day20 stark组件开发之定制页面显示的列
基本列表页面列的定制
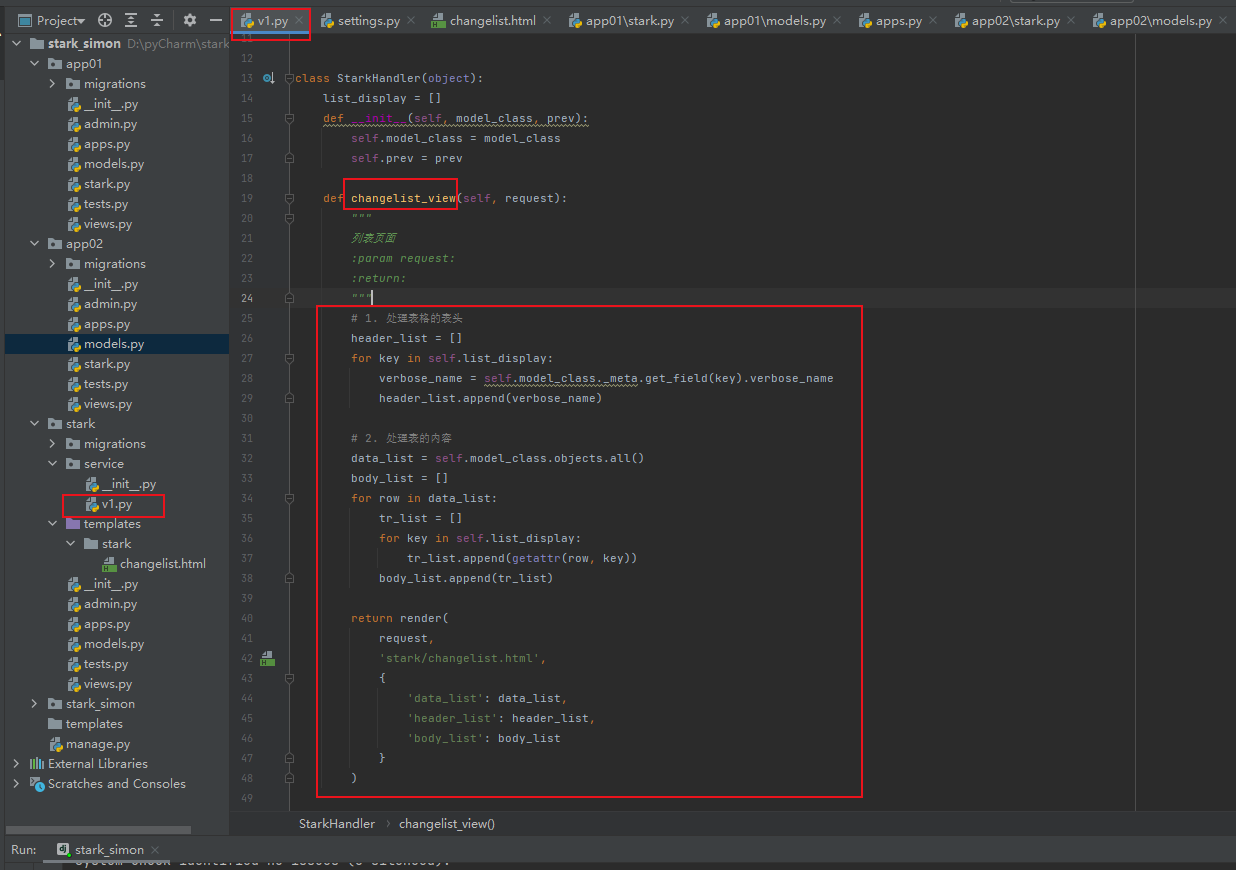
服务v1.py文件函数changelist_view代码修改

def changelist_view(self, request):
"""
列表页面
:param request:
:return:
"""
# 1. 处理表格的表头
header_list = []
for key in self.list_display:
verbose_name = self.model_class._meta.get_field(key).verbose_name
header_list.append(verbose_name)
# 2. 处理表的内容
data_list = self.model_class.objects.all()
body_list = []
for row in data_list:
tr_list = []
for key in self.list_display:
tr_list.append(getattr(row, key))
body_list.append(tr_list)
return render(
request,
'stark/changelist.html',
{
'data_list': data_list,
'header_list': header_list,
'body_list': body_list
}
)
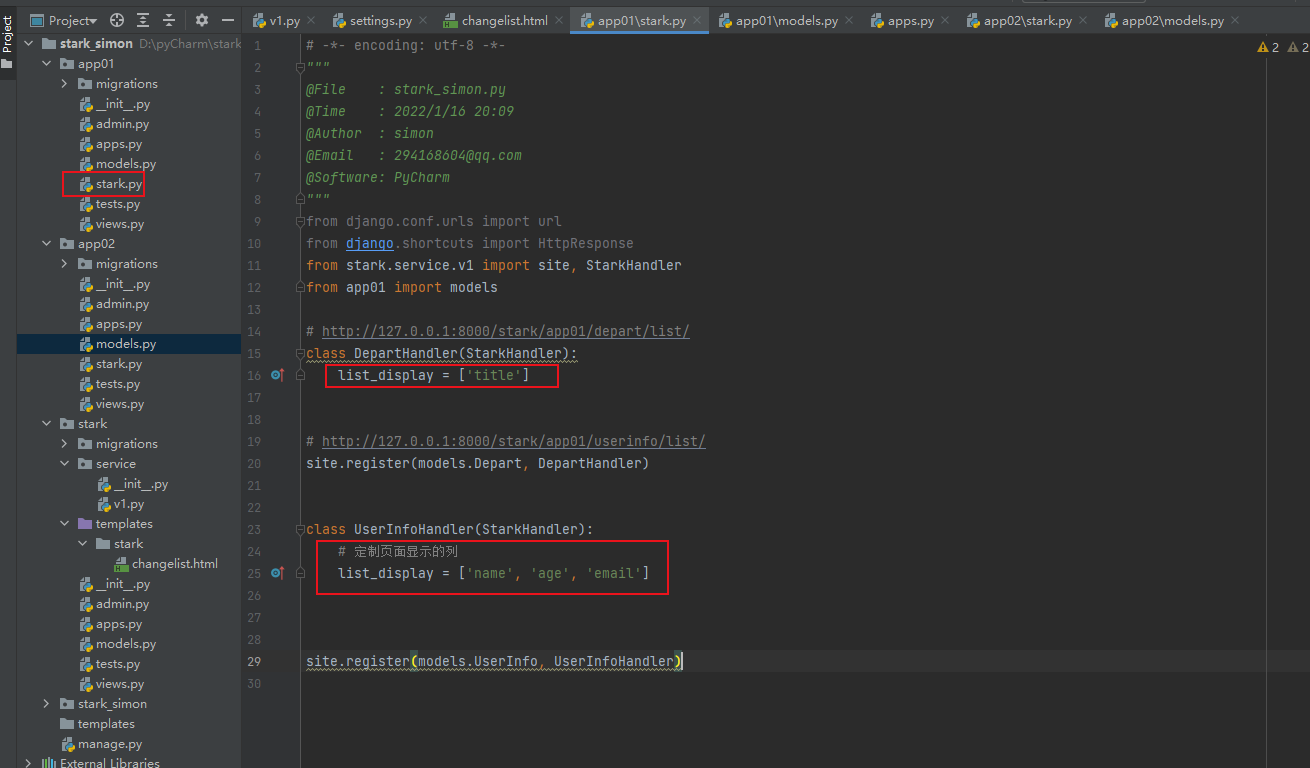
app01/stark.py代码修改

# -*- encoding: utf-8 -*-
"""
@File : stark_simon.py
@Time : 2022/1/16 20:09
@Author : simon
@Email : 294168604@qq.com
@Software: PyCharm
"""
from django.conf.urls import url
from django.shortcuts import HttpResponse
from stark.service.v1 import site, StarkHandler
from app01 import models
# http://127.0.0.1:8000/stark/app01/depart/list/
class DepartHandler(StarkHandler):
list_display = ['title']
# http://127.0.0.1:8000/stark/app01/userinfo/list/
site.register(models.Depart, DepartHandler)
class UserInfoHandler(StarkHandler):
# 定制页面显示的列
list_display = ['name', 'age', 'email']
site.register(models.UserInfo, UserInfoHandler)
前端定制页面stark/templates/stark/changelist.html修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>数据列表</h1>
<table border="1">
<thead>
<tr>
{% for item in header_list %}
<th>{{ item }}</th>
{% endfor %}
</tr>
</thead>
<tbody>
{% for row in body_list %}
<tr>
{% for ele in row %}
<td>{{ ele }}</td>
{% endfor %}
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
效果展示

列表页面默认显示列
如果没有数据,需要默认显示列
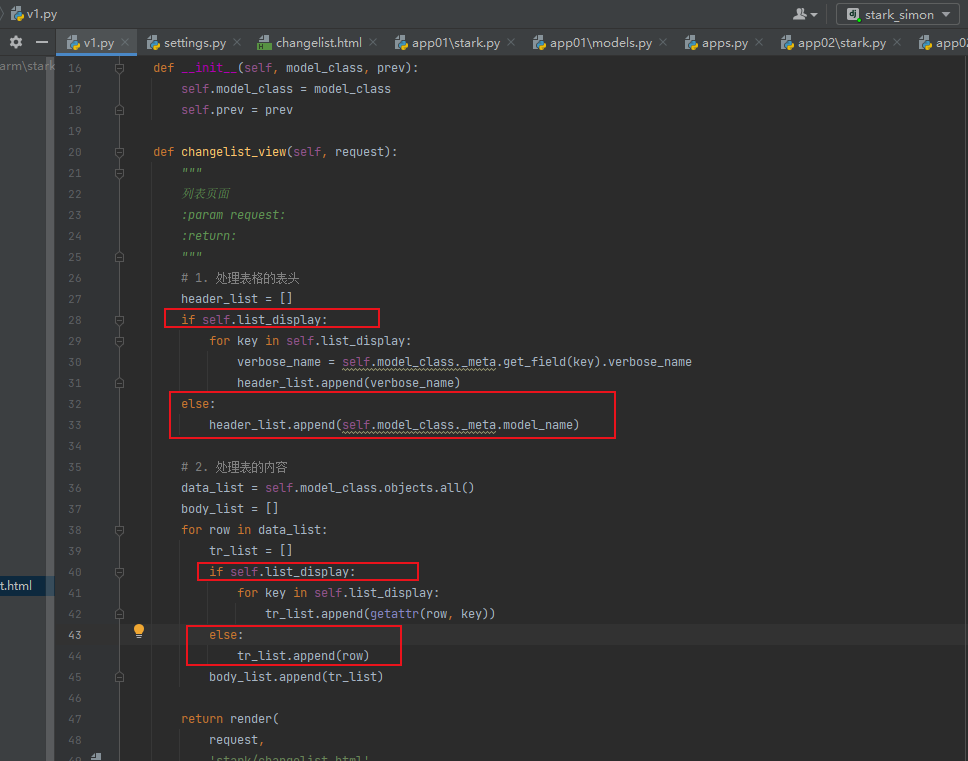
修改服务v1.py代码

def changelist_view(self, request):
"""
列表页面
:param request:
:return:
"""
# 1. 处理表格的表头
header_list = []
if self.list_display:
for key in self.list_display:
verbose_name = self.model_class._meta.get_field(key).verbose_name
header_list.append(verbose_name)
else:
header_list.append(self.model_class._meta.model_name)
# 2. 处理表的内容
data_list = self.model_class.objects.all()
body_list = []
for row in data_list:
tr_list = []
if self.list_display:
for key in self.list_display:
tr_list.append(getattr(row, key))
else:
tr_list.append(row)
body_list.append(tr_list)
return render(
request,
'stark/changelist.html',
{
'data_list': data_list,
'header_list': header_list,
'body_list': body_list
}
)
列表页面预留钩子方法
修改v1.py中部分代码
class StarkHandler(object):
list_display = []
def get_list_display(self):
"""
获取页面上应该显示的列,预留的自定义扩展,例如:以后根据用户的不同显示不同的列
:return:
"""
value = []
value.extend(self.list_display)
return value
def __init__(self, model_class, prev):
self.model_class = model_class
self.prev = prev
def changelist_view(self, request):
"""
列表页面
:param request:
:return:
"""
list_display = self.get_list_display()
# 1. 处理表格的表头
header_list = []
if list_display:
for key in list_display:
verbose_name = self.model_class._meta.get_field(key).verbose_name
header_list.append(verbose_name)
else:
header_list.append(self.model_class._meta.model_name)
# 2. 处理表的内容
data_list = self.model_class.objects.all()
body_list = []
for row in data_list:
tr_list = []
if list_display:
for key in list_display:
tr_list.append(getattr(row, key))
else:
tr_list.append(row)
body_list.append(tr_list)
return render(
request,
'stark/changelist.html',
{
'data_list': data_list,
'header_list': header_list,
'body_list': body_list
}
)

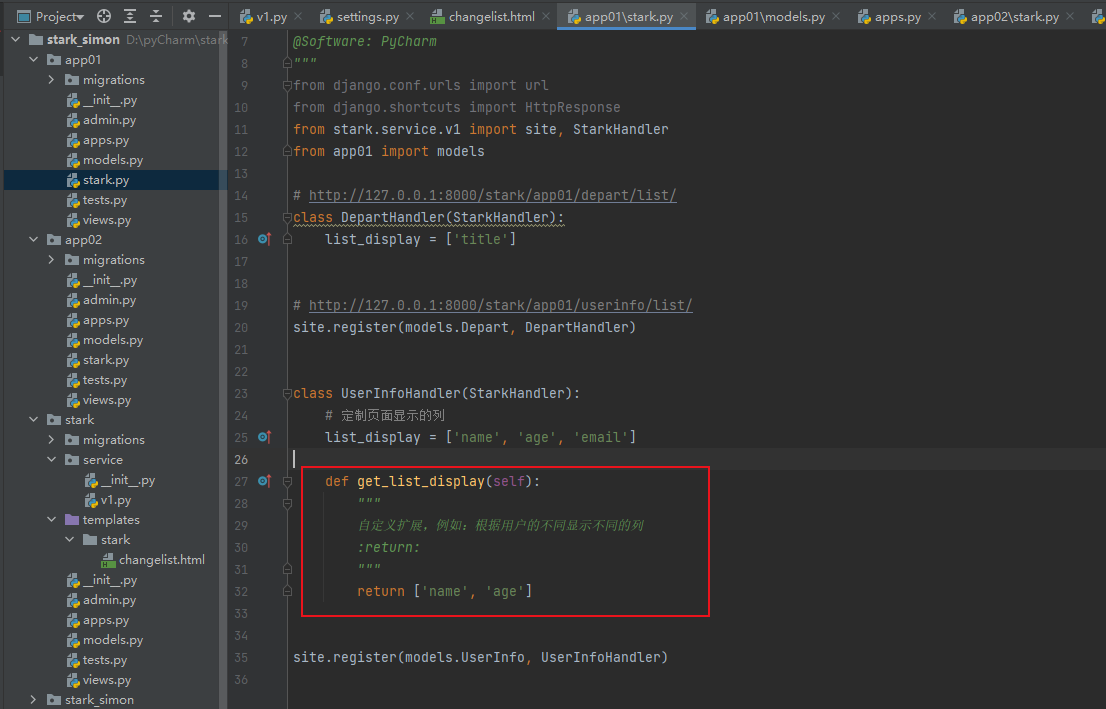
app01/stark.py不同页面新增函数
def get_list_display(self):
"""
自定义扩展,例如:根据用户的不同显示不同的列
:return:
"""
return ['name', 'age']
分类:
crm系统开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具