day27 stark组件开发之批量操作功能
思路

添加列
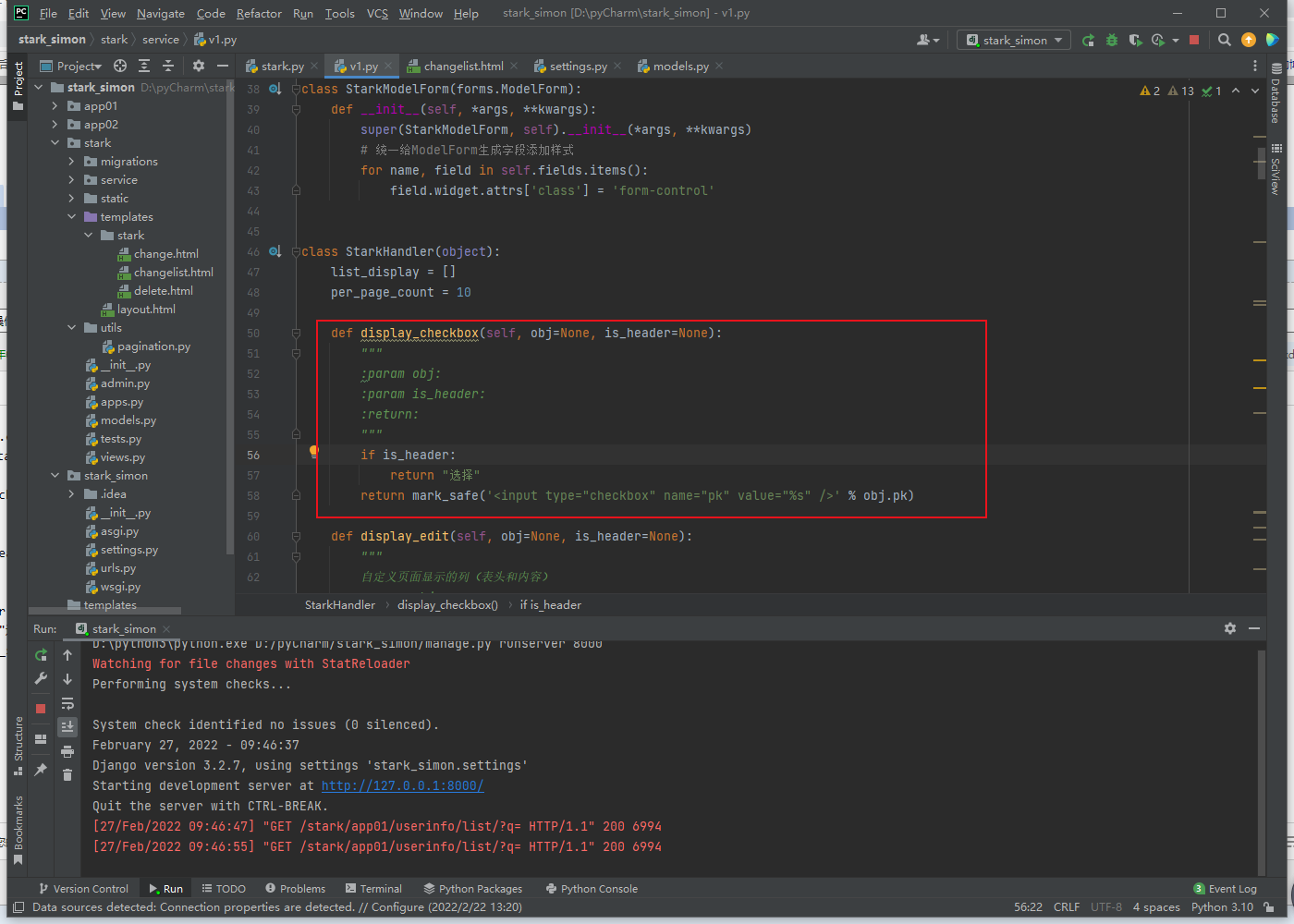
中间服务v1.py文件中StarkHandler类新增表头
def display_checkbox(self, obj=None, is_header=None):
"""
:param obj:
:param is_header:
:return:
"""
if is_header:
return "选择"
return mark_safe('<input type="checkbox" name="pk" value="%s" />' % obj.pk)

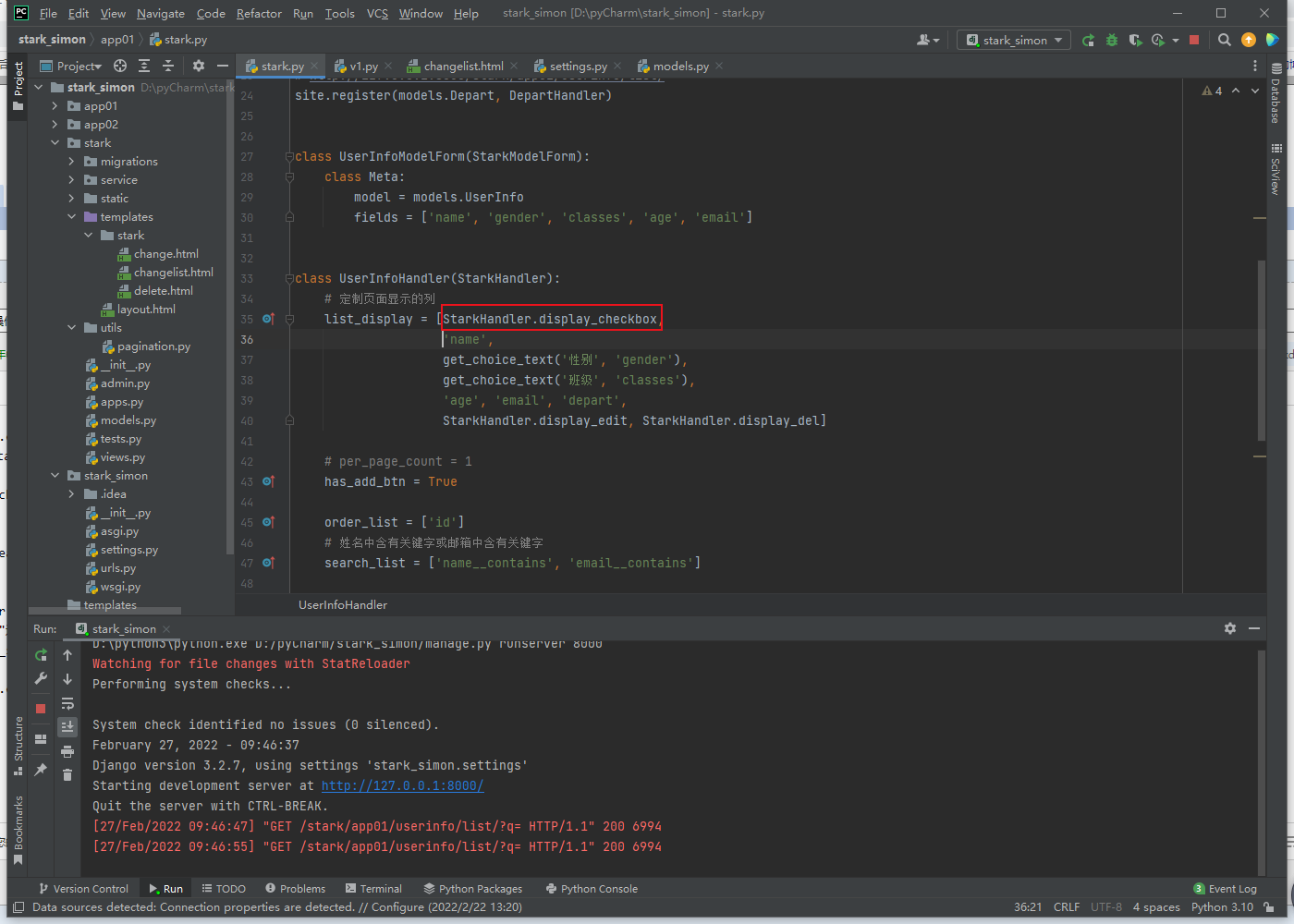
stark组件中各个功能可以定制列增加选项

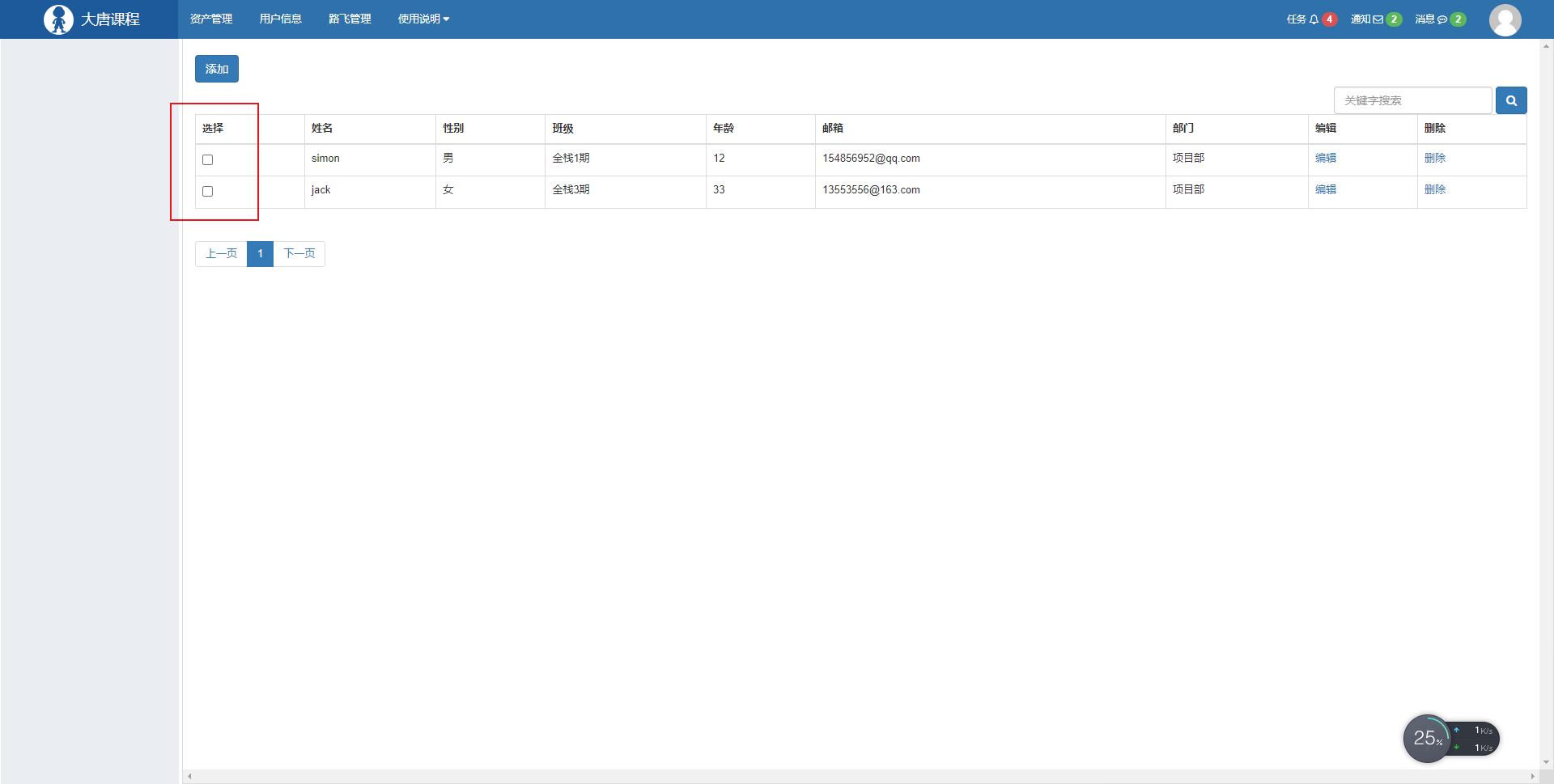
效果

功能实现
通用服务v1.py中StarkHandler类新增批量操作函数
action_list = []
def get_action_list(self):
return self.action_list
def action_multi_delete(self, request, *args, **kwargs):
"""
批量删除(如果想要定制执行成功后的返回值,那么就为action函数设置返回值即可。)
:return:
"""
pk_list = request.POST.getlist('pk')
self.model_class.objects.filter(id__in=pk_list).delete()
action_multi_delete.text = "批量删除"
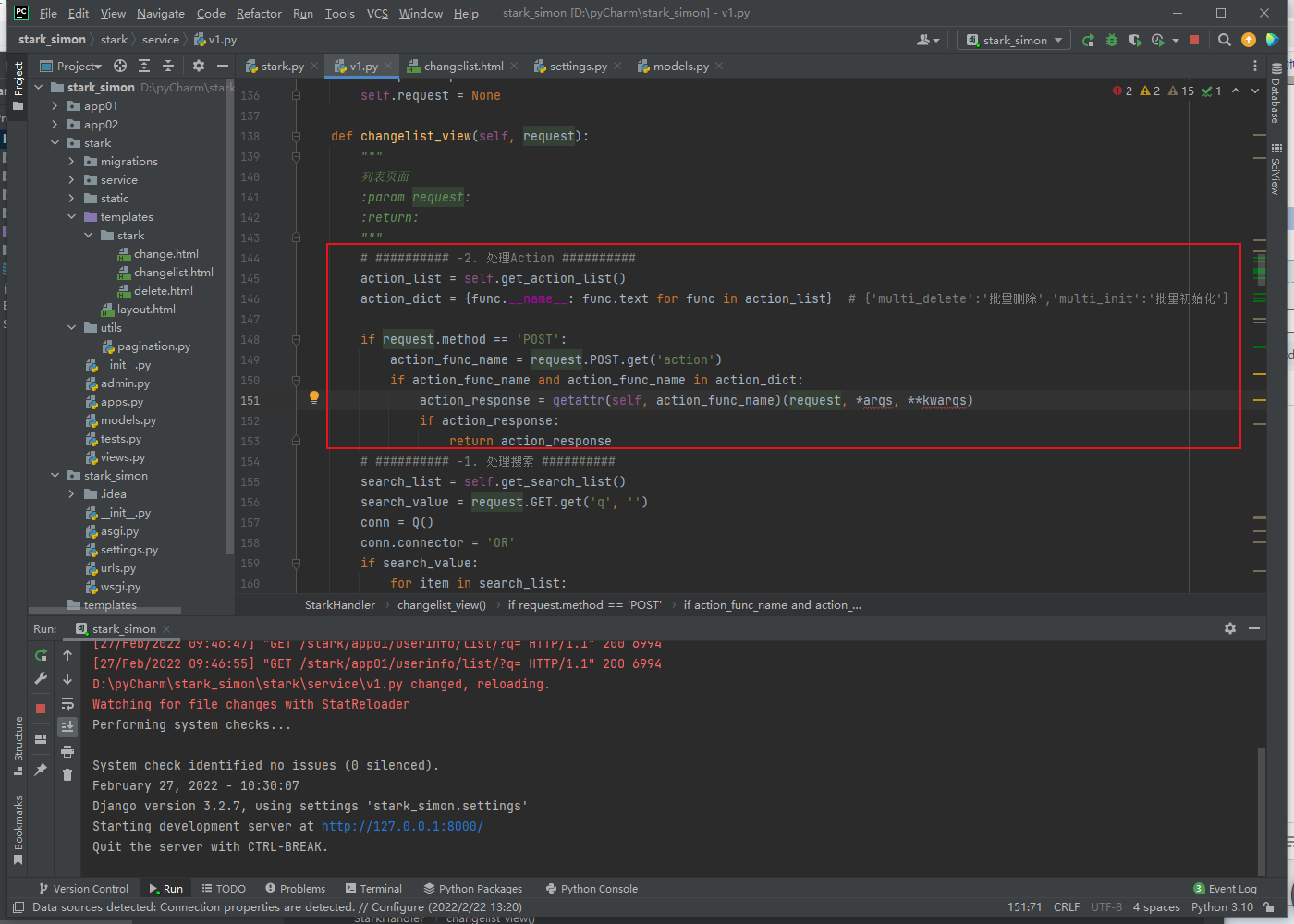
changelist_view方法新增批量操作的逻辑
# ########## 1. 处理Action ##########
action_list = self.get_action_list()
action_dict = {func.__name__: func.text for func in action_list} # {'multi_delete':'批量删除','multi_init':'批量初始化'}
if request.method == 'POST':
action_func_name = request.POST.get('action')
if action_func_name and action_func_name in action_dict:
action_response = getattr(self, action_func_name)(request, *args, **kwargs)
if action_response:
return action_response

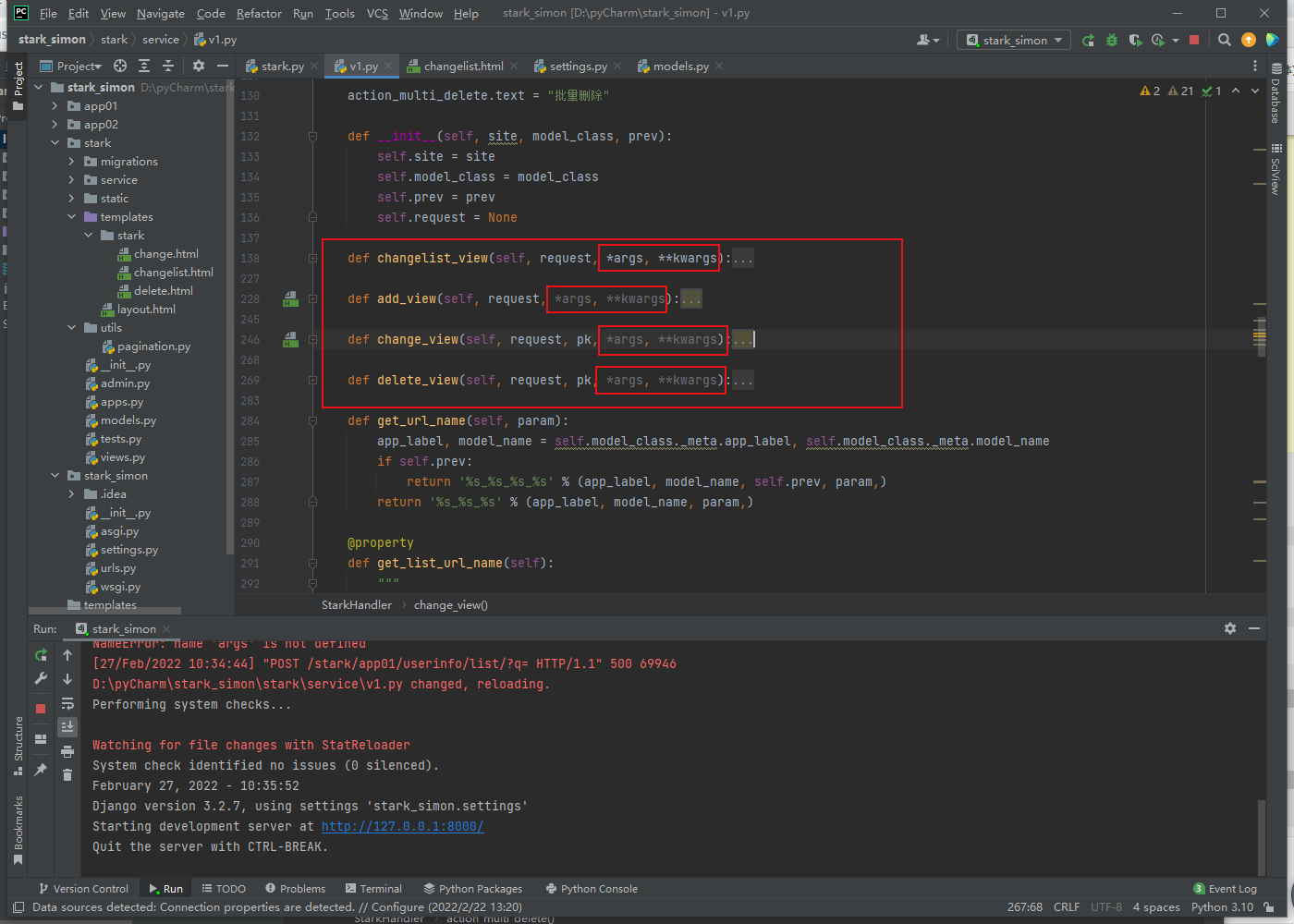
另外每个重要页面都需要加上:*args, **kwargs

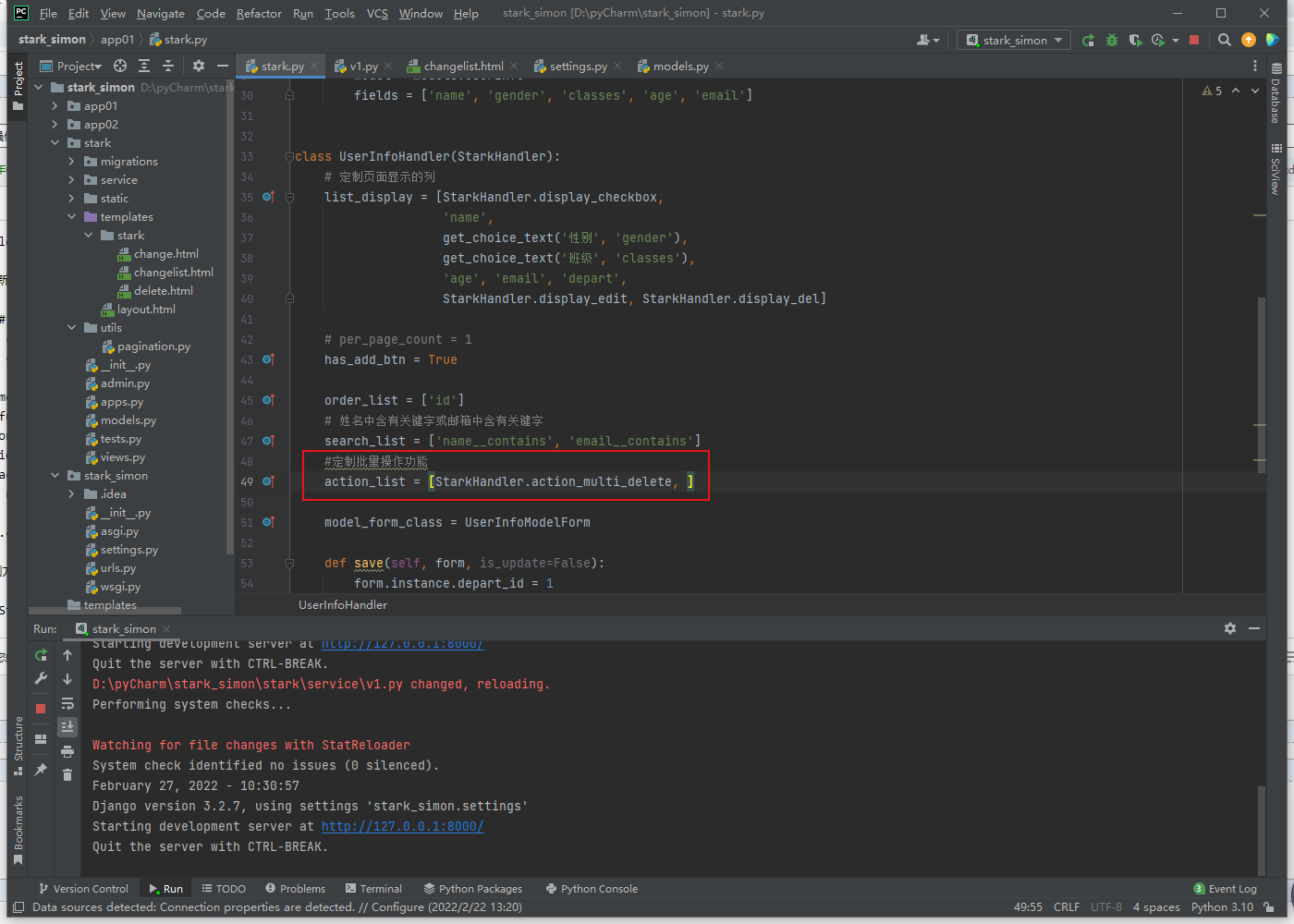
stark组件各个功能定制方法
action_list = [StarkHandler.action_multi_delete, ]

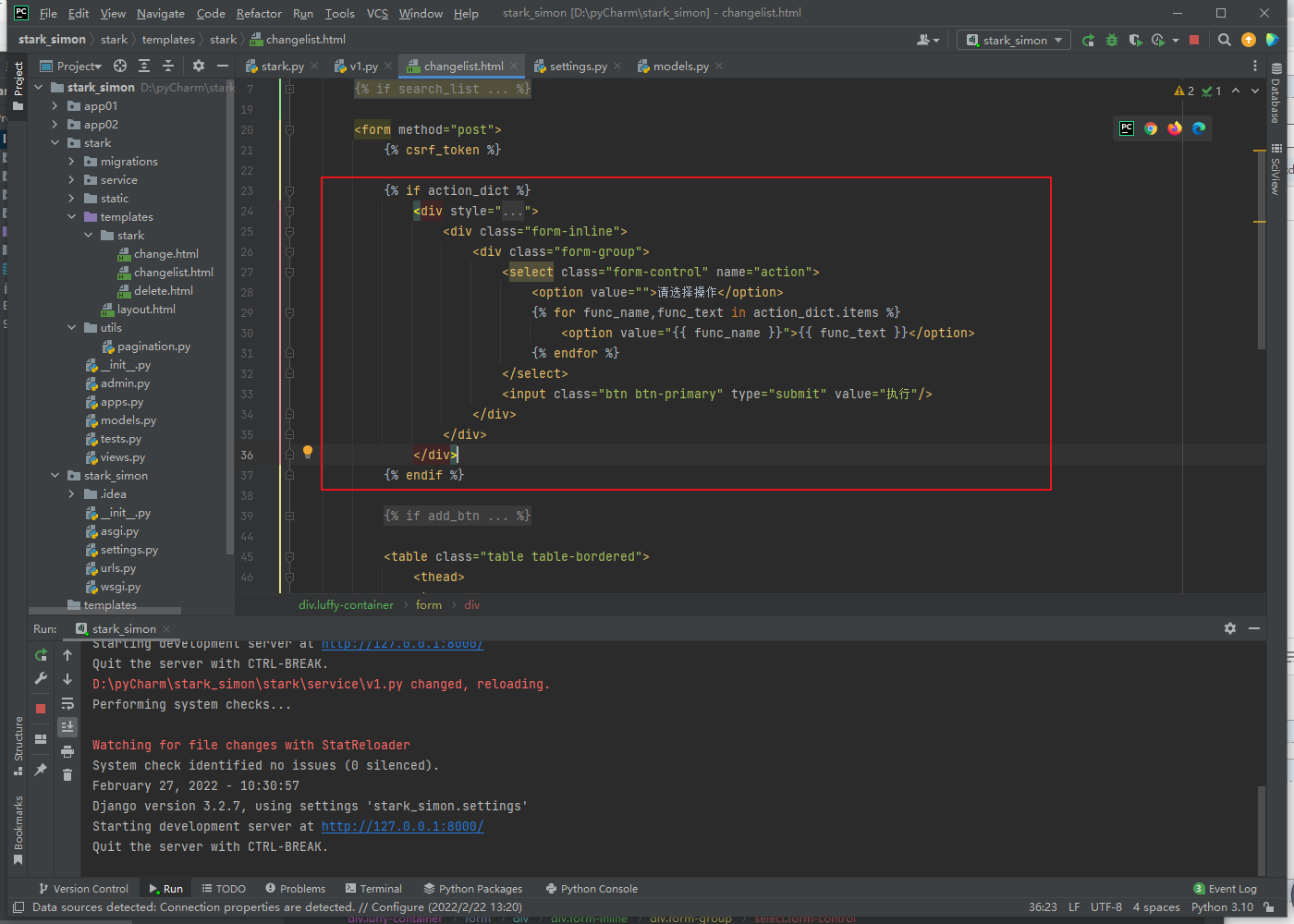
前端模板新增批量按钮

{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
{% if search_list %}
<div style="float: right;margin: 5px 0;">
<form method="GET" class="form-inline">
<div class="form-group">
<input class="form-control" type="text" name="q" value="{{ search_value }}" placeholder="关键字搜索">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search" aria-hidden="true"></i>
</button>
</div>
</form>
</div>
{% endif %}
<form method="post">
{% csrf_token %}
{% if action_dict %}
<div style="float: left;margin: 5px 10px 5px 0;">
<div class="form-inline">
<div class="form-group">
<select class="form-control" name="action">
<option value="">请选择操作</option>
{% for func_name,func_text in action_dict.items %}
<option value="{{ func_name }}">{{ func_text }}</option>
{% endfor %}
</select>
<input class="btn btn-primary" type="submit" value="执行"/>
</div>
</div>
</div>
{% endif %}
{% if add_btn %}
<div style="margin: 5px 0;float: left">
{{ add_btn|safe }}
</div>
{% endif %}
<table class="table table-bordered">
<thead>
<tr>
{% for item in header_list %}
<th>{{ item }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in body_list %}
<tr>
{% for ele in row %}
<td>{{ ele }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</form>
<nav>
<ul class="pagination">
{{ pager.page_html|safe }}
</ul>
</nav>
</div>
{% endblock %}
效果展示

分类:
crm系统开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具