Chrome扩展插件流程
一、浏览器插件基础步骤:
1、文件最基础的配置 :
一个manifest文件、一个或多个html文件、可选的一个或多个javascript文件、可选的任何需要的其他文件,例如图片;在开发应用(扩展)时,需要把这些文件都放到同一个目录下。发布应用(扩展)时,这个目录全部打包到一个应用(扩展)名是.crx的压缩文件中。如果使用Chrome Developer Dashboard,上传应用(扩展),可以自动生成.crx文件。
2、创建应用:
创建配置文件:manifest.json(关于版本信息等基础配置) 图标文件;
3、加载扩展: 在菜单栏选择更多工具,打开扩展程序,选择开发者模式,点击“加载已解压的扩展程序(载入正在开发的扩展程序)”按钮,选择扩展文件所在的目录文件,如果扩展应用正确,图标就会显示在地址栏右侧;
二、详细解释manifest.json文件配置:
每一个扩展、可安装的WebApp、皮肤,都有一个JSON格式的manifest文件,叫manifest.json,里面提供了重要的信息 。最基础的文件,也是最重要的文件。配置关于项目的相关信息:版本、名称、描述、图标等;
字段说明
以下是三个必填的字段:
manifest_version:manifest文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本的.
version:该浏览器插件的版本。
name:该浏览器插件的名称。
可选择的字段:
description:该浏览器插件的描述信息;
icons:一个或者多个图标来表示扩展;
browser_action:用 browser actions 可以在chrome主工具条的地址栏右侧增加一个图标。作为这个图标的延展,一个browser action图标还可以有tooltip、badge和popup。
浏览器插件的工具栏图标。和名称
eg:
"browser_action" : {
"default_icon": "icons/browser_action_24.png",
"default_title": "__MSG_extensionName__"
}
permissions:浏览器插件需要的权限,支持正则匹配;
background:浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
背景页是一个运行在扩展进程中的HTML页面。它在你的扩展的整个生命周期都存在,同时,在同一时间只有一个实例处于活动状态。
"background" : {
"persistent" : false,
"page": "background.html" //自定义背景文件
},
"background": {
"scripts": ["background.js"] // 由定义的js文件自动生成背景文件,
}
content_scripts:页面注入配置。例如:向域名为xx的注入一串输出hello world的脚本,就需要该配置,同时也需要配置拥有该域名xx的权限。
是在Web页面内运行的javascript脚本。通过使用标准的DOM,它们可以获取浏览器所访问页面的详细信息,并可以修改这些信息。
详情可以查看文档字段解释:
http://open.chrome.360.cn/extension_dev/manifest.html
三、举个栗子:
manifest.json文件配置:
{
"name": "第一个扩展",//该插件的名称
"version": "1.0", //该插件的版本
"manifest_version": 2, //文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本
"description": "扩展", //该插件的描述信息
"background": { //运行在扩展进程中的HTML页面,一般背景页不需要任何HTML,仅仅需要js文件,浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
"scripts": ["background.js"]
},
"permissions": [//内容脚本可以作用到模式匹配定义好的URL集合上
"http://*/",
"http://*/*",
"https://*/",
"https://*/*",
"bookmarks",
"contextMenus",
"activeTab",
"storage",
"tabs",
"cookies"
],
"icons": {//一个或者多个图标来表示扩展。提供一个128x128的图标将在webstore安装时候使用。48x48的图标扩展管理页面需要。提供16x16的图标作为扩页面的fa网页图标,还将显示在实验性的扩展infobar特性上。
"16": "img/icon-16.png",
"24": "img/icon-32.png",
"48": "img/icon-48.png",
"64": "img/icon-64.png",
"128": "img/icon-128.png"
},
"browser_action": {//工具栏展示的图标相关信息
"default_icon": "img/icon.png",
"default_title": "测试标题",//hover时出现的标题
"default_popup": "popup.html"
}
}
popul.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Getting Started Extension's Popup</title>
<style type="text/css">
body{
width: 110px;
overflow-x: hidden;
}
p,h2{
text-align: center;
}
</style>
</head>
<body>
<div id="demo">
</div>
<script src="js/jquery-1.10.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="popup.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
popup.js文件:
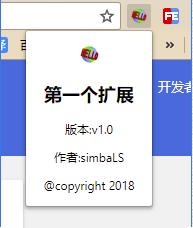
$(document).ready(function(){ var details = chrome.app.getDetails(); var html = "<p><img src='"+details.browser_action.default_icon+"'></p>"+ "<h2>"+details.name+"</h2>"+ "<p>版本:v"+details.version+"</p>"+ "<p>作者:simbaLS</p>"+ "<p>@copyright 2018</p>"; $("#demo").html(html); });
效果如图:


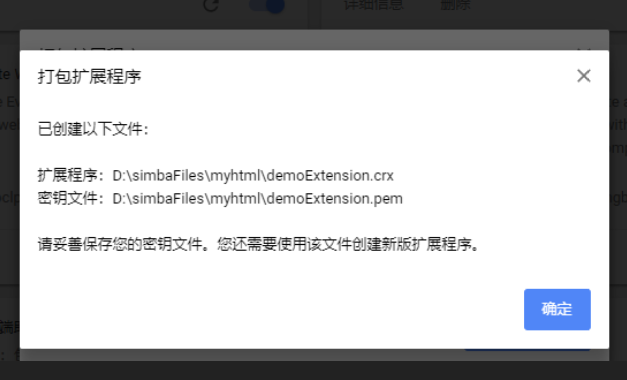
四、打包扩展应用: