VUE 实现复制内容到剪贴板功能
注: 依赖第三方插件 clipboard
一、安装插件
npm install vue-clipboard2 --save
二、全局注入(main.js)
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
三、使用
<ul class="file-list"> <li v-for="(f, index) of files" :key="index"> <span>[文件{{index + 1}}] {{f}}</span> <span class="copy-btn" v-clipboard:copy="f" v-clipboard:success="onCopy" v-clipboard:error="onError">复制</span>
</li>
</ul>
// 复制成功时的回调函数
onCopy (e) { this.$message.success("内容已复制到剪切板!") },
// 复制失败时的回调函数
onError (e) {
this.$message.error("抱歉,复制失败!")
}
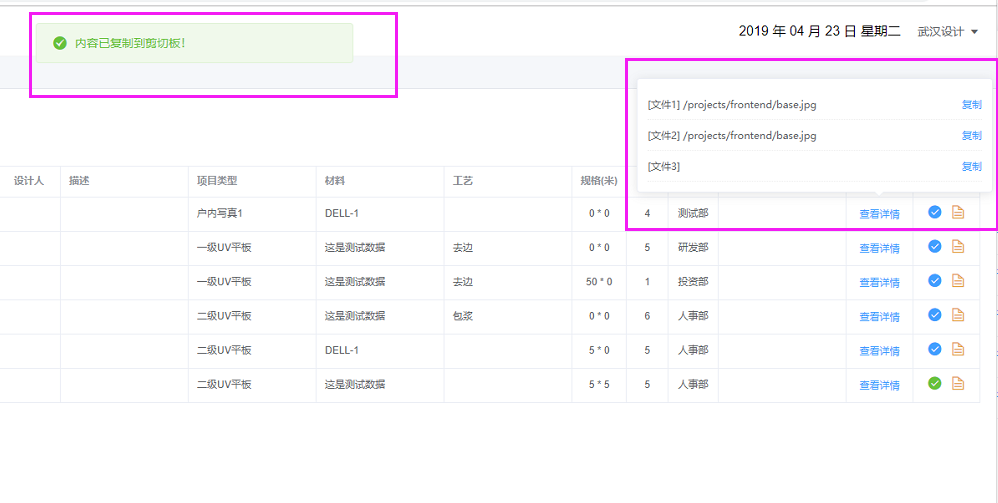
四、效果图


微信公众号:前端小玖


