day24 stark组件开发之编辑和删除功能实现
编辑功能实现
基类中编辑函数逻辑如下

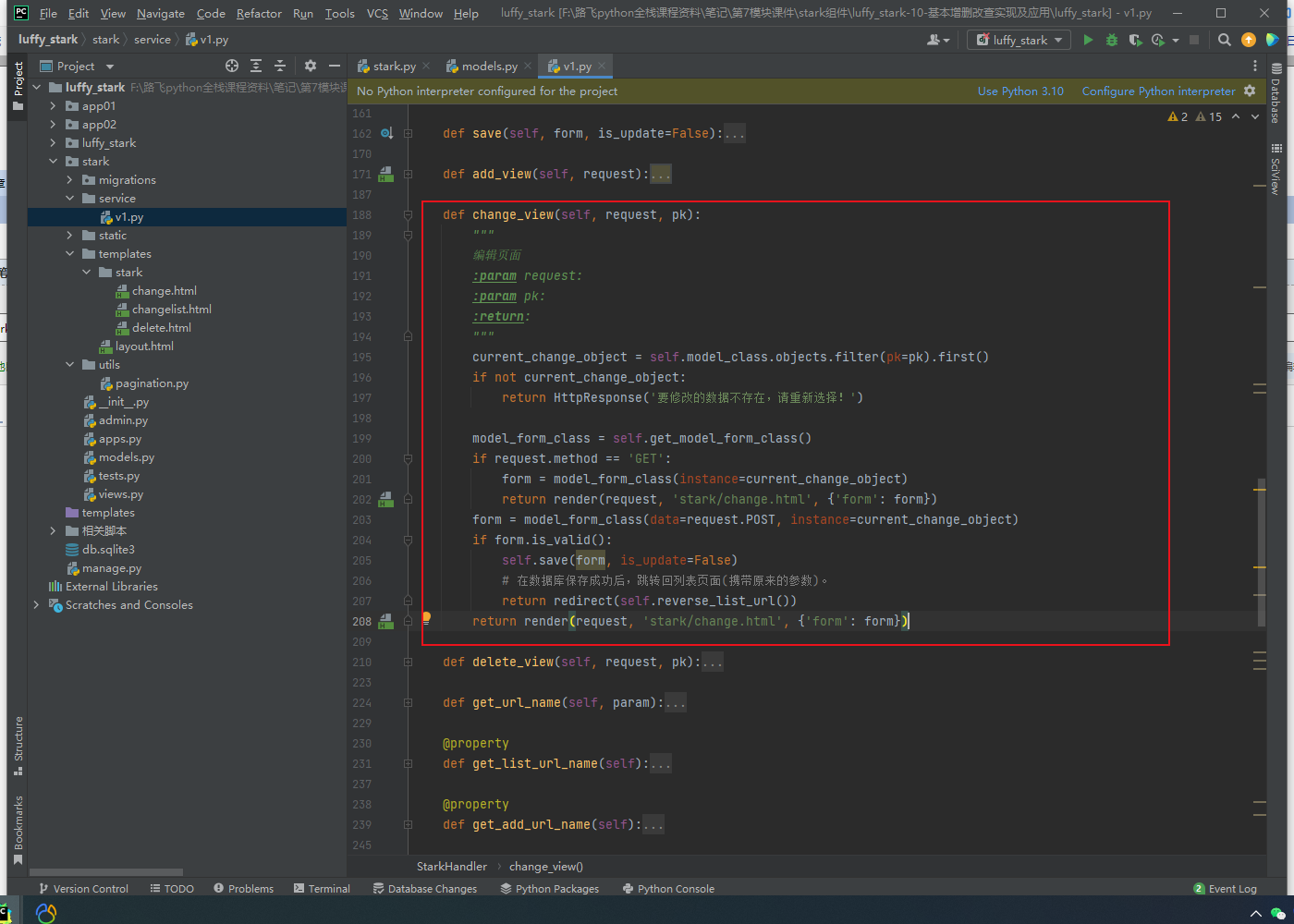
def change_view(self, request, pk):
"""
编辑页面
:param request:
:param pk:
:return:
"""
current_change_object = self.model_class.objects.filter(pk=pk).first()
if not current_change_object:
return HttpResponse('要修改的数据不存在,请重新选择!')
model_form_class = self.get_model_form_class()
if request.method == 'GET':
form = model_form_class(instance=current_change_object)
return render(request, 'stark/change.html', {'form': form})
form = model_form_class(data=request.POST, instance=current_change_object)
if form.is_valid():
self.save(form, is_update=False)
# 在数据库保存成功后,跳转回列表页面(携带原来的参数)。
return redirect(self.reverse_list_url())
return render(request, 'stark/change.html', {'form': form})
删除功能实现
基类中删除功能函数逻辑如下

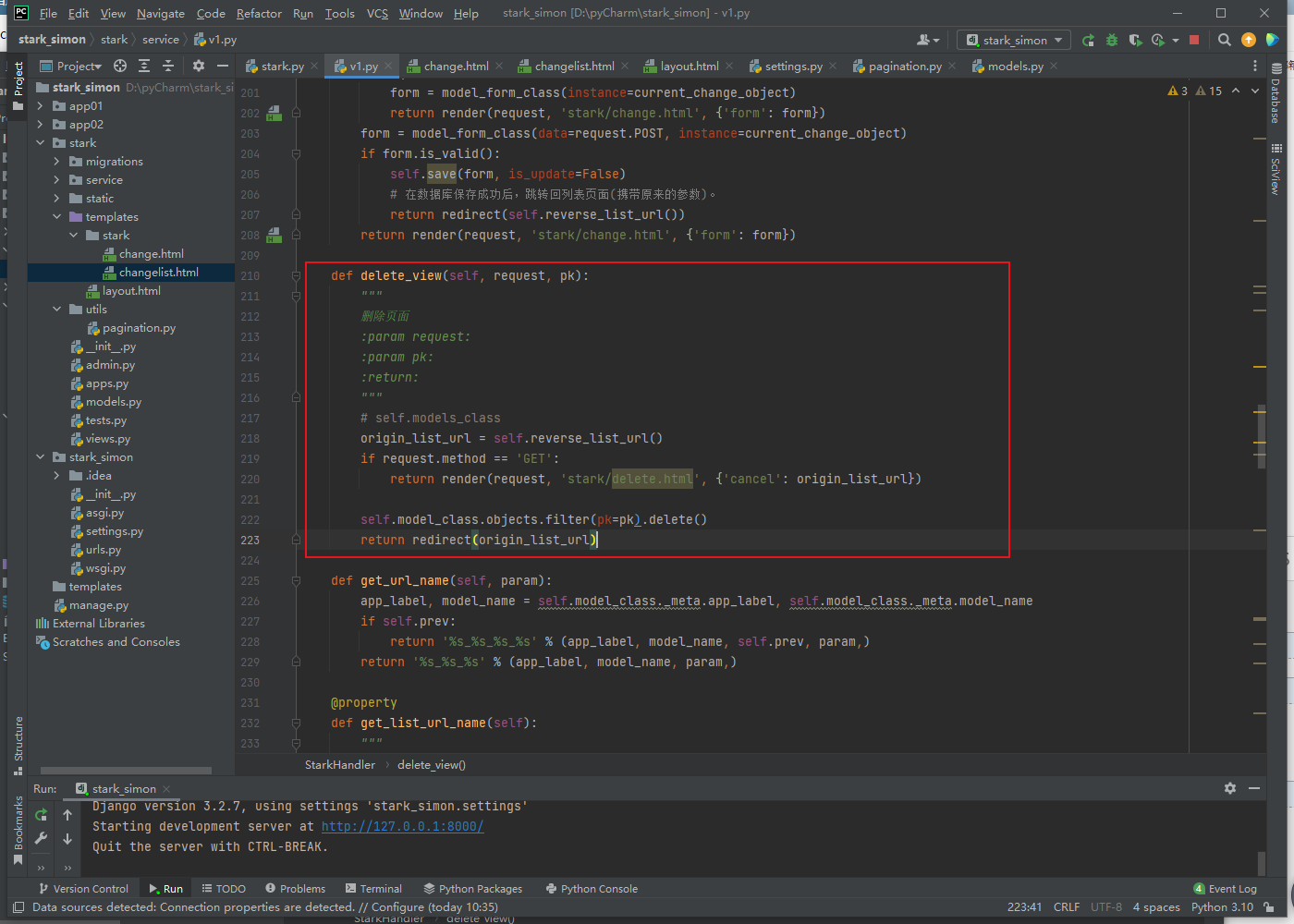
def delete_view(self, request, pk):
"""
删除页面
:param request:
:param pk:
:return:
"""
# self.models_class
origin_list_url = self.reverse_list_url()
if request.method == 'GET':
return render(request, 'stark/delete.html', {'cancel': origin_list_url})
self.model_class.objects.filter(pk=pk).delete()
return redirect(origin_list_url)
删除模板代码
{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
<div class="alert alert-danger" role="alert">
<form method="post">
{% csrf_token %}
<p style="font-size: 13px;"><i class="fa fa-warning" aria-hidden="true"></i> 删除后将不可恢复,请确定是否删除?</p>
<div style="margin-top: 20px;">
<a href="{{ cancel }}" class="btn btn-default btn-sm">取消</a>
<input type="submit" class="btn btn-danger btn-sm" value="确 认">
</div>
</form>
</div>
</div>
{% endblock %}
成果展示
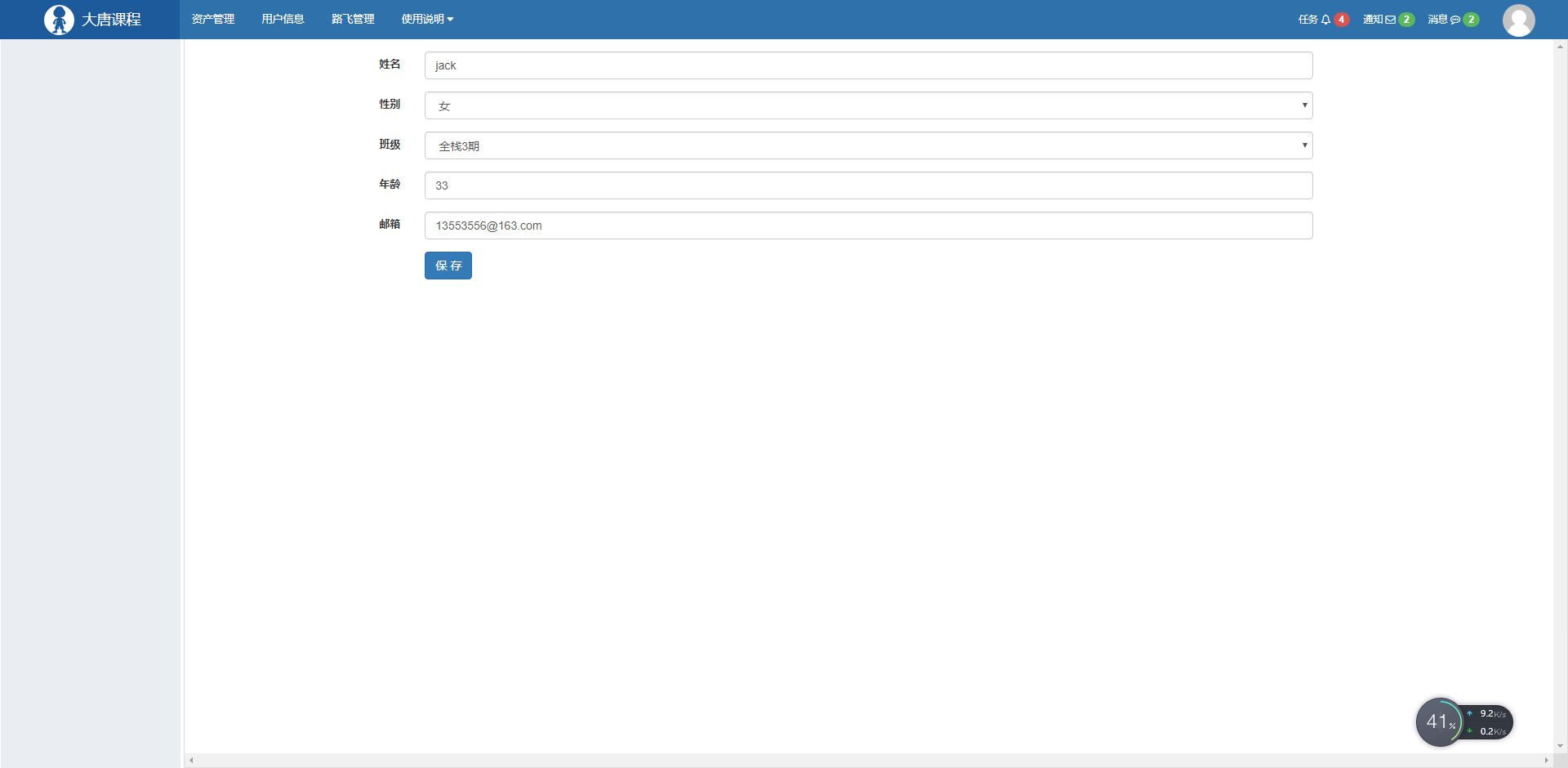
编辑页面

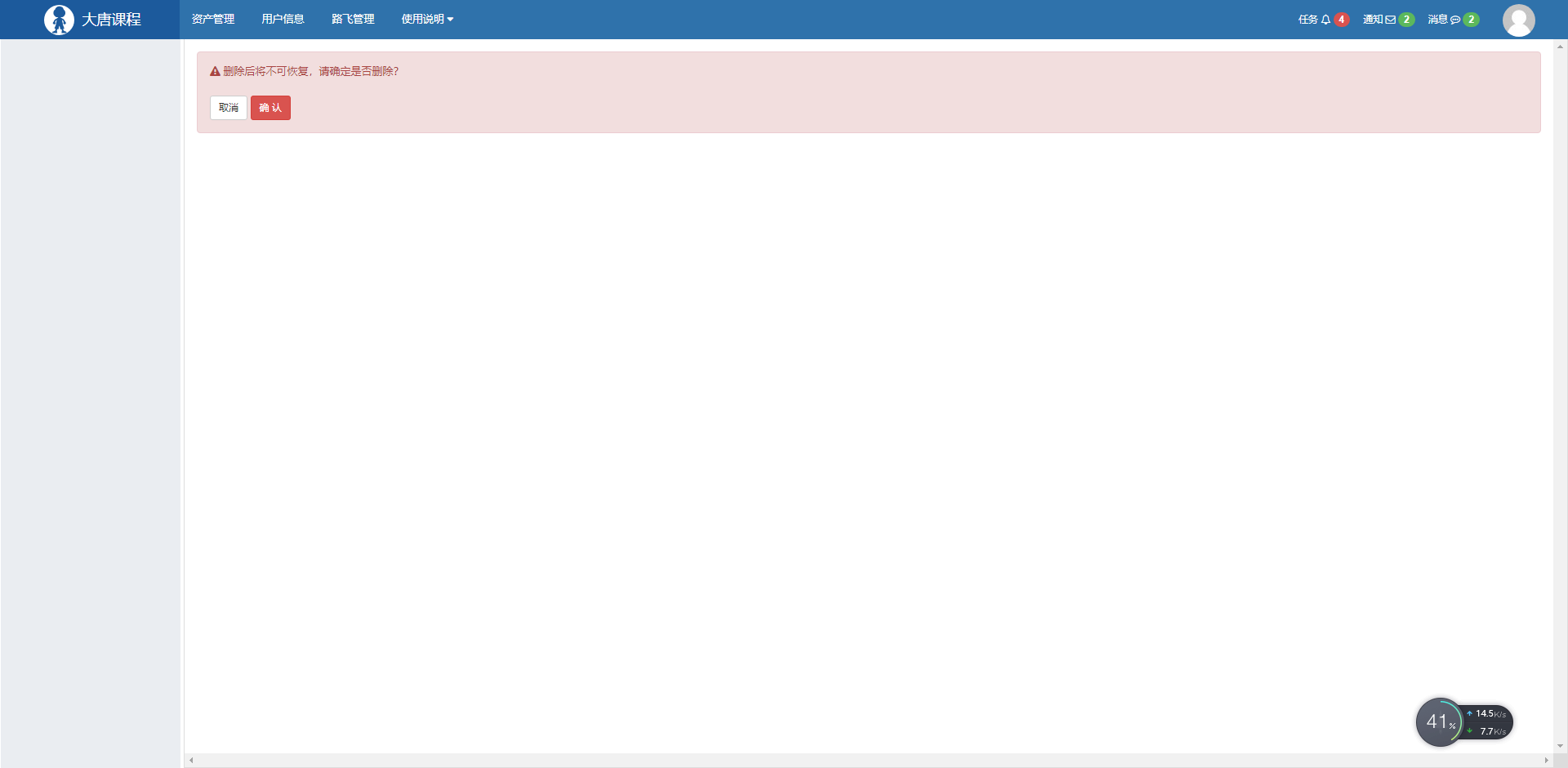
删除页面







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具