VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation
一、通过npm安装依赖包
1. 进入到项目目录,执行指令 : npm i element-ui -S

2. 安装成功后 package.json 中可以看到相关依赖,如下图:

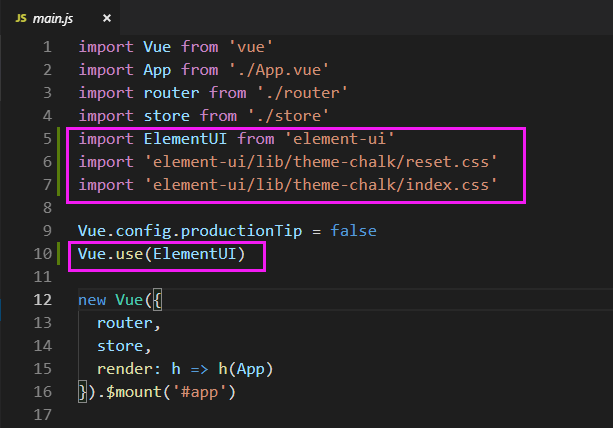
二、在 main.js 文件中引入 elementui
说明: 样式文件得单独引用进来, reset.css 是样式重置文件,根据自己项目情况引入

至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码了。各个组件的使用方法请参阅它们各自的文档。
备注:还有一种引入方式就是通过 vue-cli-plugin-element 插件进行引入,插件地址:https://github.com/ElementUI/vue-cli-plugin-element

