vscode中emmet语法让行内标签自动换行
在VSCode中在使用emmet插件生成注入a* 5或 span*5,生成多个行内标签时,不会自动换行,对块标签则会自动换行,例如:div*5,如何解决行内元素自动换行呢?解决方法如下:
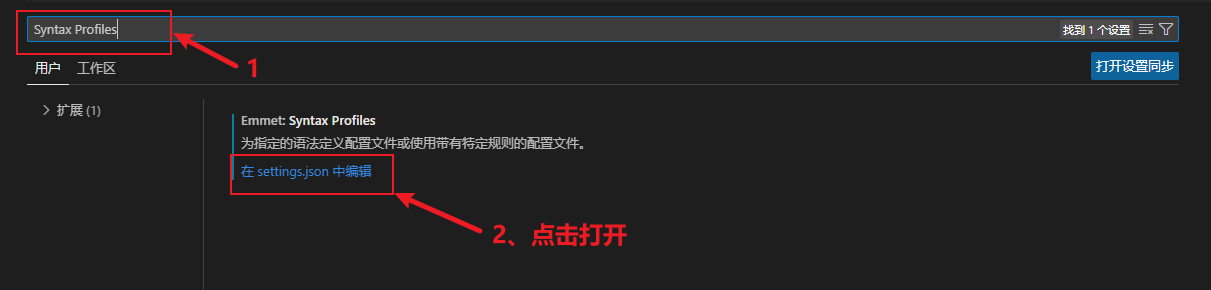
1、打开“文件”->“首选项”->“设置”,在设置界面上面的搜索框中输入“Syntax Profiles”

2、在settings.json中的emmet.syntaxProfiles中加入以下代码
1 2 3 | "html": { "inline_break": 2} |
完成后的代码如下:
1 2 3 4 5 6 7 8 9 | { "editor.formatOnSave": true, "editor.formatOnPaste": true, "emmet.syntaxProfiles": { "html": { "inline_break": 2 } }} |
重启vscode即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY