从零实操基于WSL2 Docker部署Asp.Net Core项目
前言
平日在公司里都是基于阿里Teambition中的飞流进行Docker部署Api项目或服务,已经习惯了那一套成熟的操作流程,开发和部署确实快捷方便,但是还没在自己的电脑上进行操作过,特别是Windows10开始已经有WSL、WSL2
去年在笔记本上捣鼓过WSL2,但也只是打开安装完后打了下几行命令尝个鲜,没有进行过后续跟开发有关的操作
前两天把家里电脑系统升级到Windows 11,新系统感觉良好,抽空再次尝试下WSL2,顺便记录下完整的项目部署流程
WSL
WSL:适用于 Linux 的 Windows 子系统。
- 什么是适用于 Linux 的 Windows 子系统?
适用于 Linux 的 Windows 子系统可让开发人员按原样运行 GNU/Linux 环境 - 包括大多数命令行工具、实用工具和应用程序 - 且不会产生虚拟机开销。
- 什么是 WSL 2?
WSL 2 是适用于 Linux 的 Windows 子系统体系结构的一个新版本,它支持适用于 Linux 的 Windows 子系统在 Windows 上运行 ELF64 Linux 二进制文件。 它的主要目标是提高文件系统性能,以及添加完全的系统调用兼容性。
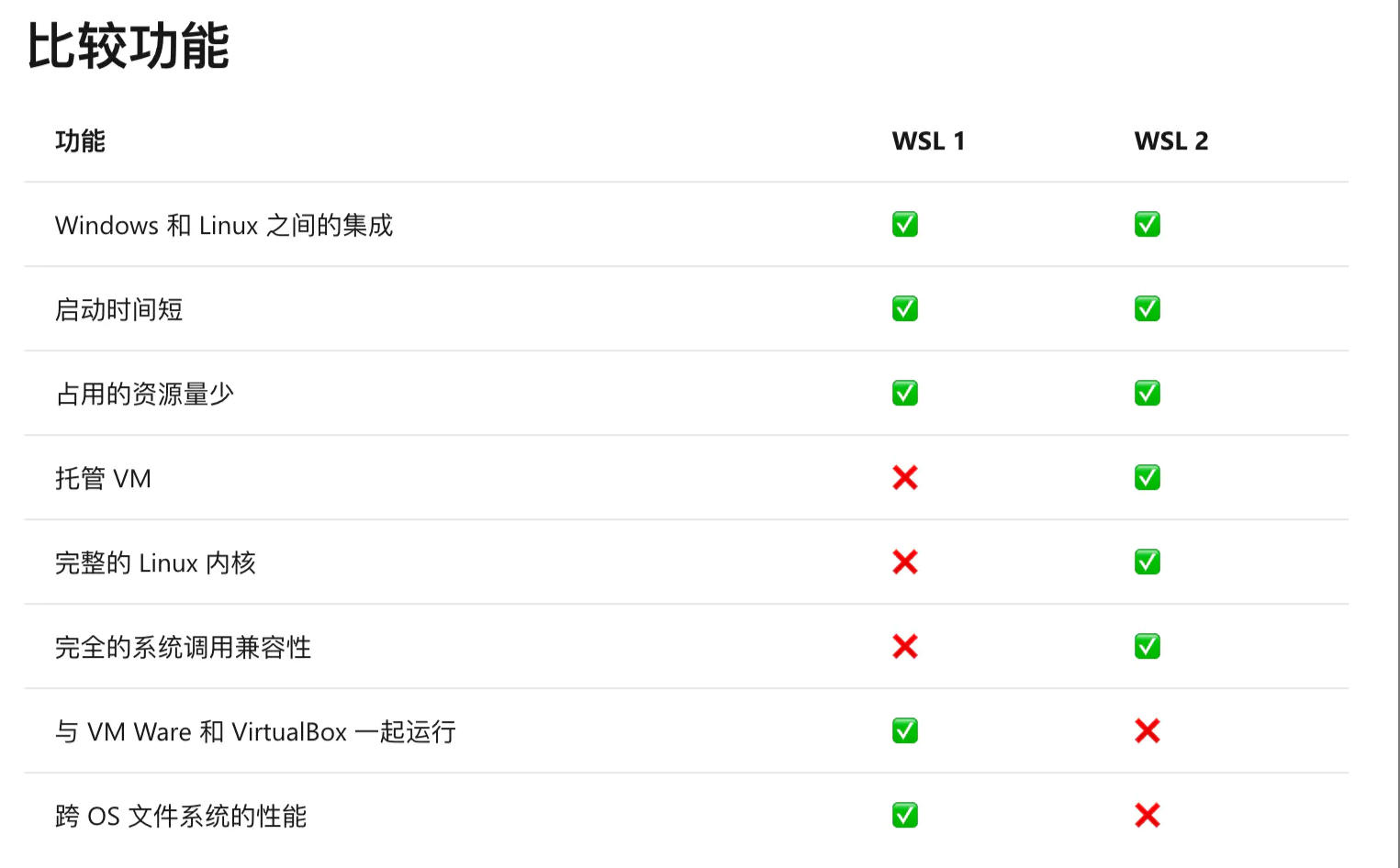
- WSL 2 和 WSL 1 的区别?
![]()
安装WSL 2
WSL官方教程:https://docs.microsoft.com/zh-cn/windows/wsl/install-win10
Hyper-V说明:https://docs.microsoft.com/zh-cn/virtualization/hyper-v-on-windows/about/
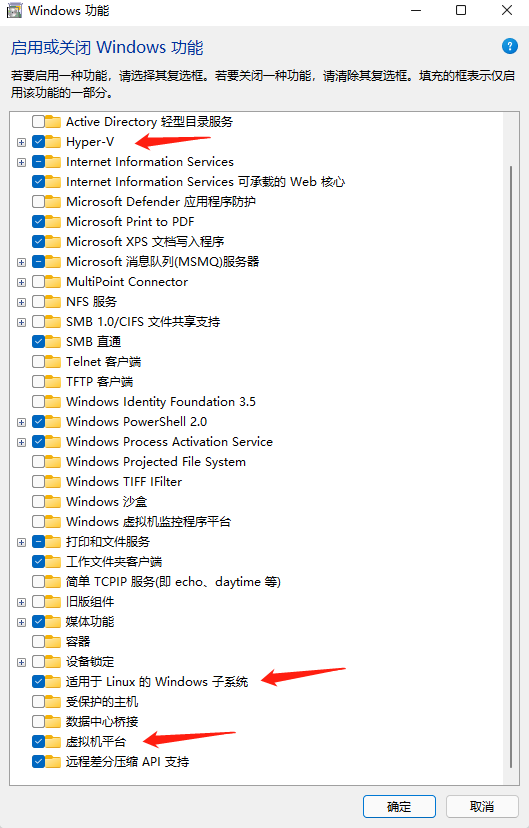
- 首先要去 控制面板 -> 程序和功能 -> 启用或关闭Windows功能 -> 打开 Hyper-V 、适用于Lindex的Windows子系统、虚拟机平台(仅用WSL 1无需这个) ,设置成功后需要重启系统
![]()
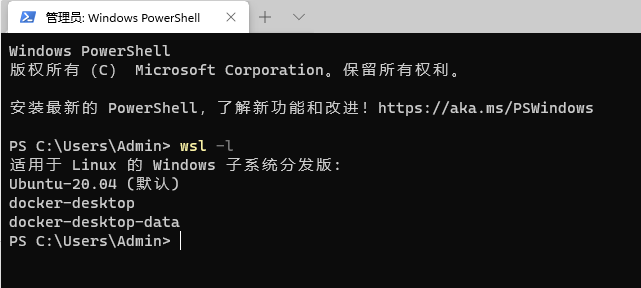
- 打开Windows Terminal (支持多命令窗口的终端工具,Windows11已自带,之前版本需要去应用商品下载安装) 或者 CMD 或者 PowerShell,输入以下代码可查看当前已注册的Linux分发版本
wsl -l
![]()
注意:上面截图里是我已安装完Ubuntu和Docker的结果,如果第一次安装,只有一个默认Linux - 安装完成默认架构是WSL 1,需要手动切换到WSL 2,在这之前需要先下载安装Linux的内核更新包
点击下载Linux内核更新包
安装完毕之后执行下面命令,切换到WSL 2
wsl --set-default-version 2
安装Ubuntu
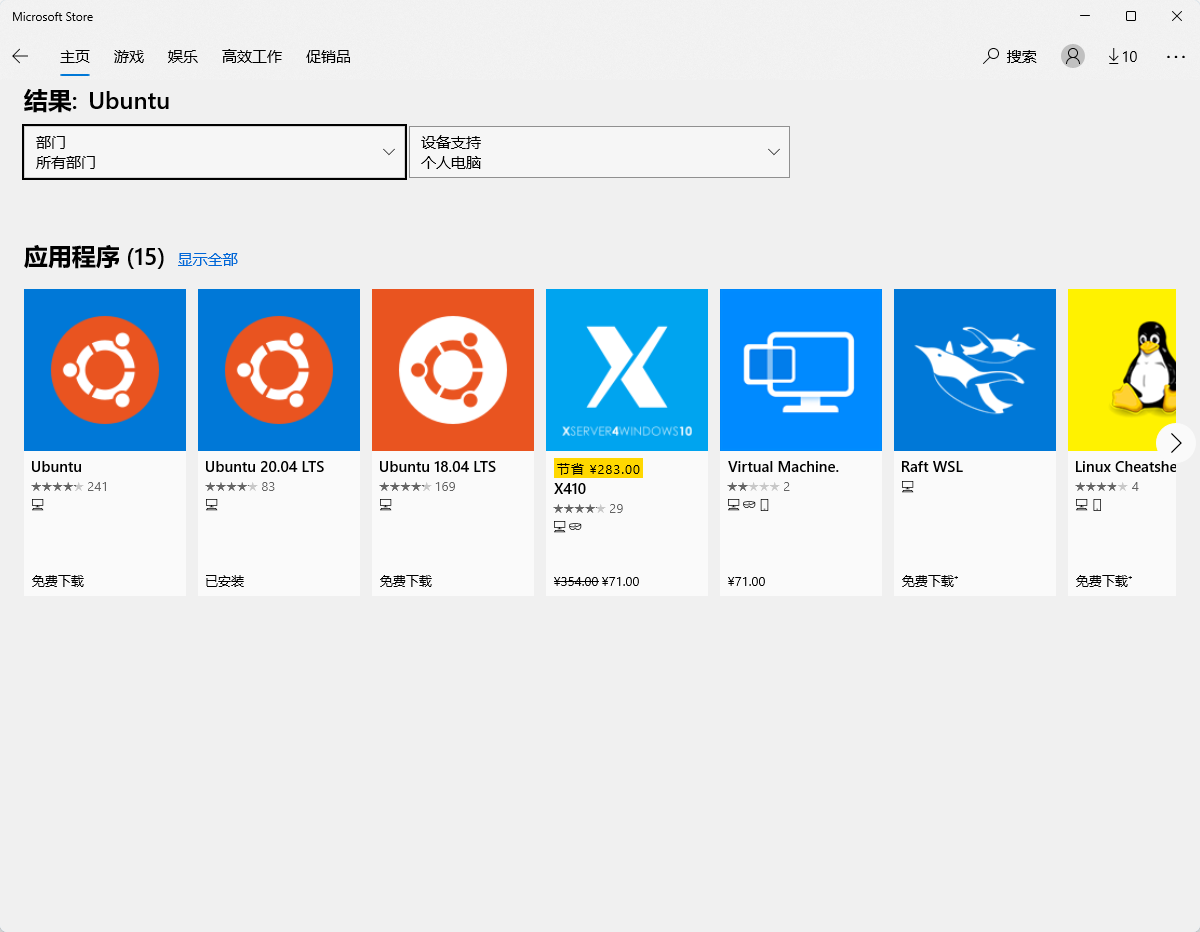
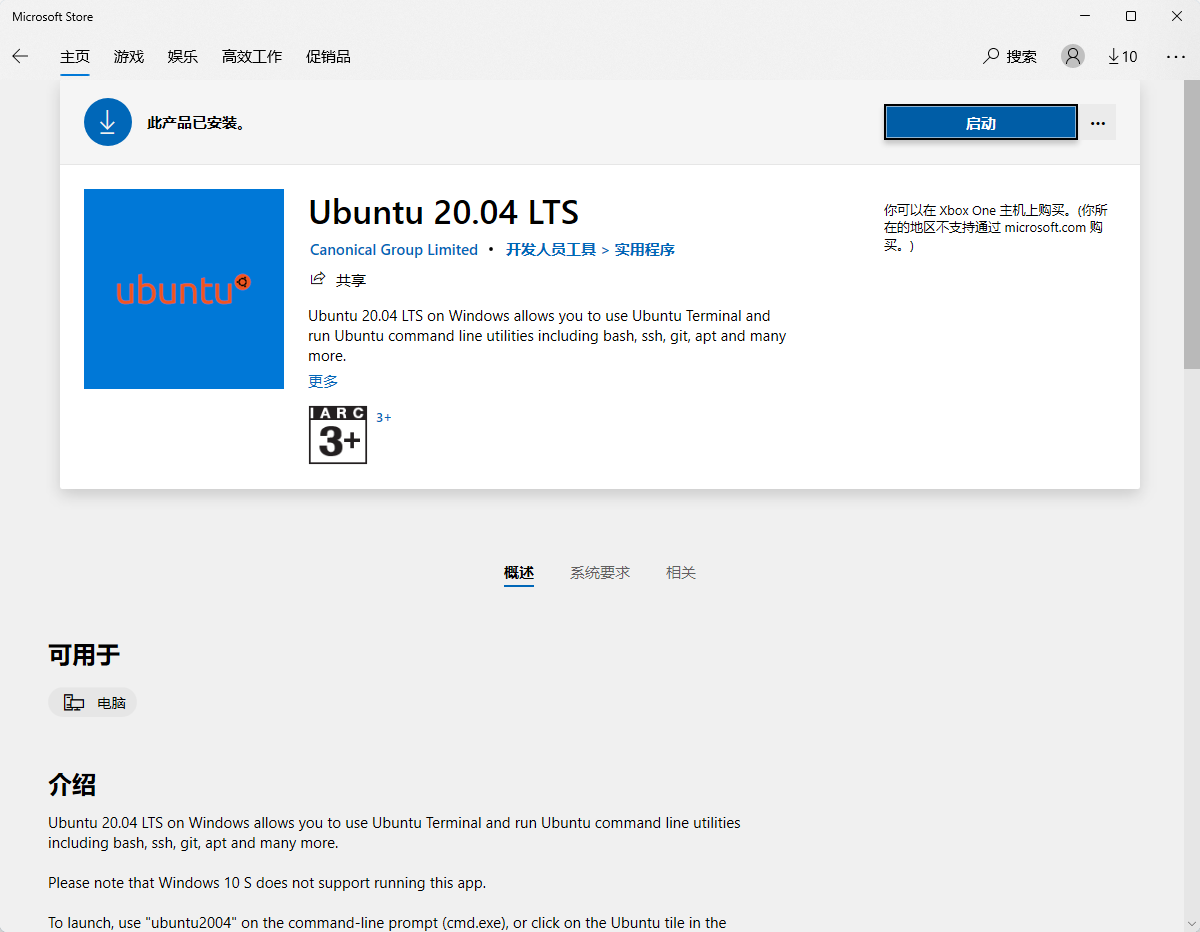
- 打开Windows应用商城,搜索Ubuntu,并选择一个版本进行安装
![]()
![]()
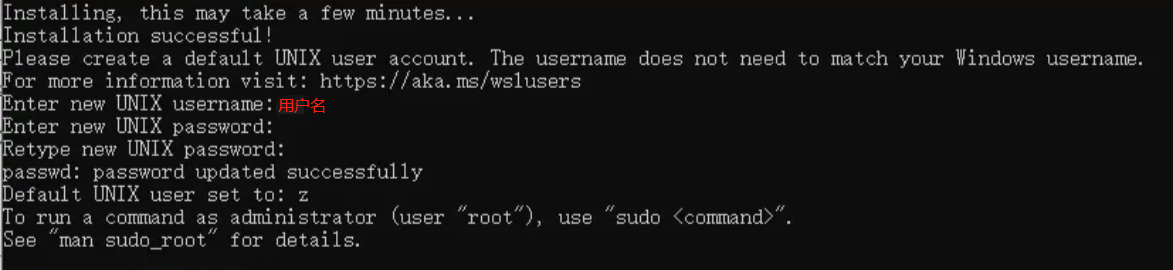
- 安装完成后,点击启动Ubuntu,会提示需要设置用户名和密码
![]() (网上截图)
(网上截图) - 设置Ubuntu为WSL默认系统,WSL 版本号为2(这里以Ubuntu 20.04为例)
wsl --set-version Ubuntu-20.04 2
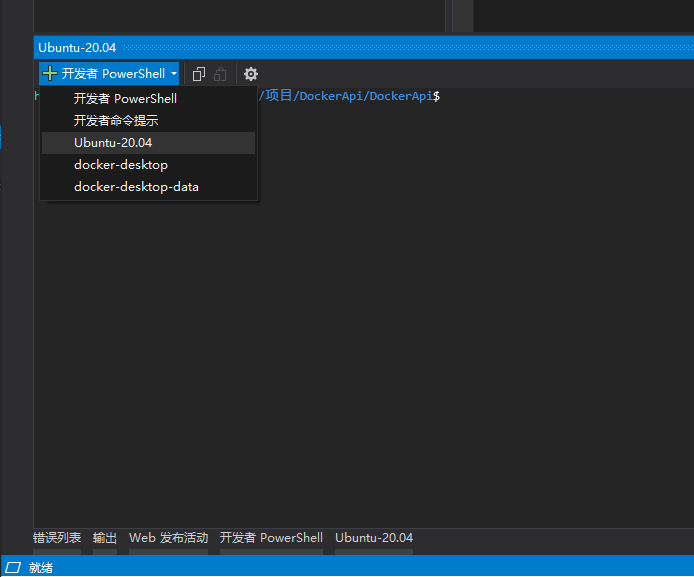
- 在Windows Terminal 下会多一个Ubuntu的命令行选项
![]()
安装Docker
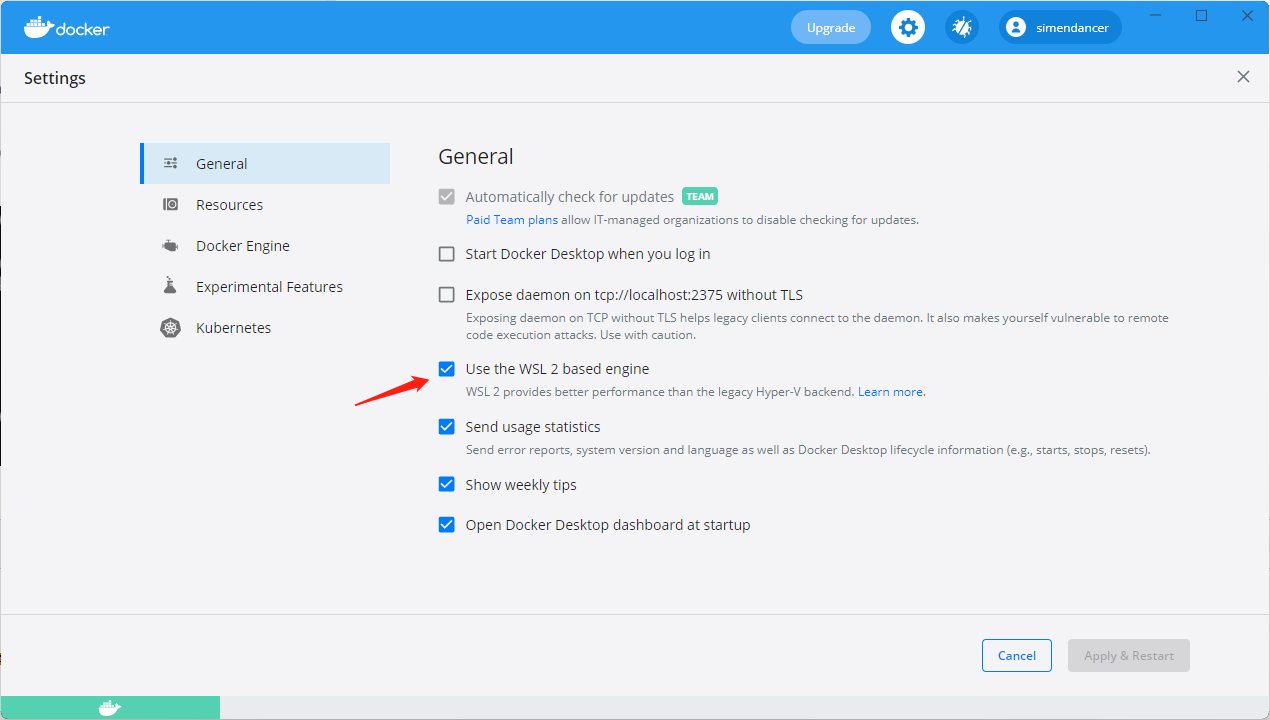
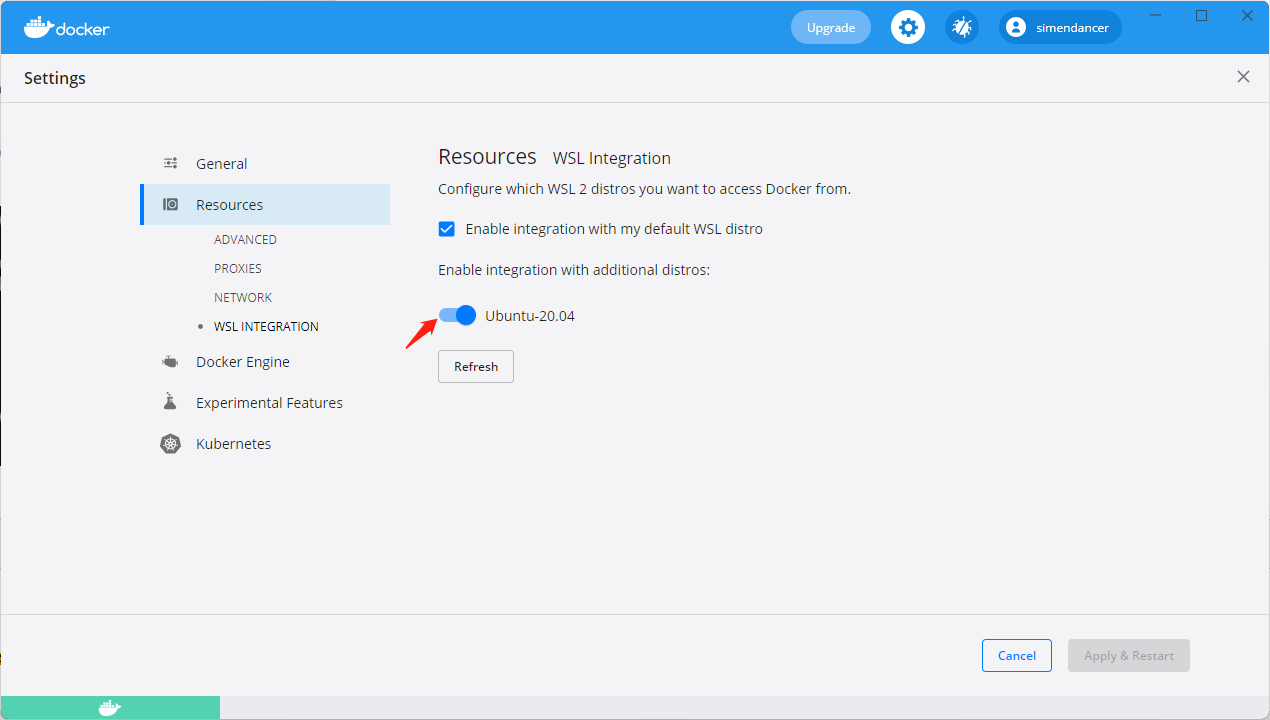
Windows环境下可以去Docker官方下载Docker Desktop进行安装,最新版本已经支持使用WSL2运行,也可以在Ubuntu下以Linux传统方式安装Docker(自行某度)


迁移Docker镜像默认保存路径(如果你的C盘很大,可跳过这步)
Docker的镜像默认保存路径在:C:\Users\你的用户名\AppData\Local\Docker\wsl\data 长期使用镜像多了,C盘就会吃紧了,可以迁移目录到其他盘
- 关闭Docker
- 关闭所有发行版Linux
wsl --shutdown
- 将docker-desktop-data导出到指定目录下 D:\Docker\wsl\data\docker-desktop-data.tar(注意,原有的docker images不会一起导出)
wsl --export docker-desktop-data D:\Docker\wsl\data\docker-desktop-data.tar
- 注销docker-desktop-data
wsl --unregister docker-desktop-data
- 重新导入docker-desktop-data到要存放的文件夹:D:\Docker\wsl\data\
wsl --import docker-desktop-data D:\Docker\wsl\data\ D:\Docker\wsl\data\docker-desktop-data.tar --version 2
#参数说明
-version 2 : 指定WSL版本为2 - 重启Docker
- 如果重启Docker出现报错:Failed to set version to docker-desktop: exit code: -1
需要打开cmd执行以下命令,执行完毕后需要重启电脑
netsh winsock reset
报错原因:https://zhuanlan.zhihu.com/p/151392411
如果重启后镜像默认路径又会恢复到原路径,需要重新弄一遍上面所有步骤,囧
在Docker中安装Nginx、MySQL等(没用到,可跳过这步)
直接在Ubuntu的命令下使用docker命令安装组件
- Nginx
docker pull nginx --拉取Nginx最新镜像 #此处省略拉取镜像过程中的几十行命令 #.... #....
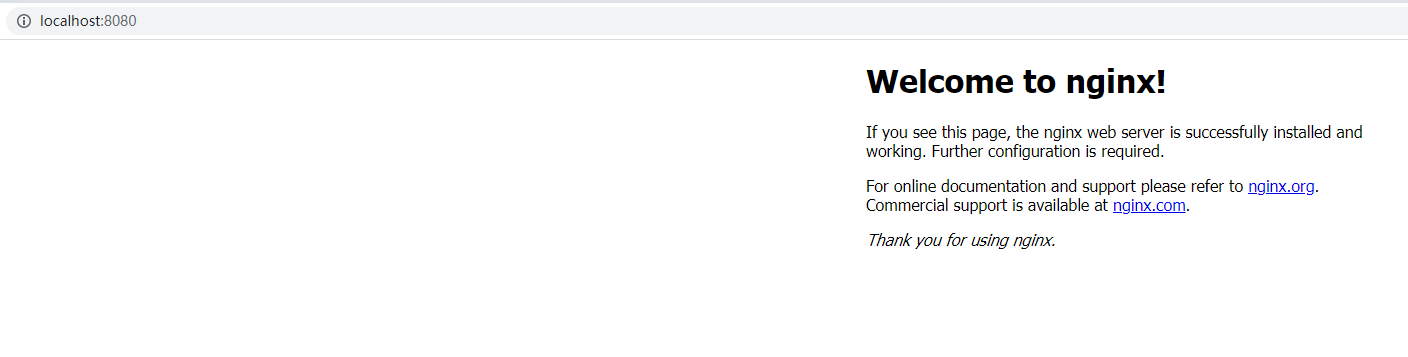
docker run --name nginx-local -p 8080:80 -d nginx --启动Nginx容器 #参数说明 --name nginx-local:设置容器名称 -p 8080:80:端口进行映射,将本地 8080 端口映射到容器内部的 80 端口 -d:设置容器在在后台一直运行 nginx:镜像名或标签名浏览器中输入 http://localhost:8080
![]()
- MySQL
docker pull mysql --拉取MySQL最新镜像 #此处省略拉取镜像过程中的几十行命令 #.... #....
docker run --name mysql-local -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d mysql
#参数说明 --name mysql-local:设置容器名称 -p 3306:3306:端口进行映射,将本地 3306端口映射到容器内部的 3306 端口
-e MYSQL_ROOT_PASSWORD=123456 :设置mysql的登录密码,默认帐号名为root -d:设置容器在在后台一直运行 mysql:镜像名或标签名
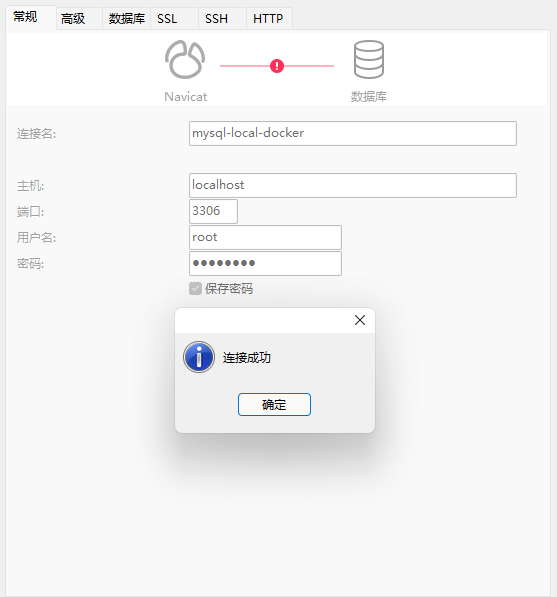
测试连接MySQL

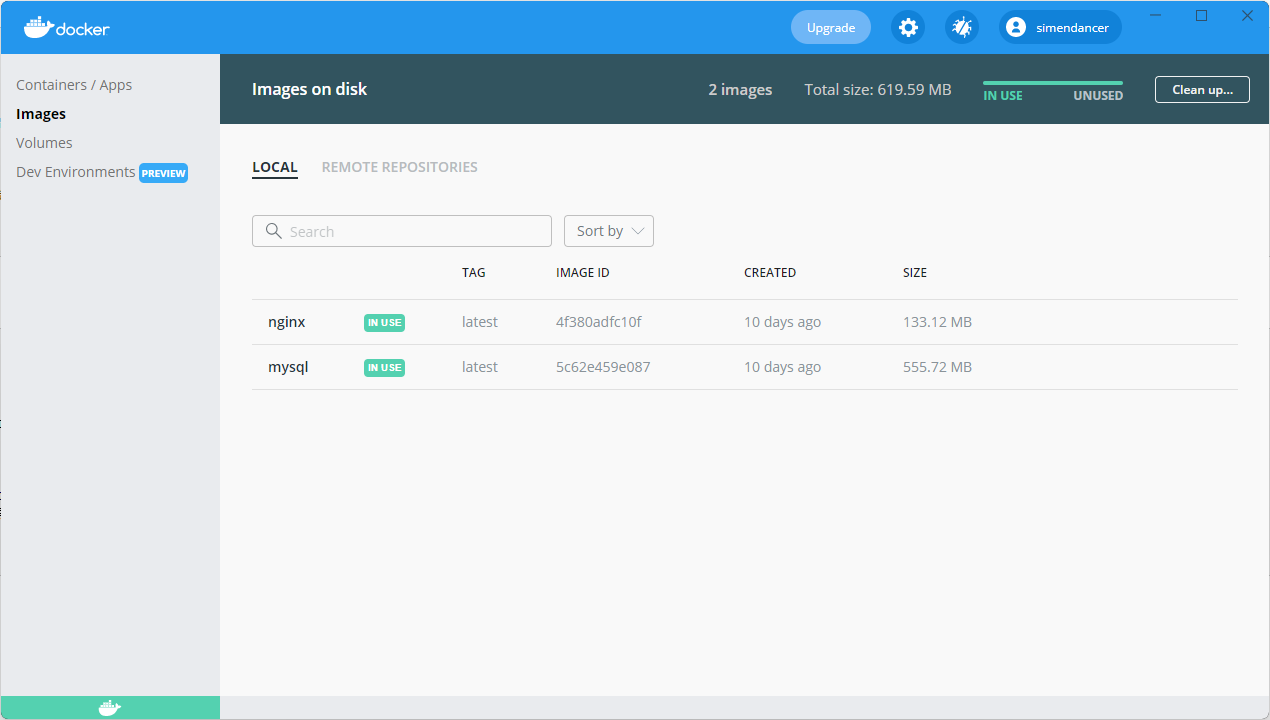
- Docker Desktop 中同步显示镜像
![]()
新建Asp.Net Core项目
- 在项目中添加健康检查组件
Install-Package Microsoft.Extensions.Diagnostics.HealthChecks
- 在Startup.cs文件中添加注册代码
public void ConfigureServices(IServiceCollection services) { services.AddHealthChecks(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseHealthChecks("/health"); }
![]()
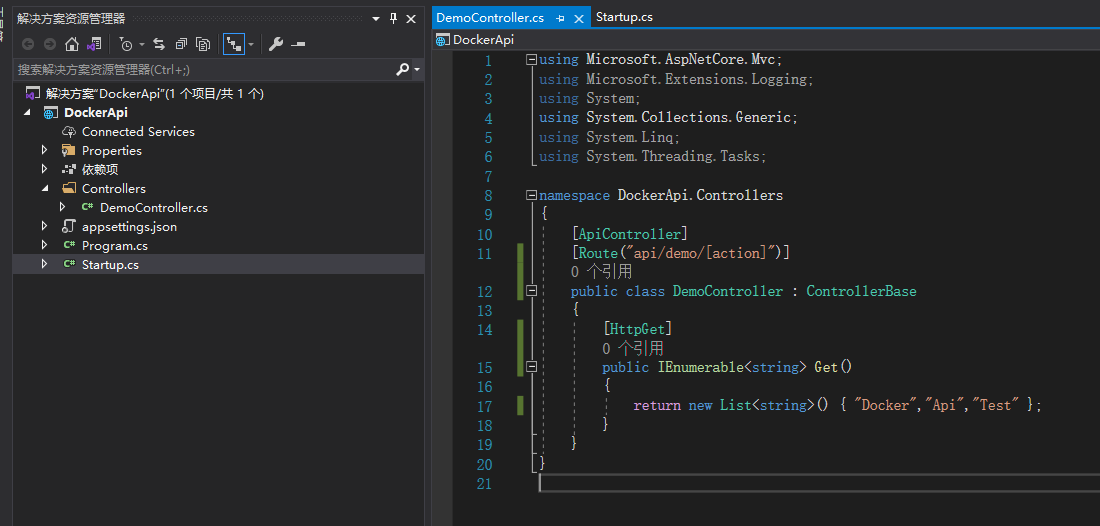
- 在控制器中随便写一个Action方法
![]()
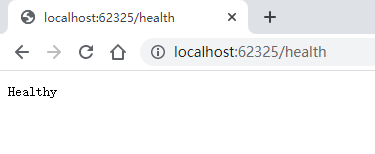
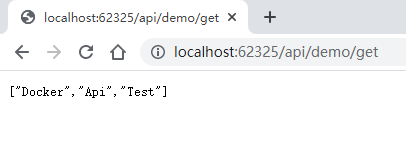
- 通过VS运行项目,测试健康检查和Action
![]()
![]()
生成Dockerfile文件
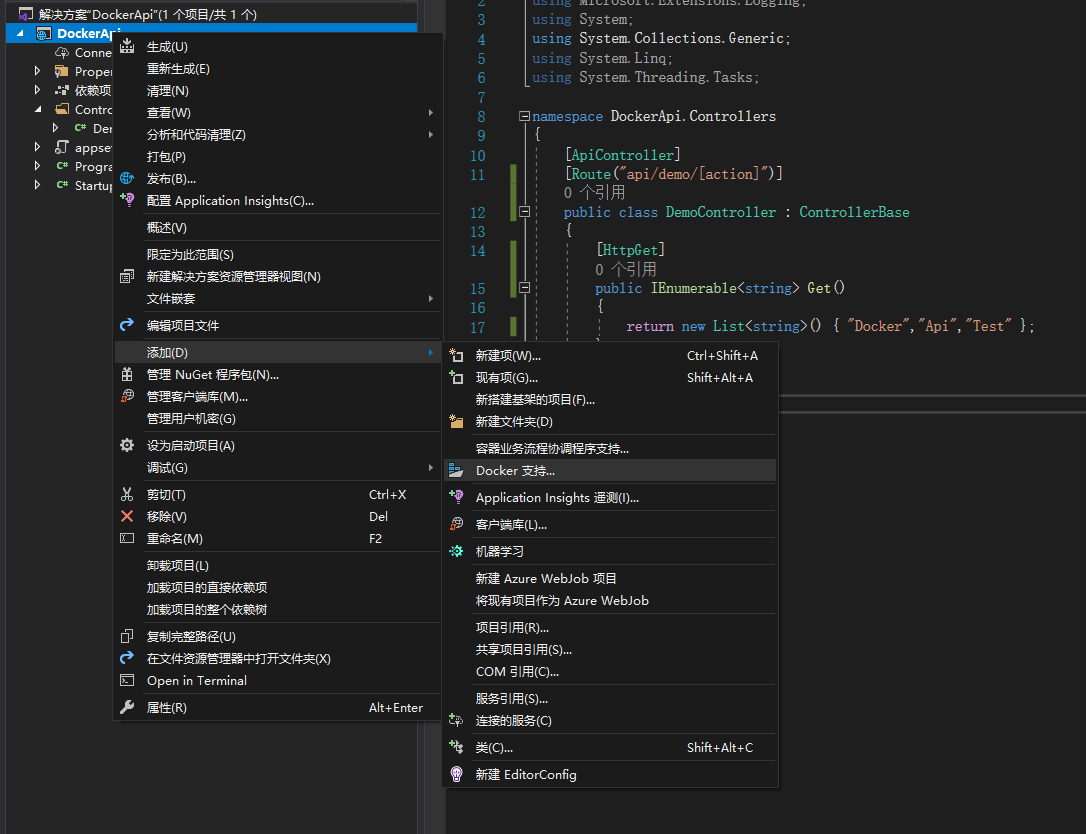
- VS很早就支持快速生成Dockerfile,在项目的右键中,添加Docker支持,选择Linux即可
![]()
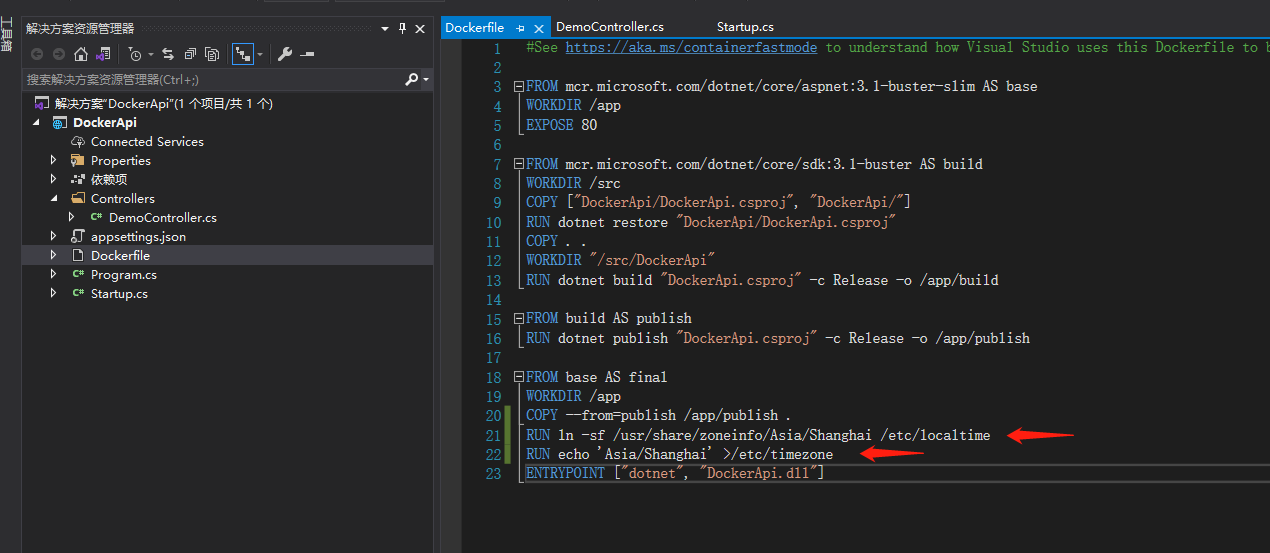
- 编辑Dockerfile添加时区,当然也可以什么都不动,直接进行下一步
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime RUN echo 'Asia/Shanghai' >/etc/timezone
![]()
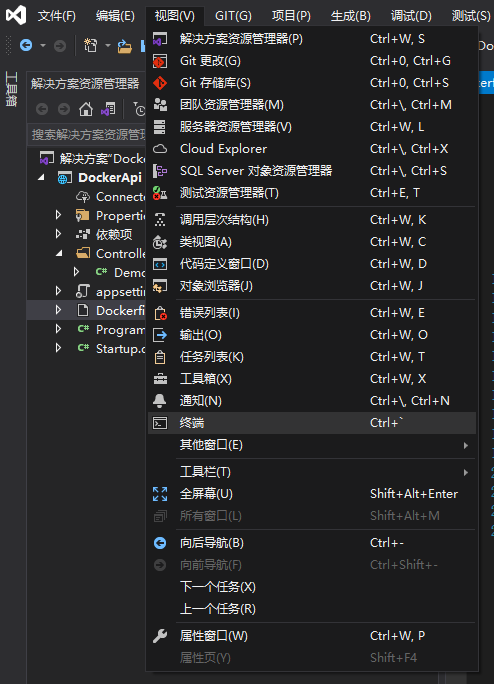
- 在VS中打开终端,也可以手动打开命令行终端工具cd到项目解决方案根目录下
注意:命令行打开必须是定位在解决方案根目录下,这么做是因为项目复杂以后项目之间会相互引用,而Dockefile文件自动生成出来的csproj引用路径默认是以解决方案根目录为准,除非你手动修改了Dockerfile中csproj的文件路径![]()
![]()
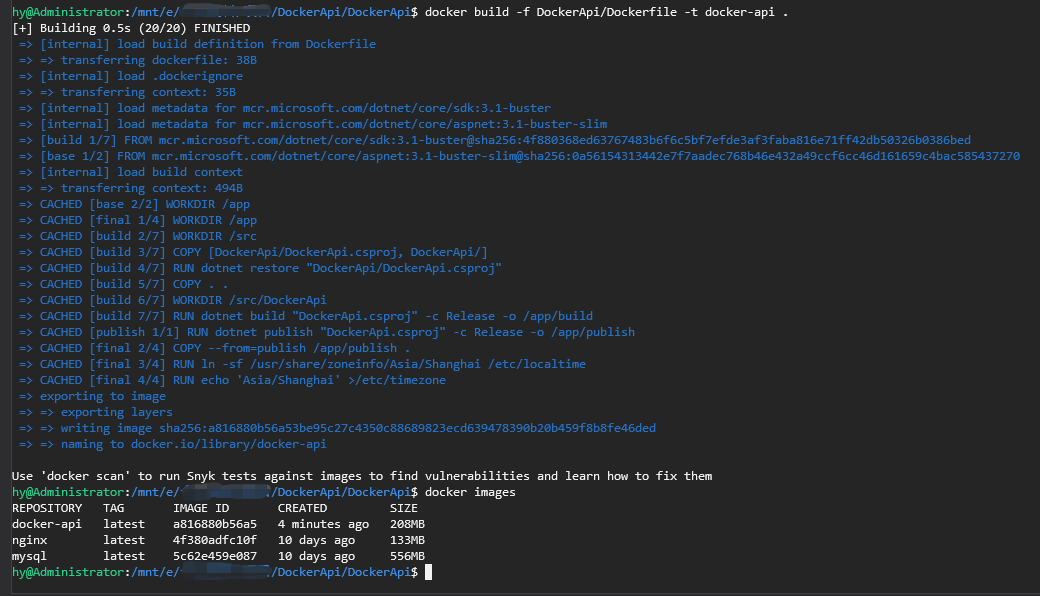
- 在命令行中输入docker build命令,构建镜像
docker build -f DockerApi/Dockerfile -t docker-api . --注意结尾最后还有个点
#此处省略构建镜像过程中的几十行命令
#....
#....#参数说明 -f DockerApi/Dockerfile : 指定Dockerfile文件路径,如果Dockerfile已经在当前定位的目录下就不用特别指定了 -t docker-api : 设置镜像标签为docker-api,标签名自定义 . :构建镜像的上下文路径
#构建完成后查看镜像
docker images![]()
![]()
- 启动容器
docker run --name docker-api -it -p 5000:80 docker-api
#参数说明 --name docker-api :设置容器名称 -it :i-交互式操作,t-终端 -p 5000:80 :端口进行映射,将本地5000端口映射到容器内部的80端口 docker-api :镜像名或标签名
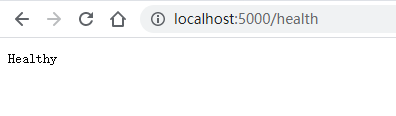
- 打开浏览器输入
http://localhost:5000/health
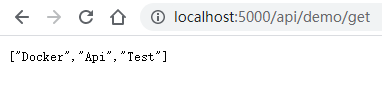
http://localhost:5000/api/demo/get![]()
![]()
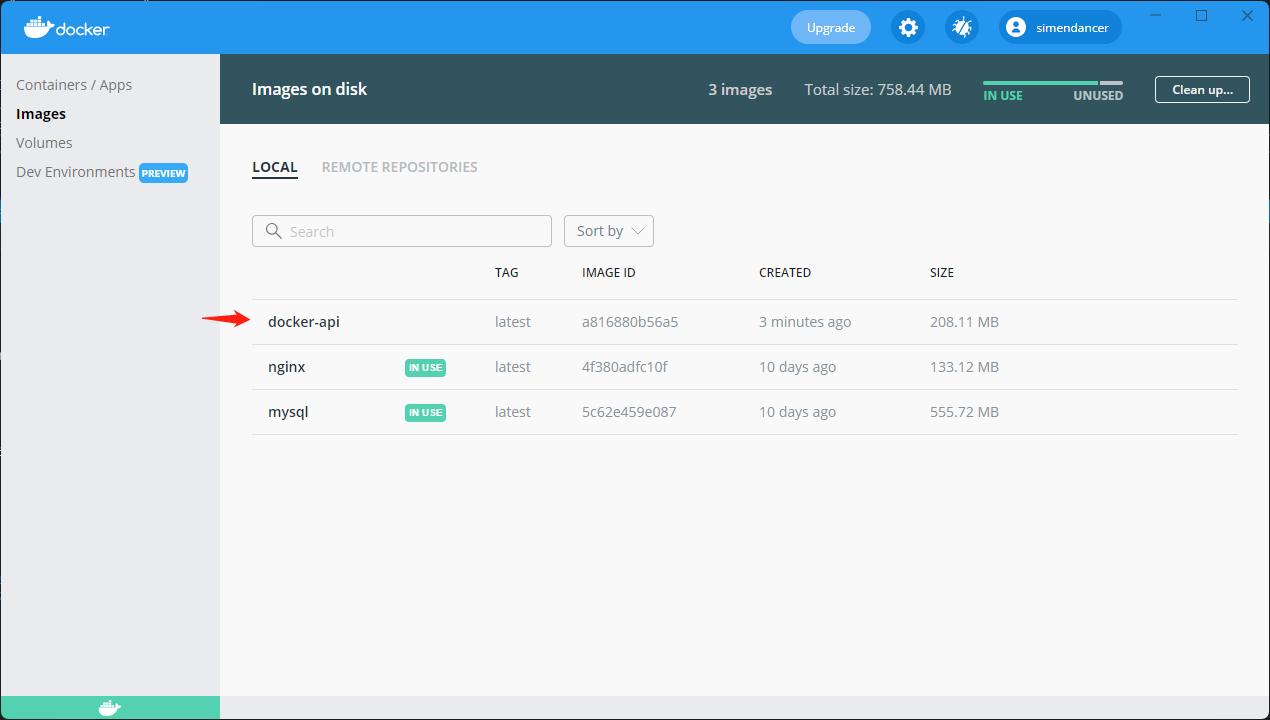
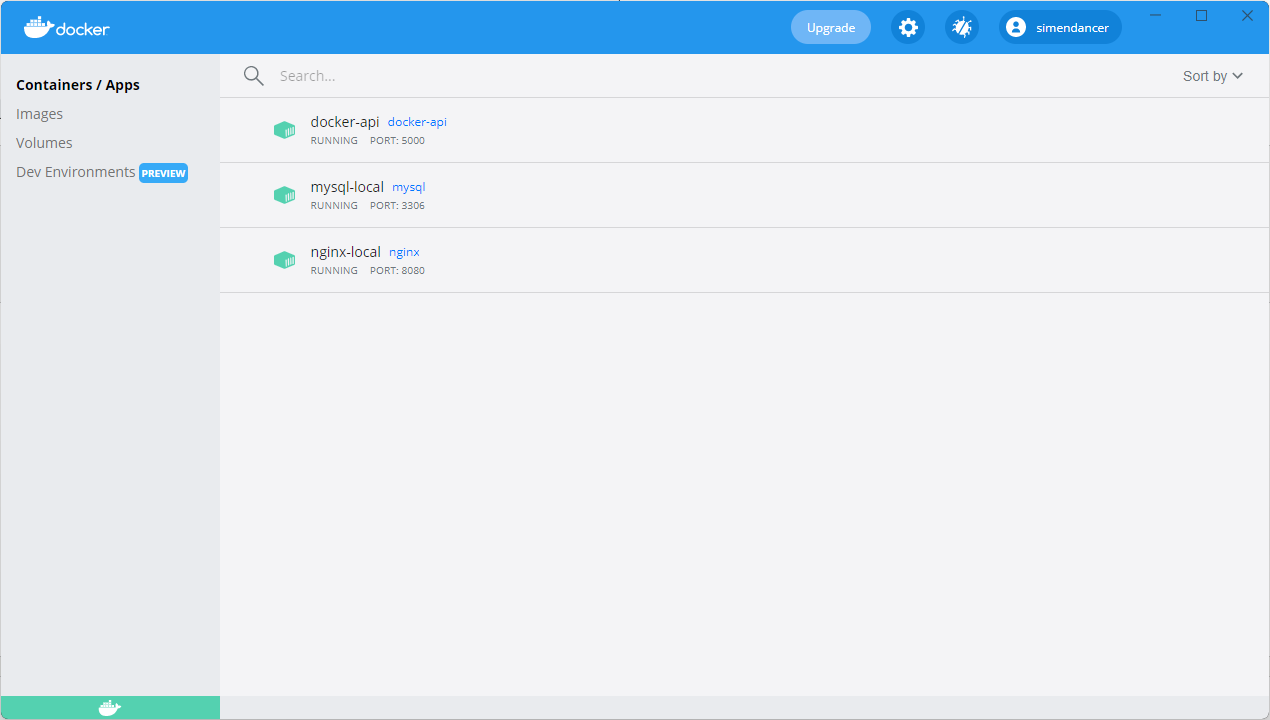
- 大功告成!查看Docker Desktop,同步显示所有容器
![]()
以上就是Docker上部署Asp.Net Core的所有实操步骤,如果按教程一步步来,应该是没有多大问题的
作者:Harry
原文出处:https://www.cnblogs.com/simendancer/articles/14967916.html
有些文本描述和图片源自网络,如有侵犯请私信告知






 (网上截图)
(网上截图)
















 浙公网安备 33010602011771号
浙公网安备 33010602011771号