day23 stark组件开发之添加功能实现
基类列表页面增加按钮功能显示
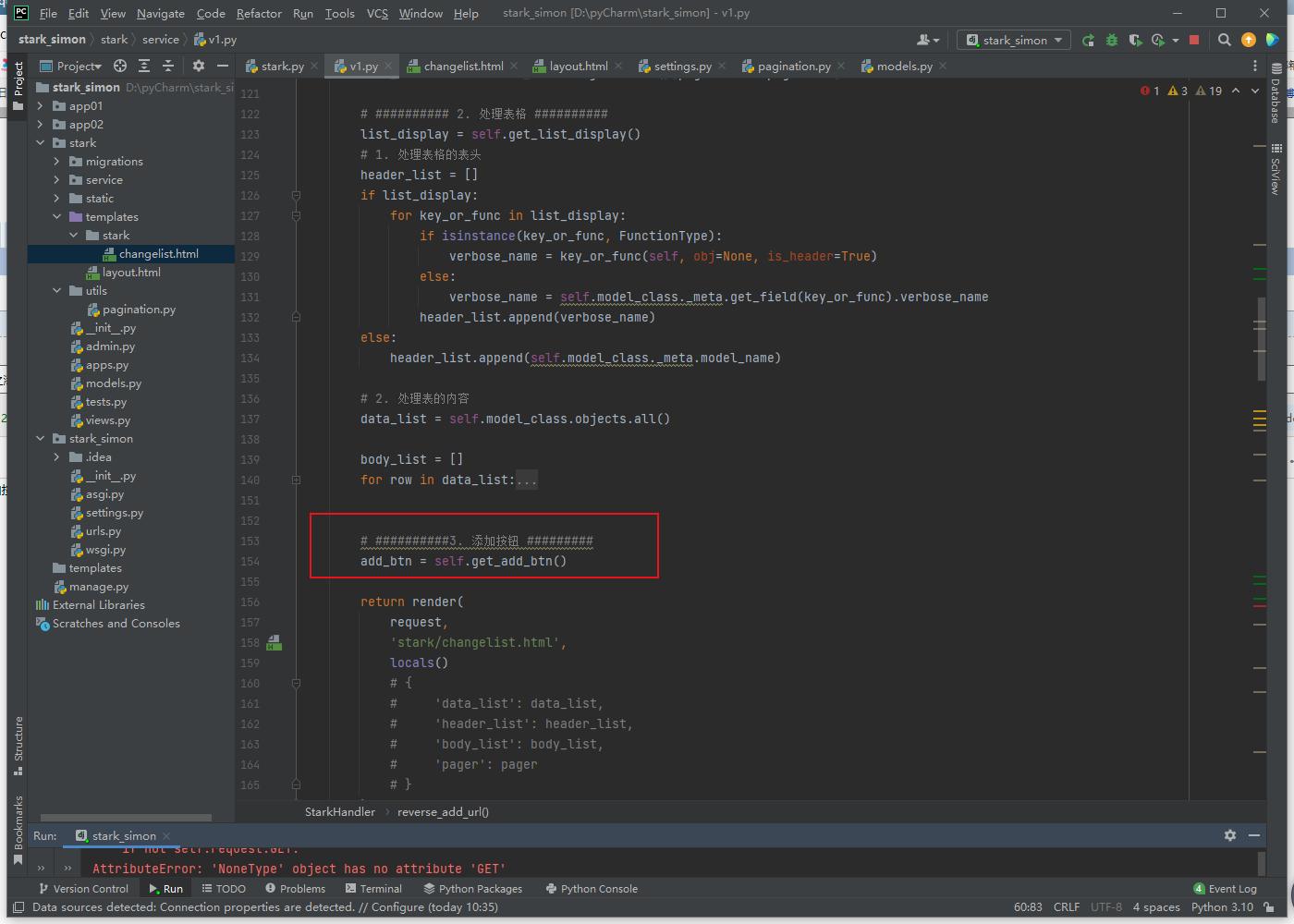
基类页面展示增加按钮逻辑

# ##########3. 添加按钮 #########
add_btn = self.get_add_btn()
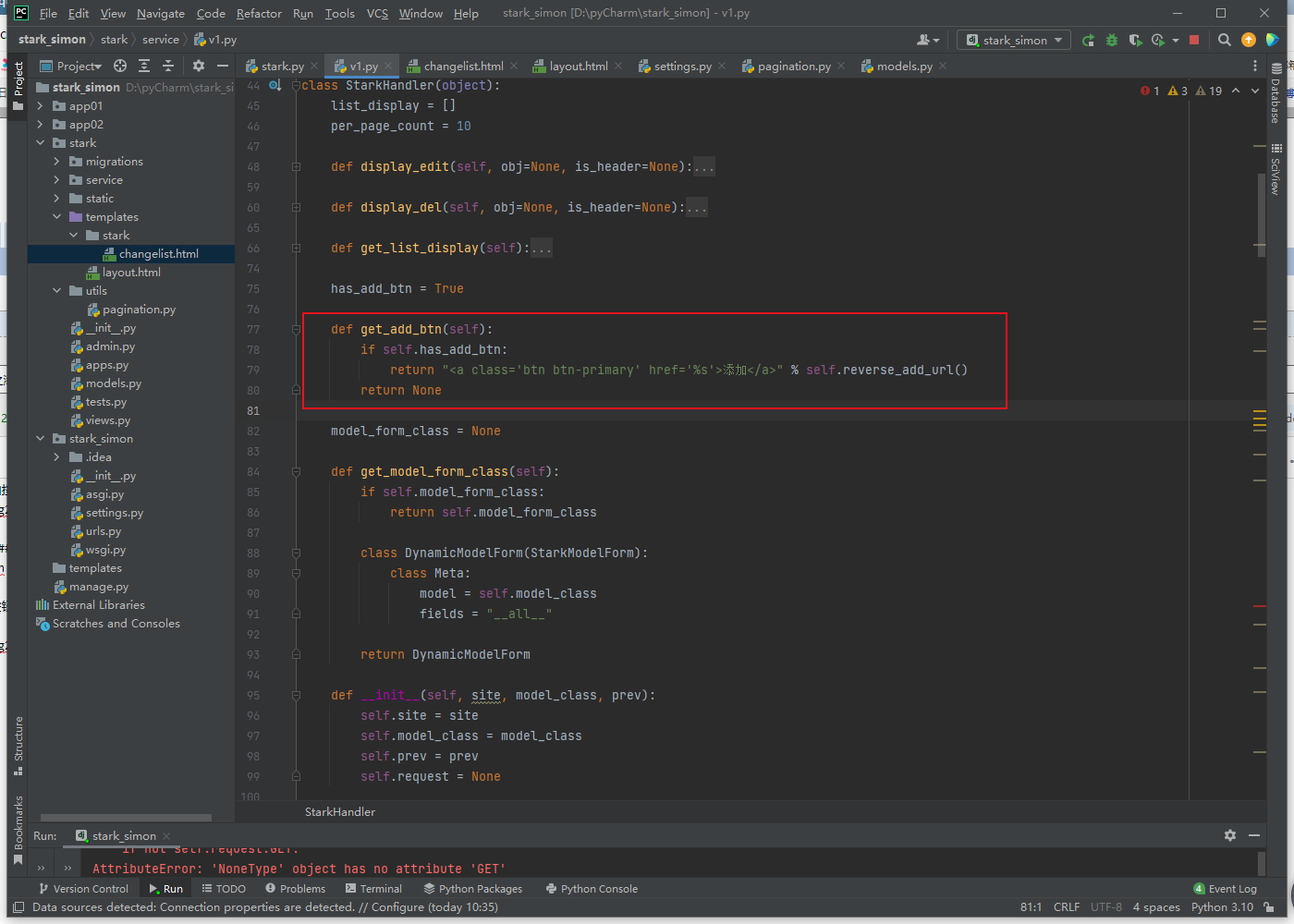
基类方法中增加按钮函数封装

has_add_btn = True
def get_add_btn(self):
if self.has_add_btn:
return "<a class='btn btn-primary' href='%s'>添加</a>" % self.reverse_add_url()
return None
基类中增加按钮url加密
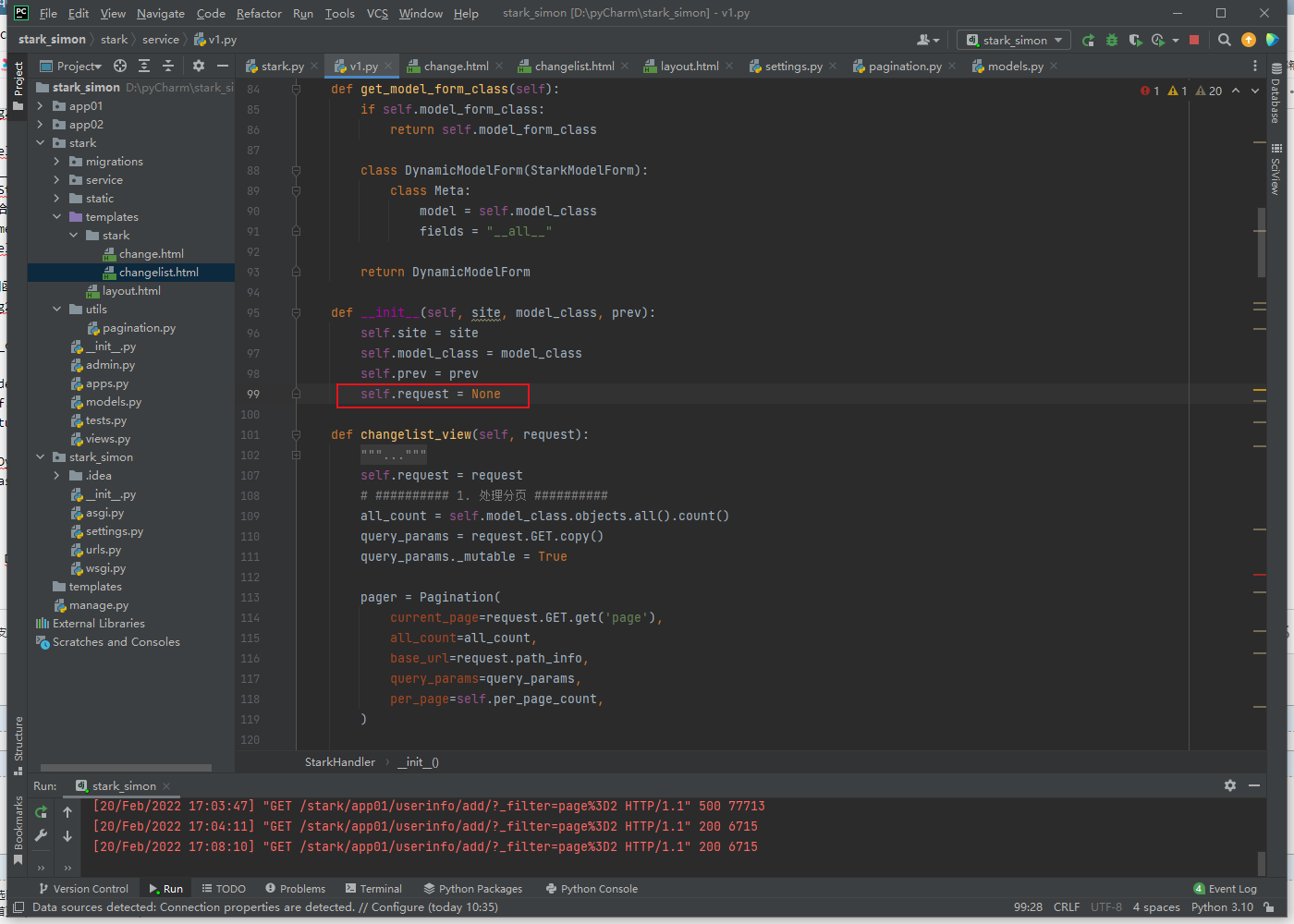
启动函数需要增加self.request = None

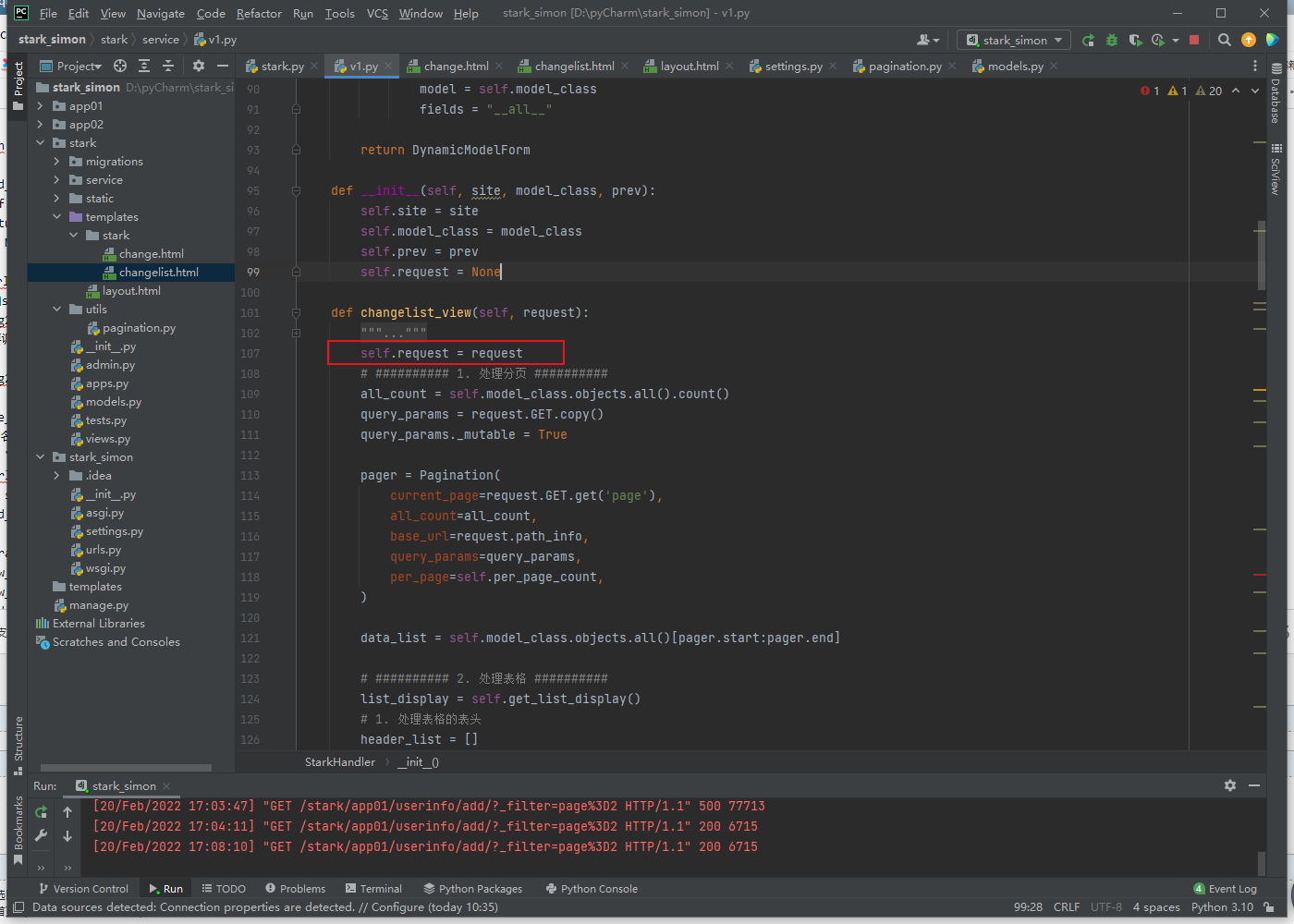
页面展示函数需要调用时传参 self.request = request

每个功能页面都需要增加self.request = request 工作繁琐,需要封装
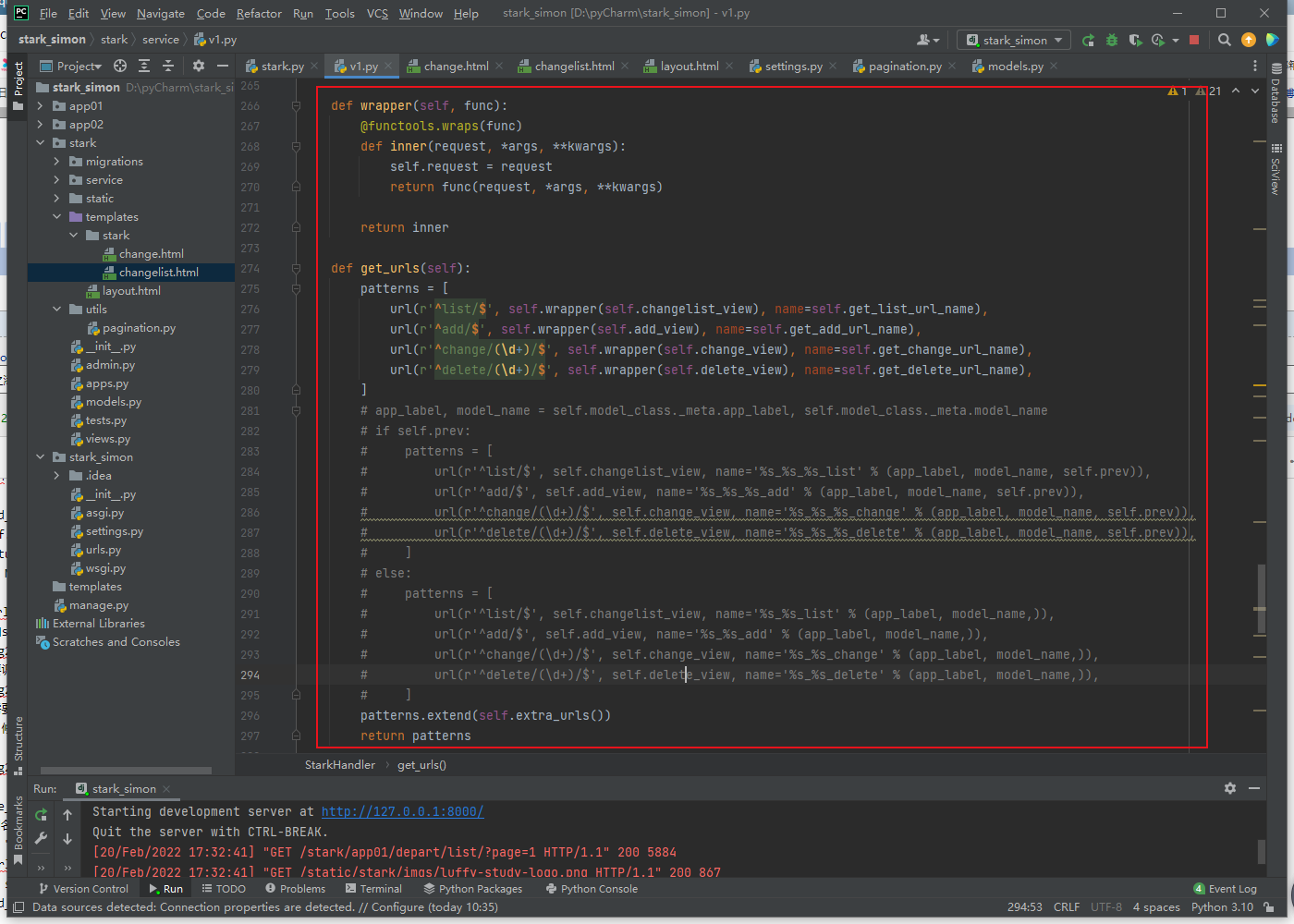
基类中增加函数,修改url逻辑

def wrapper(self, func):
@functools.wraps(func)
def inner(request, *args, **kwargs):
self.request = request
return func(request, *args, **kwargs)
return inner
def get_urls(self):
patterns = [
url(r'^list/$', self.wrapper(self.changelist_view), name=self.get_list_url_name),
url(r'^add/$', self.wrapper(self.add_view), name=self.get_add_url_name),
url(r'^change/(\d+)/$', self.wrapper(self.change_view), name=self.get_change_url_name),
url(r'^delete/(\d+)/$', self.wrapper(self.delete_view), name=self.get_delete_url_name),
]
patterns.extend(self.extra_urls())
return patterns

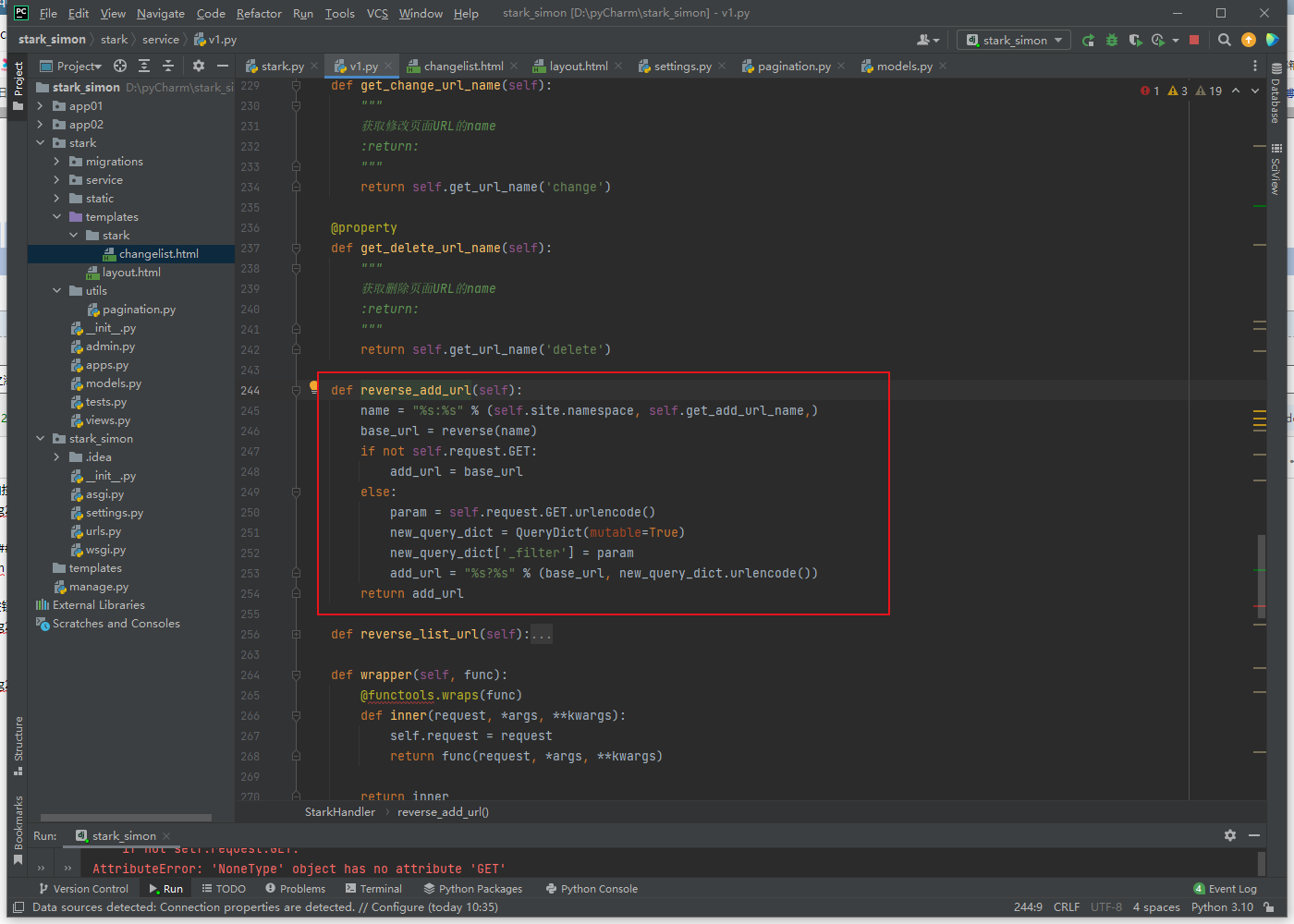
def reverse_add_url(self):
#根据别名反向生成url
name = "%s:%s" % (self.site.namespace, self.get_add_url_name,)
base_url = reverse(name)
if not self.request.GET:
add_url = base_url
else:
param = self.request.GET.urlencode()
new_query_dict = QueryDict(mutable=True)
new_query_dict['_filter'] = param
add_url = "%s?%s" % (base_url, new_query_dict.urlencode())
return add_url
stark 组件中调用方法
has_add_btn = True #控制按钮开关
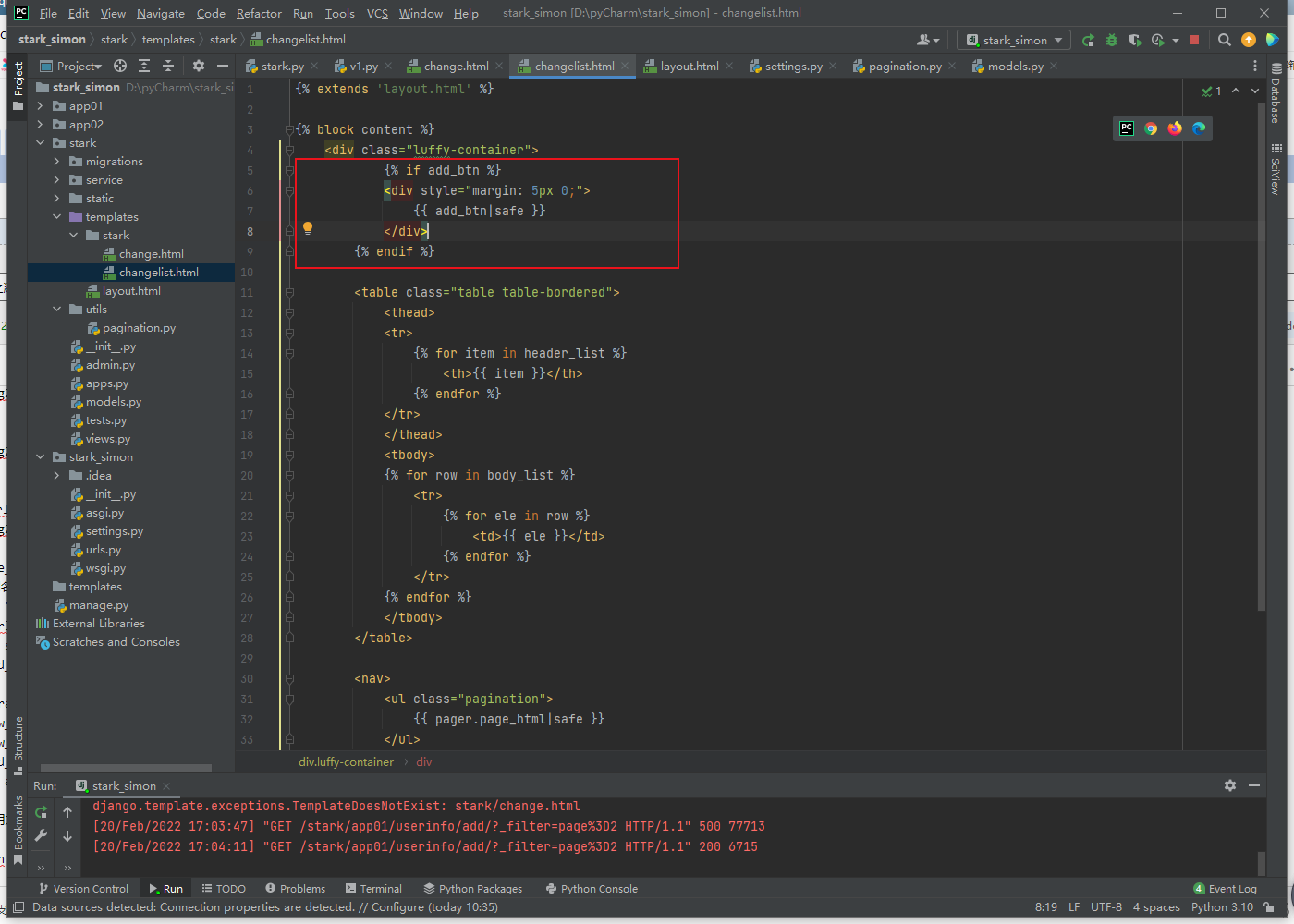
模板中增加判断

{% if add_btn %}
<div style="margin: 5px 0;">
{{ add_btn|safe }}
</div>
{% endif %}
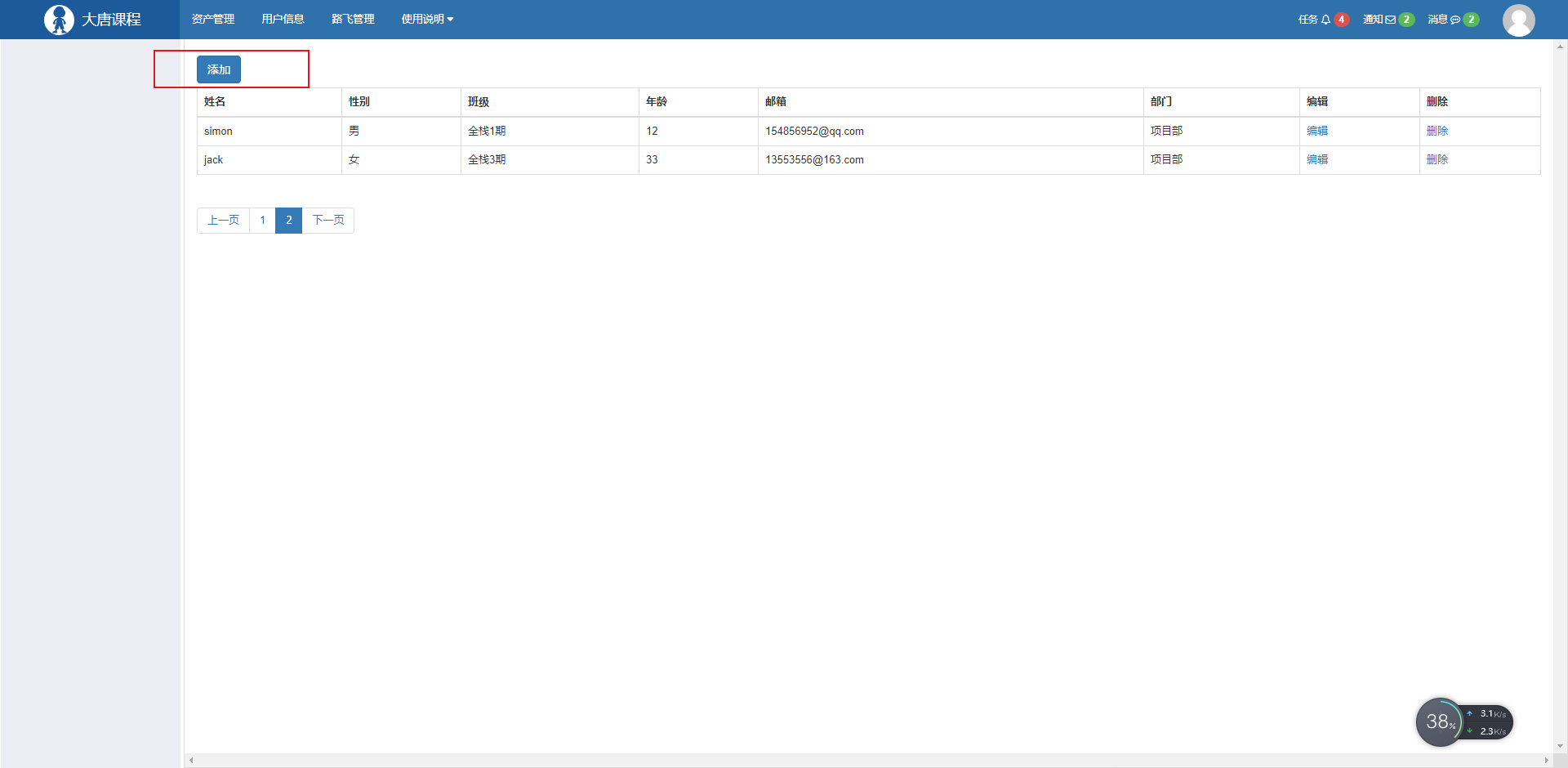
效果展示

添加功能页面样式实现
添加页面样式forms封装
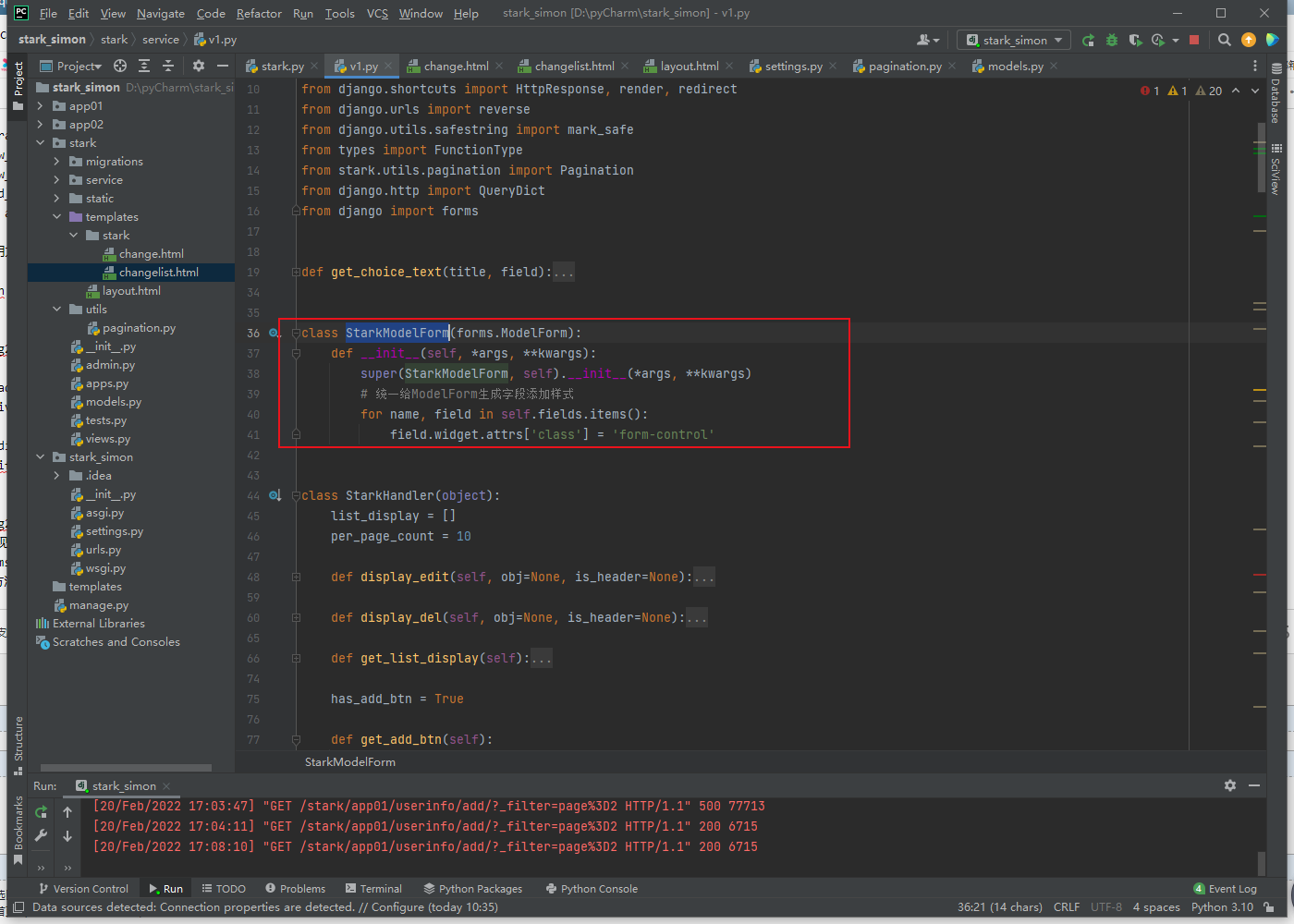
基类中增加form方法

class StarkModelForm(forms.ModelForm):
def __init__(self, *args, **kwargs):
super(StarkModelForm, self).__init__(*args, **kwargs)
# 统一给ModelForm生成字段添加样式
for name, field in self.fields.items():
field.widget.attrs['class'] = 'form-control'
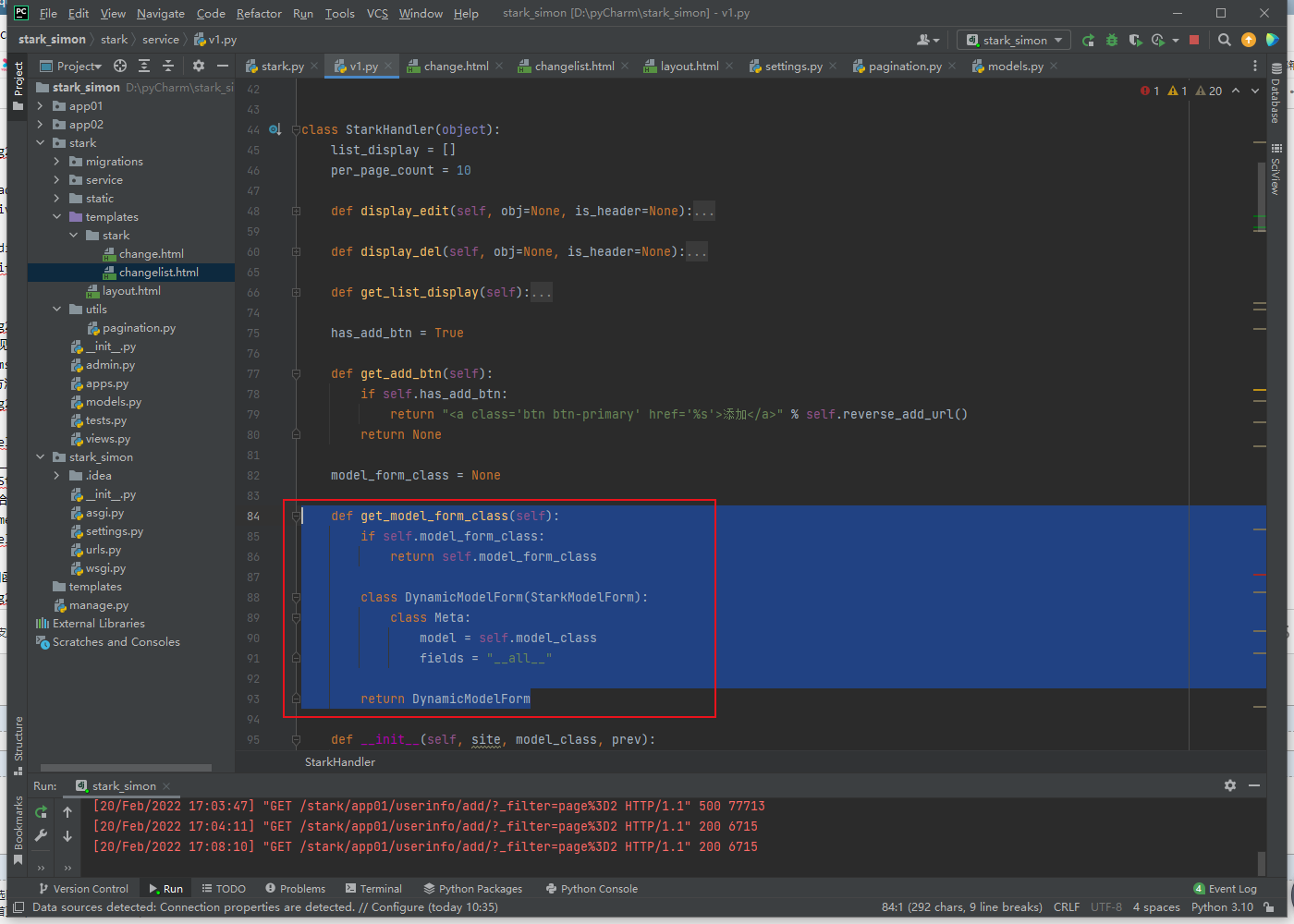
基类增加样式调用函数

model_form_class = None
def get_model_form_class(self):
if self.model_form_class:
return self.model_form_class
class DynamicModelForm(StarkModelForm):
class Meta:
model = self.model_class
fields = "__all__"
return DynamicModelForm
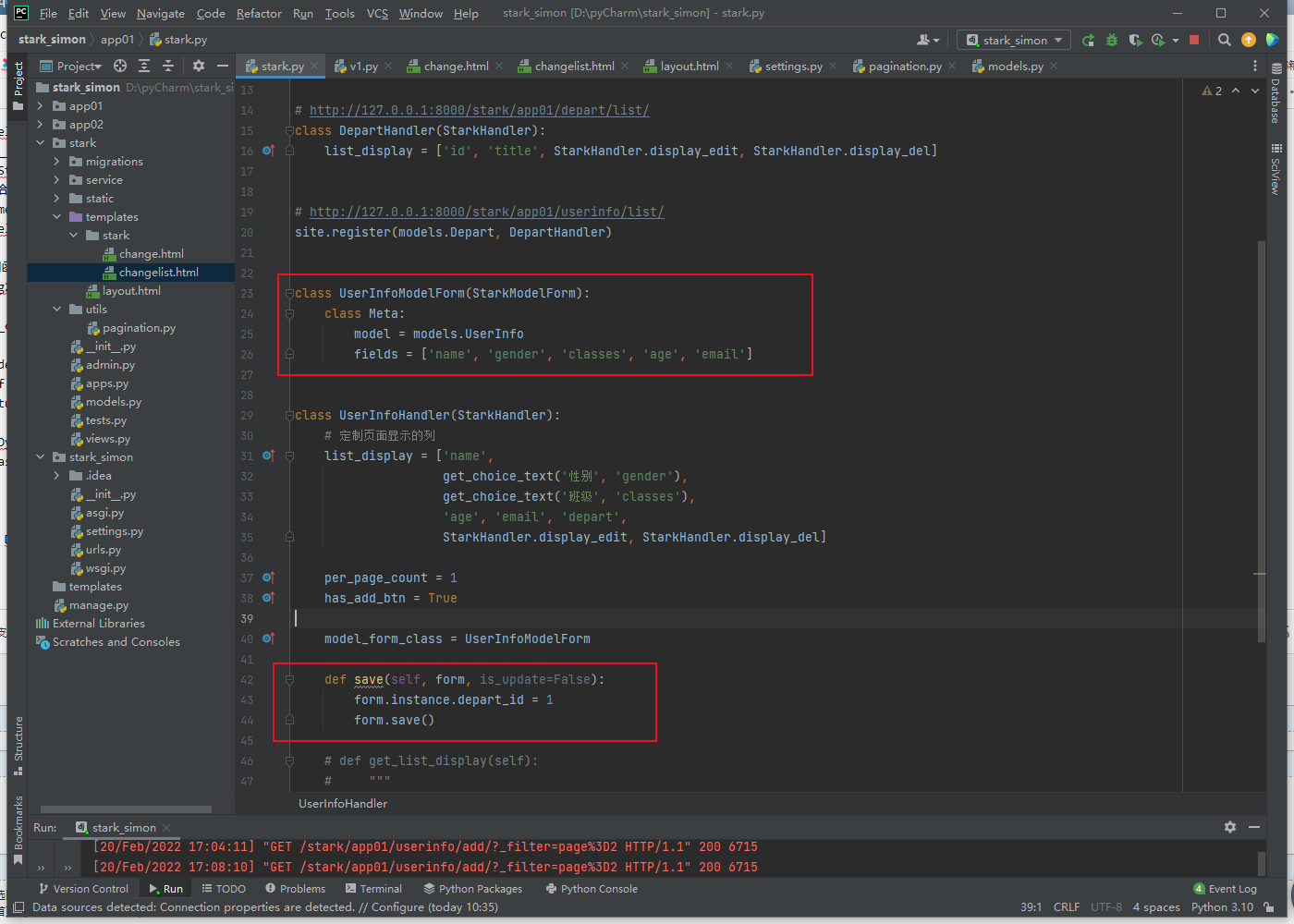
stark组件中也可以自定样式

stark.py
# -*- encoding: utf-8 -*-
"""
@File : stark_simon.py
@Time : 2022/1/16 20:09
@Author : simon
@Email : 294168604@qq.com
@Software: PyCharm
"""
from stark.service.v1 import site, StarkHandler, get_choice_text, StarkModelForm
from app01 import models
# http://127.0.0.1:8000/stark/app01/depart/list/
class DepartHandler(StarkHandler):
list_display = ['id', 'title', StarkHandler.display_edit, StarkHandler.display_del]
# http://127.0.0.1:8000/stark/app01/userinfo/list/
site.register(models.Depart, DepartHandler)
class UserInfoModelForm(StarkModelForm):
class Meta:
model = models.UserInfo
fields = ['name', 'gender', 'classes', 'age', 'email']
class UserInfoHandler(StarkHandler):
# 定制页面显示的列
list_display = ['name',
get_choice_text('性别', 'gender'),
get_choice_text('班级', 'classes'),
'age', 'email', 'depart',
StarkHandler.display_edit, StarkHandler.display_del]
per_page_count = 1
has_add_btn = True
model_form_class = UserInfoModelForm
def save(self, form, is_update=False):
form.instance.depart_id = 1
form.save()
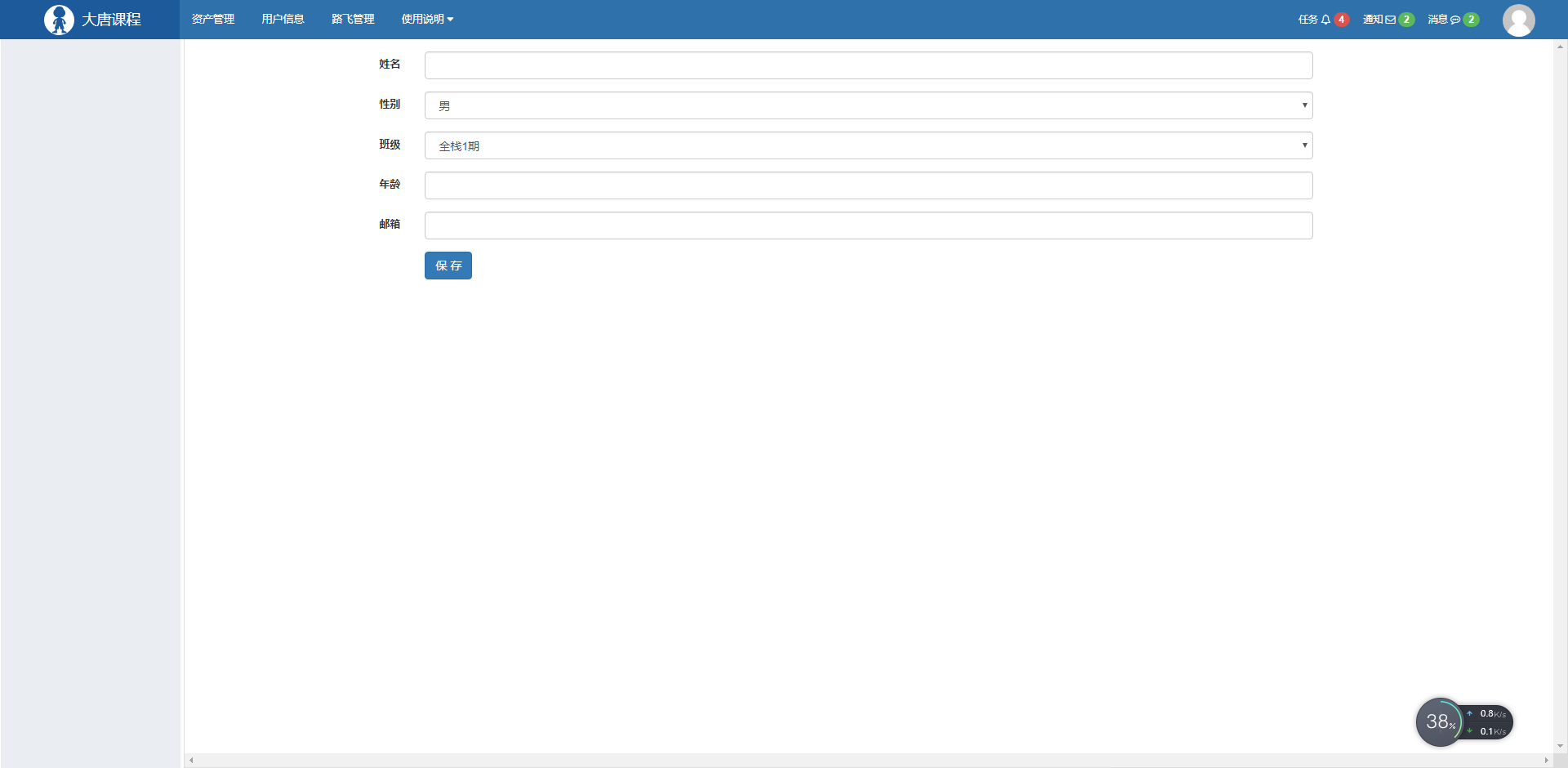
页面样式效果


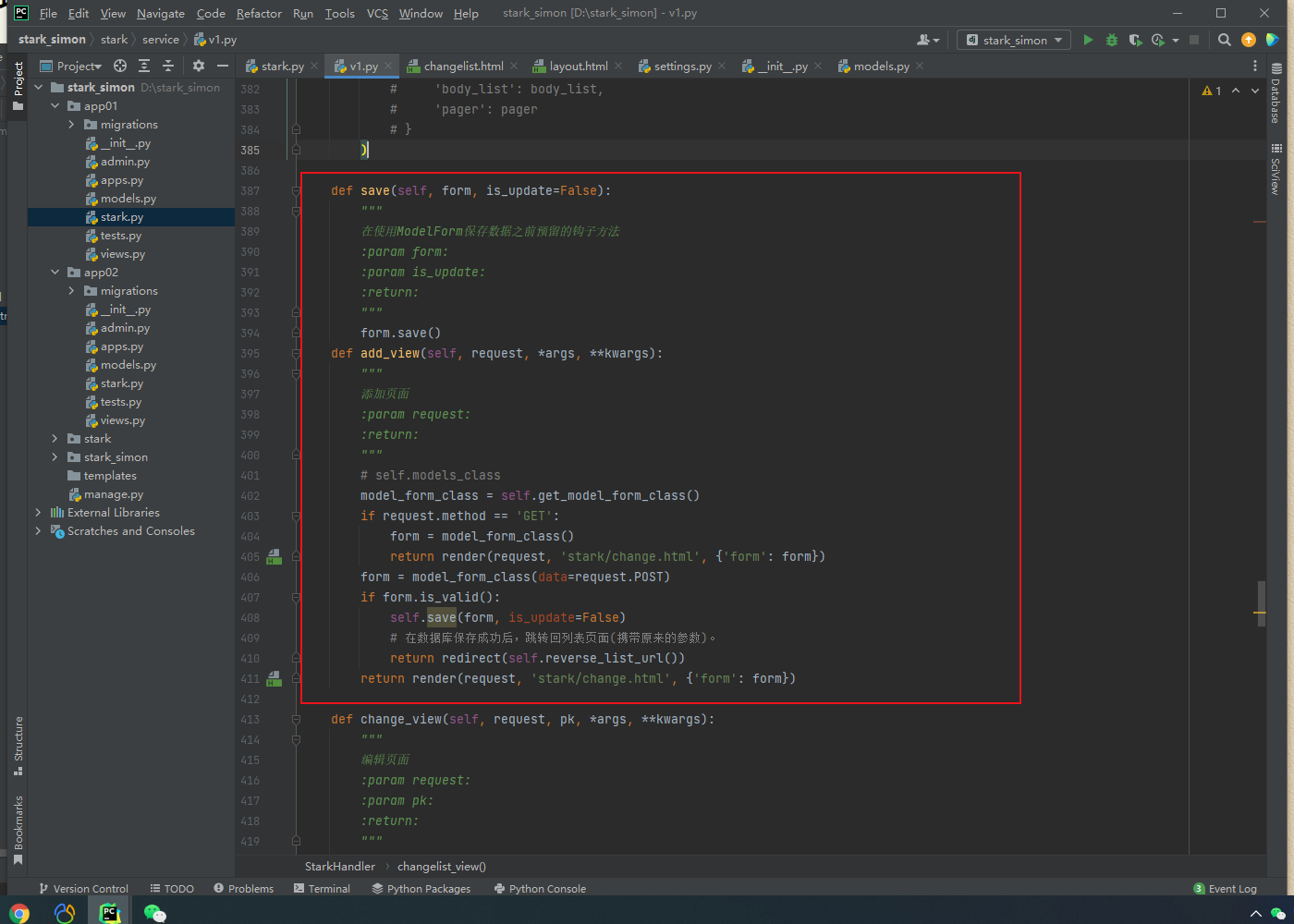
添加功能业务实现
基类中添加函数逻辑编写

def save(self, form, is_update=False):
"""
在使用ModelForm保存数据之前预留的钩子方法
:param form:
:param is_update:
:return:
"""
form.save()
def add_view(self, request):
"""
添加页面
:param request:
:return:
"""
# self.models_class
model_form_class = self.get_model_form_class()
if request.method == 'GET':
form = model_form_class()
return render(request, 'stark/change.html', {'form': form})
form = model_form_class(data=request.POST)
if form.is_valid():
self.save(form, is_update=False)
# 在数据库保存成功后,跳转回列表页面(携带原来的参数)。
return redirect(self.reverse_list_url())
return render(request, 'stark/change.html', {'form': form})
基类新增保存后返回上页面函数封装
def reverse_list_url(self):
name = "%s:%s" % (self.site.namespace, self.get_list_url_name,)
base_url = reverse(name)
param = self.request.GET.get('_filter')
if not param:
return base_url
return "%s?%s" % (base_url, param,)
分类:
crm系统开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具