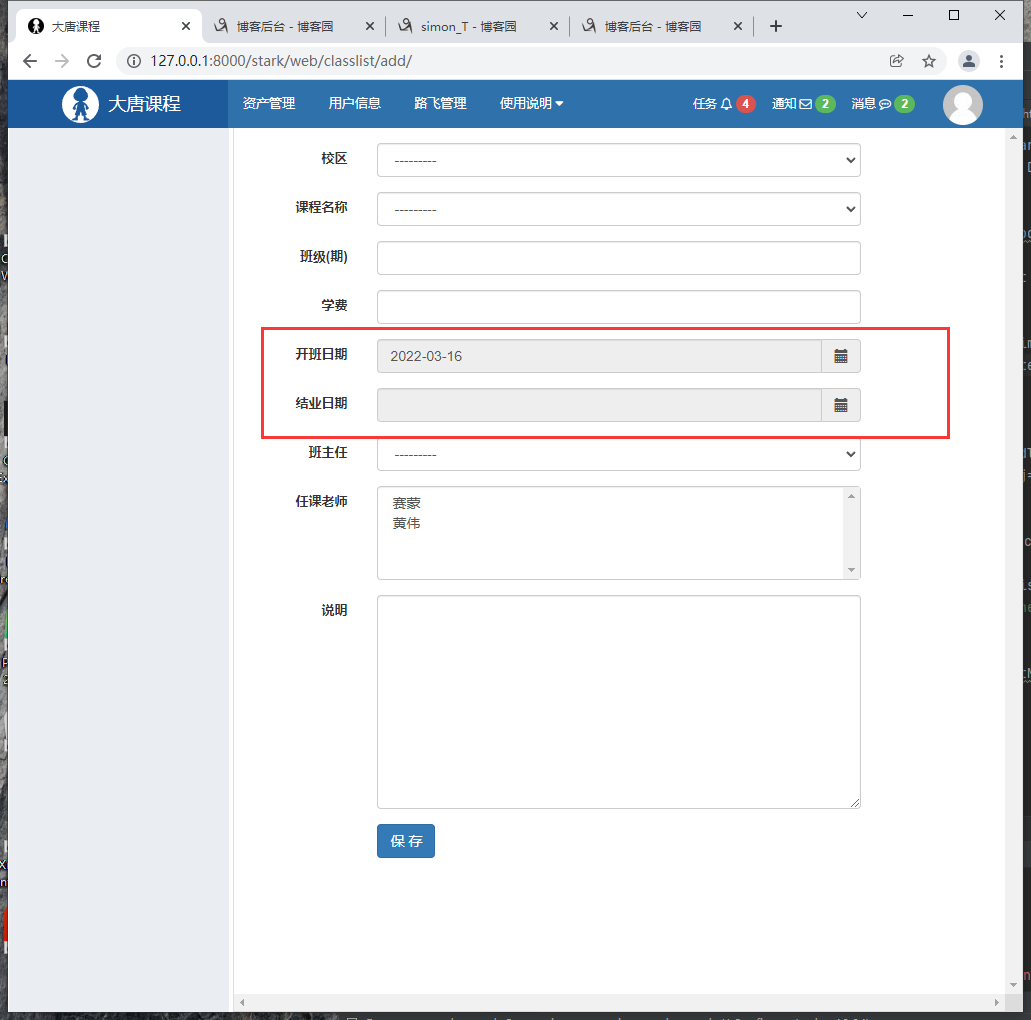
效果展示

分类:
crm系统开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具