day11 权限分配之角色管理
权限分配总体设计

用户管理知识点

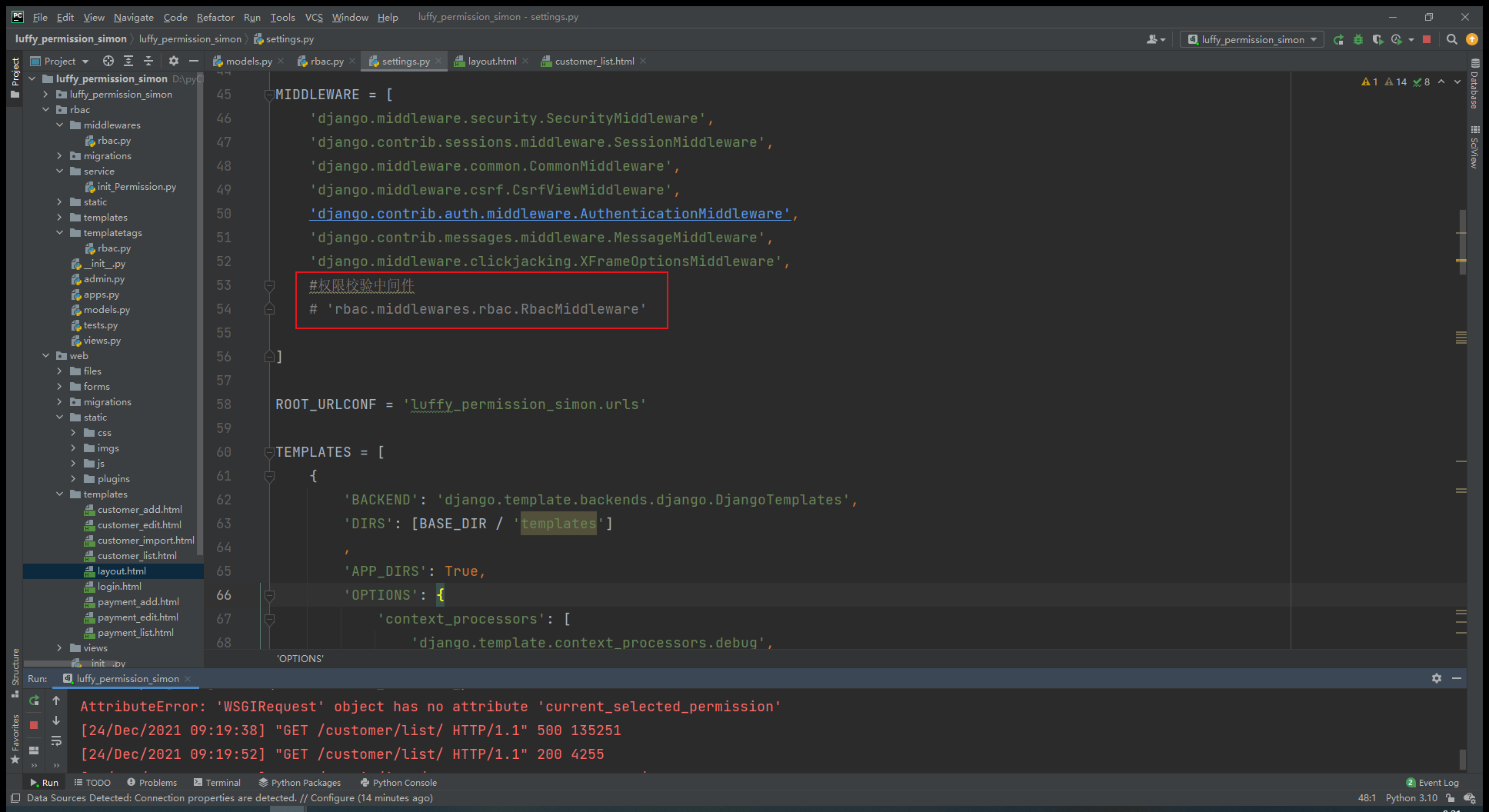
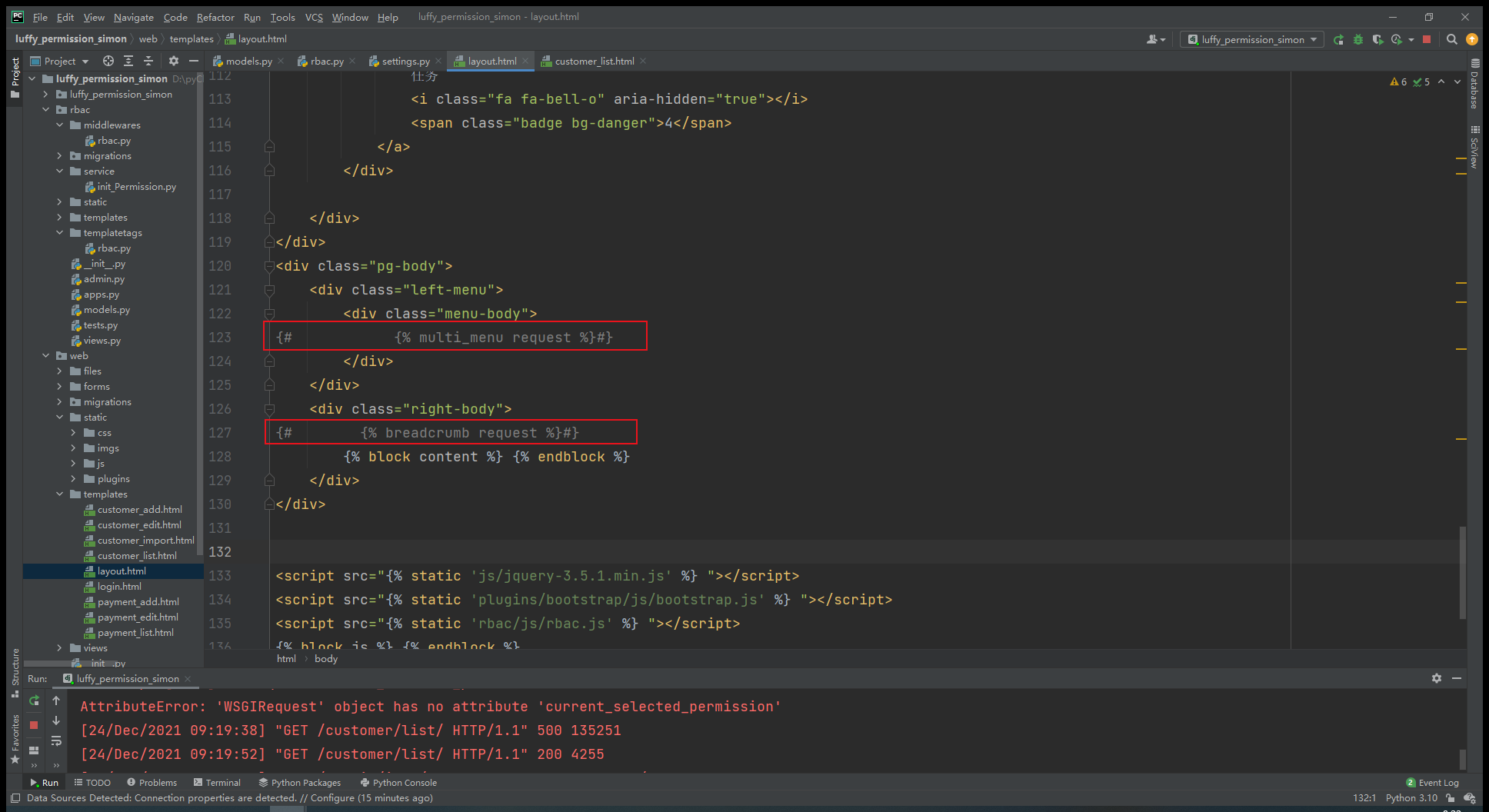
为了方便开发权限分配功能我们需要把权限校验中间件注释掉,基础模板中依赖中间件的菜单功能注释


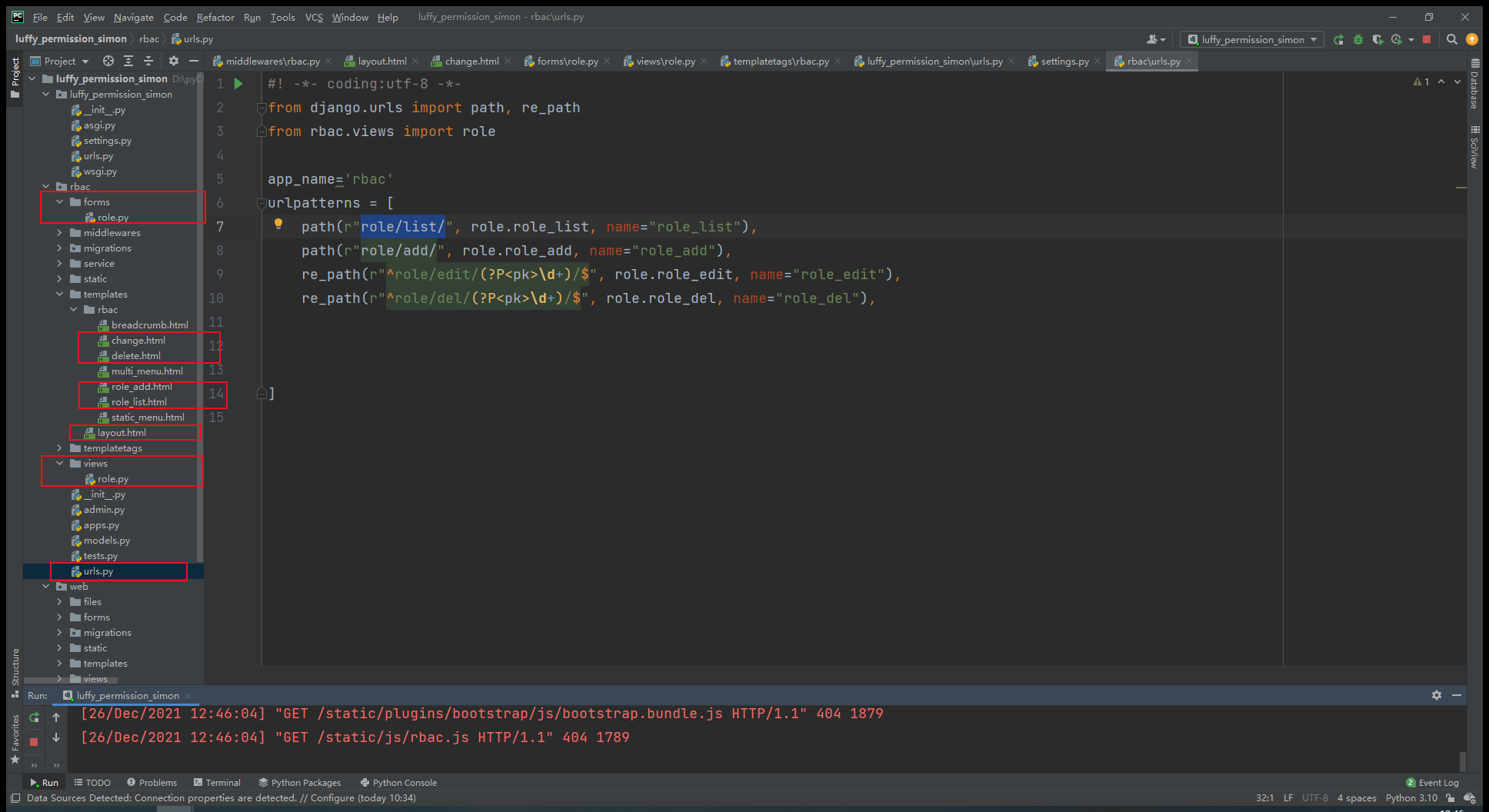
项目目录

rbac应用下配置路由
rbac/urls.py
#! -*- coding:utf-8 -*-
from django.urls import path, re_path
from rbac.views import role
app_name='rbac'
urlpatterns = [
path(r"role/list/", role.role_list, name="role_list"),
path(r"role/add/", role.role_add, name="role_add"),
re_path(r"^role/edit/(?P<pk>\d+)/$", role.role_edit, name="role_edit"),
re_path(r"^role/del/(?P<pk>\d+)/$", role.role_del, name="role_del"),
]
总路由配置
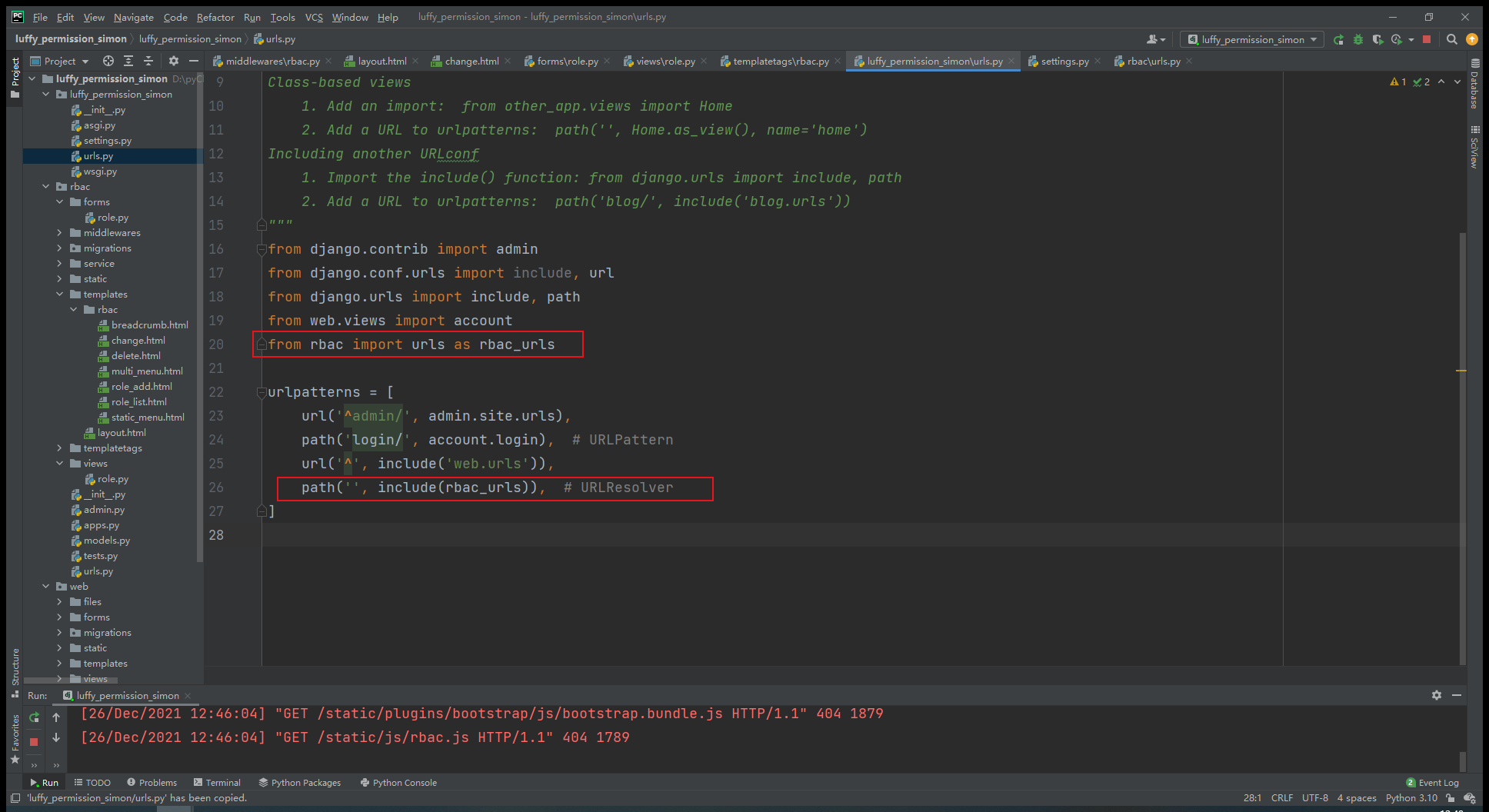
luffy_permission_simon/urls.py

"""luffy_permission_simon URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.conf.urls import include, url
from django.urls import include, path
from web.views import account
from rbac import urls as rbac_urls
urlpatterns = [
url('^admin/', admin.site.urls),
path('login/', account.login), # URLPattern
url('^', include('web.urls')),
path('', include(rbac_urls)), # URLResolver
]
forms组件设置
rbac/forms/role.py
#! -*- coding:utf-8 -*-
from django import forms
from django.forms.widgets import TextInput
from rbac import models
class RoleModelForm(forms.ModelForm):
class Meta:
model = models.Role
fields = ["title", ]
error_messages = {
'title': {'required': '角色名称不能为空!'}
}
widgets = {
'title': TextInput(attrs={'class': 'form-control'})
}
角色管理后端代码编写
rbac/views/role.py
#! -*- coding:utf-8 -*-
from django.shortcuts import render, redirect, HttpResponse
from django.urls import reverse
from django import forms
from django.forms.widgets import TextInput
from rbac import models
from rbac.forms.role import RoleModelForm
def role_list(request):
role_queryset = models.Role.objects.all()
return render(request, 'rbac/role_list.html', {"roles": role_queryset})
def role_add(request):
if request.method == "GET":
form = RoleModelForm()
return render(request, "rbac/change.html", {"form": form})
form = RoleModelForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('rbac:role_list'))
return render(request, "rbac/change.html", {"form": form})
def role_edit(request, pk):
role_obj = models.Role.objects.filter(pk=pk).first()
if not role_obj:
return HttpResponse('角色不存在')
if request.method == 'POST':
form = RoleModelForm(request.POST, instance=role_obj)
if form.is_valid():
form.save()
return redirect(reverse('rbac:role_list'))
return render(request, 'rbac/change.html', {"form": form})
form = RoleModelForm(instance=role_obj) # GET 请求instance 携带默认的值
return render(request, 'rbac/change.html', {"form": form})
def role_del(request,pk):
# 很多页面都会有取消的跳转,起一个共有的名字,传给模板,这样模板中每次用同一个名字即可返回各自的起始页面
cancel_url = reverse('rbac:role_list')
role_queryset = models.Role.objects.filter(pk=pk)
if not role_queryset:
return HttpResponse('角色不存在!')
if request.method == 'POST':
role_queryset.delete()
return redirect(cancel_url)
return render(request, 'rbac/delete.html', locals())
前端模板编写
角色列表rbac/templates/rbac/role_list.html
{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
<div class="btn-group" style="margin: 5px 0">
<a class="btn btn-default" href="{% url 'rbac:role_add' %}">
<i class="fa fa-plus-square" aria-hidden="true"></i> 添加角色
</a>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for row in roles %}
<tr>
<td>{{ row.id }}</td>
<td>{{ row.title }}</td>
<td>
<a href="{% url 'rbac:role_edit' pk=row.id %}" class="fa fa-edit"
style="color: deepskyblue;"></a>
<a href="{% url 'rbac:role_del' pk=row.id %}" class="fa fa-trash-o red" style="color: red"></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endblock %}
角色添加rbac/templates/rbac/role_add.html
{% extends 'layout.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/change.css' %}">
{% endblock %}
{% block content %}
<div class="luffy-container">
<form action="" class="form-horizontal" method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label for="id_{{ field.name }}" class="col-sm-2 control-label">{{ field.label }}</label>
<div class=" col-sm-8">
{{ field }}
<span class="error" style="color: red;">{{ field.errors.0 }}</span>
</div>
</div>
{% endfor %}
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</div>
</form>
</div>
{% endblock %}
编辑模板通用
rbac/templates/rbac/change.html
{% extends 'layout.html' %}
{% load static %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/change.css' %}">
{% endblock %}
{% block content %}
<div class="luffy-container">
<form action="" class="form-horizontal" method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label for="id_{{ field.name }}" class="col-sm-2 control-label">{{ field.label }}</label>
<div class=" col-sm-8">
{{ field }}
<span class="error" style="color: red;">{{ field.errors.0 }}</span>
</div>
</div>
{% endfor %}
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</div>
</form>
</div>
{% endblock %}
删除模板通用
{% extends 'layout.html' %}
{% block content %}
<div class="luffy-container">
<div class="alert alert-danger" role="alert">
<form action="" method="post">
{% csrf_token %}
<p style="font-size: 13px;">
<i class="fa fa-warning" aria-hidden="true"></i>删除后将不可恢复,请确定是否删除?
</p>
<a href="{{ cancel_url }}" type="submit" class="btn btn-default btn-sm">取消</a>
<button type="submit" class="btn btn-danger btn-sm">确认</button>
</form>
</div>
</div>
{% endblock %}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具