JS 解决 IOS 中拍照图片预览旋转 90度 BUG
上篇博文【 Js利用Canvas实现图片压缩 】中做了图片压缩上传,但是在IOS真机测试的时候,发现图片预览的时候自动逆时针旋转了90度。对于这个bug,我完全不知道问题出在哪里,接下来就是面向百度编程了。通过度娘找到了相关资料,解决方法记录在此。这个问题的具体因素其实我还是不清楚是为何导致的,只有IOS和部分三星手机会出现此bug。 绝大部分的安卓机并无此问题。
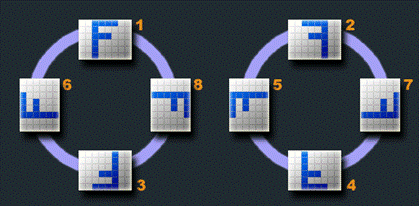
解决此问题需要引入一个第三方 JS 库: exif.js 下载地址:https://github.com/exif-js/exif-js 通过exif.js 我们可以获取到图片的元信息,这其中就包括照片的拍照方向。而 exif.js 给出的照片方向属性如下图:

IOS中通过 exif.js ,获取拍照的图片的方向,返回的值为 6, 也就是上图最左边的 F 的情况。 这也正是我们的bug所在。 因此我们通过判断方向的值来做相应的处理,如果值为 6 ,则我们对图片进行旋转矫正。具体代码如下:
// 调整图片方向 function adjustImgOrientation (ctx, img, orientation, width, height) { switch (orientation) { case 3: ctx.rotate(180 * Math.PI / 180); ctx.drawImage(img, -width, -height, width, height); break; case 6: ctx.rotate(90 * Math.PI / 180); ctx.drawImage(img, 0, -width, height, width); break; case 8: ctx.rotate(270 * Math.PI / 180); ctx.drawImage(img, -height, 0, height, width); break; case 2: ctx.translate(width, 0); ctx.scale(-1, 1); ctx.drawImage(img, 0, 0, width, height); break; case 4: ctx.translate(width, 0); ctx.scale(-1, 1); ctx.rotate(180 * Math.PI / 180); ctx.drawImage(img, -width, -height, width, height); break; case 5: ctx.translate(width, 0); ctx.scale(-1, 1); ctx.rotate(90 * Math.PI / 180); ctx.drawImage(img, 0, -width, height, width); break; case 7: ctx.translate(width, 0); ctx.scale(-1, 1); ctx.rotate(270 * Math.PI / 180); ctx.drawImage(img, -height, 0, height, width); break; default: ctx.drawImage(img, 0, 0, width, height); } }
// 添加图片 $('#choose_img').on('change', function (e) { let file = e.target.files[0]; // 读取图片元数据:方向 let orient; EXIF.getData(file, function () { EXIF.getAllTags(this); orient = EXIF.getTag(this, 'Orientation'); let base64 = ''; let reader = new FileReader(); reader.onload = function () { let image = new Image(); image.src = this.result; image.onload = function() { let canvas = document.createElement("canvas"); let ctx = canvas.getContext("2d"); canvas.width = 150; canvas.height = 150; // 解决png黑色背景 ctx.fillStyle = "#fff"; ctx.fillRect(0, 0, 150, 150); // 调整图片方向问题 adjustImgOrientation(ctx, this, orient, 150, 150); base64 = canvas.toDataURL("image/jpeg", 0.8); console.log('base64', base64); model.user_image = base64; $('#preview-img').attr('src', base64).show(); } }; reader.readAsDataURL(e.target.files[0]); });
OK, 问题解决!参考资料:http://blog.csdn.net/hsany330/article/details/52471522

