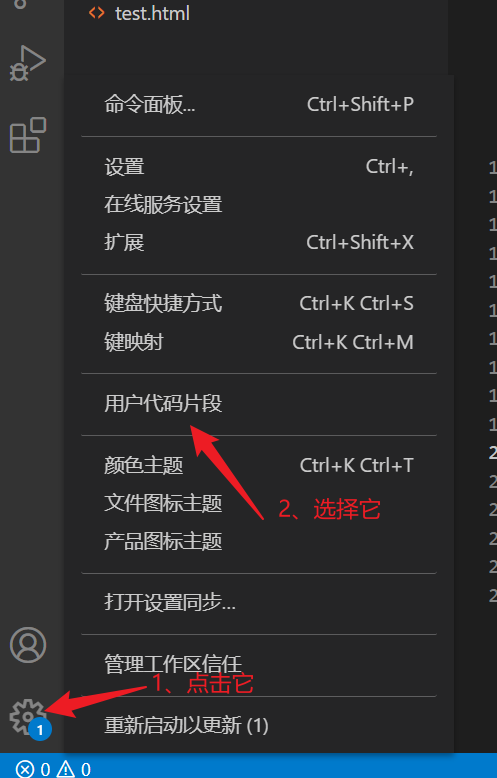
Vscode自定义Vue模板


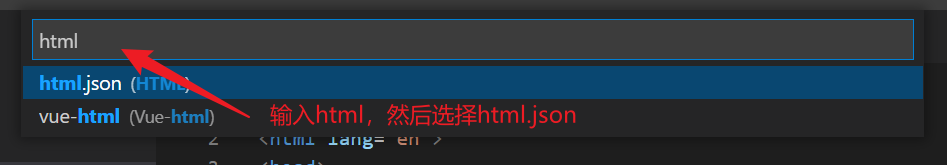
在大括号中间输入:
"Print to vue": {//print to 后面的vue是模板的命名 "prefix": "vue",//选择代码片段时将使用的前缀,即要打出的快捷键 "body": [//模板代码 "<div id=\"app\">", "\t<div>{{number}}</div>", "\t<input type=\"button\" value=\"+\" @click=add() >", "</div>", "<script>", "\tconst app=new Vue({", "\t\tel:'#app',", "\t\tdata:{", "\t\t\tmessage:'hello',", "\t\t},", "\t\tmethods:{", "\t\t}", "\t})", "</script>" ], "description": "init vue template"//对模板的描述 }
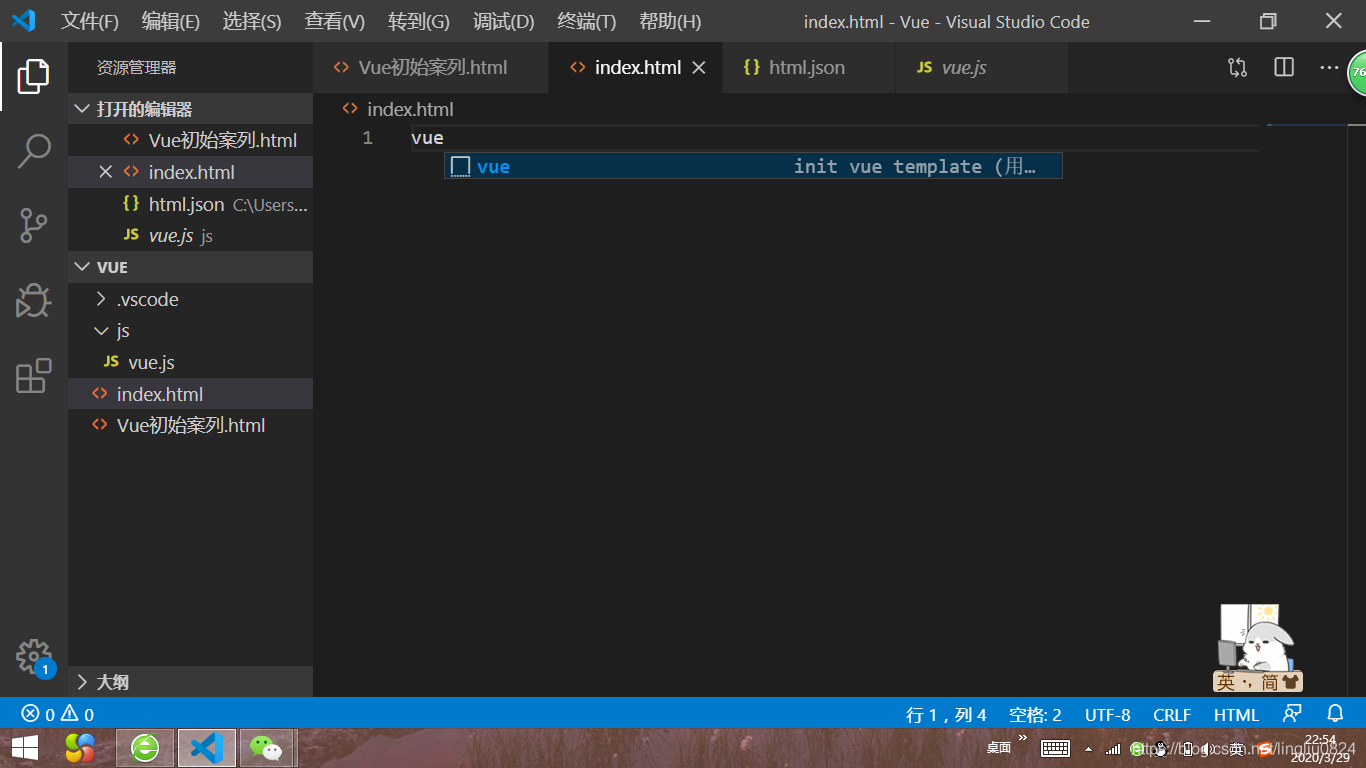
新建一个html文件,在body中输入“vue”回车,即可看见生成的vue框架代码