关于H5在微信获取授权
很尴尬,flag倒了很久,这才来更新。
1、作为一枚小前端,所做的就是把微信获取授权之后的链接和所需的参数给到后端,定好之后只要获取链接就好了。(⊙o⊙)…确实就是这么简单,基本上这种授权是需要后端来配置的,但是多了解一些也没有坏处。主要就是利用链接重定向来操作。
举个栗子:http://baibu.com/weixin/OAuth?url=http://test.xiaobai.com/html/wx.html?share=1 配置之后会获取微信授权,网页重定向后会到url的地址http://test.xiaobai.com/html/wx.html?share=1
微信的API上说的很详细,基本上都可以看得懂。
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
——————————————————————————————————————————————————————
友好的分割线
——————————————————————————————————————————————————————
就不搬砖了,下面附上做后端的朋友的流程:
测试环境
- 地址 测试登录
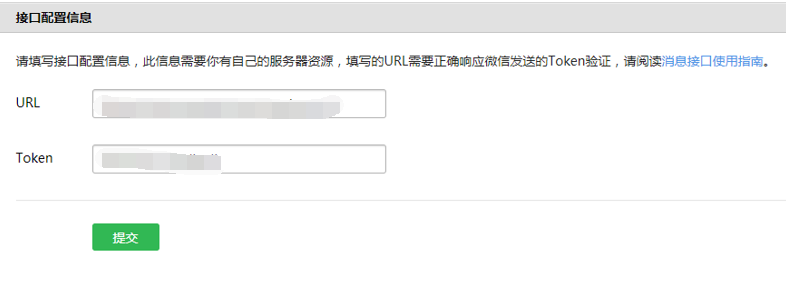
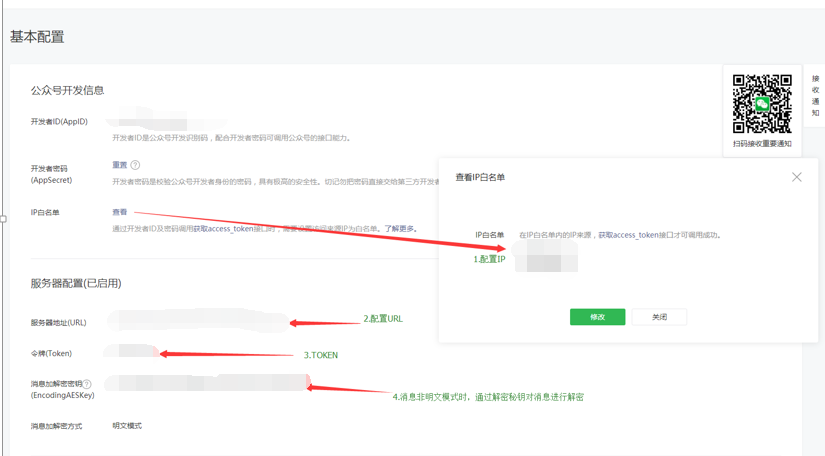
- 接口配置
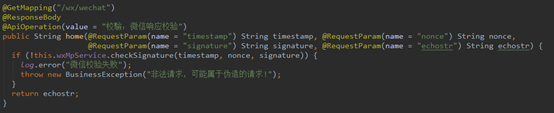
a) URL和token, 提交时去指定的URL地址服务去验证, 如图:

配置图:

校验图:
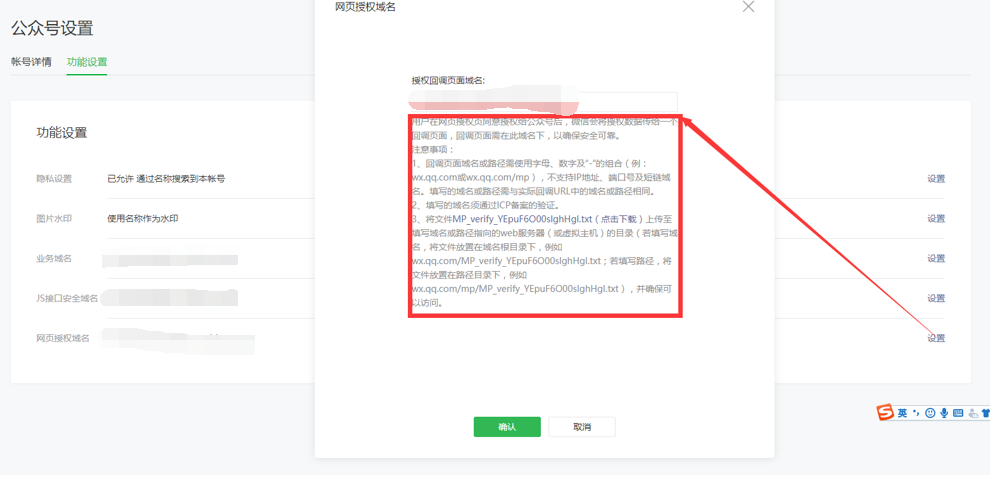
a) JS 域名

b) 关注测试公众号,关注公众号才能获得用户信息

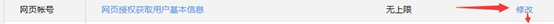
c) 接口权限列表配置, 常用


回调域名也是后台服务域名。
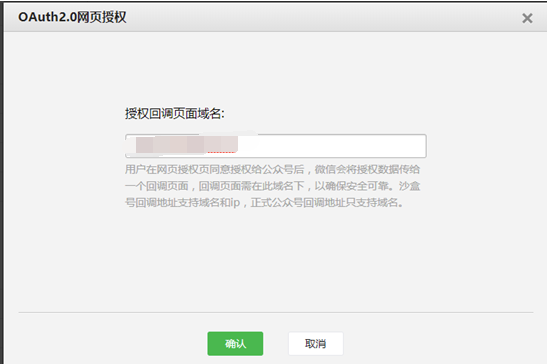
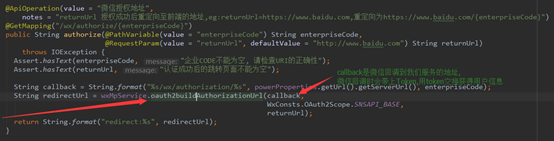
d) 授权流程:
先由后台重定向到 微信服务进行认证, 如下图

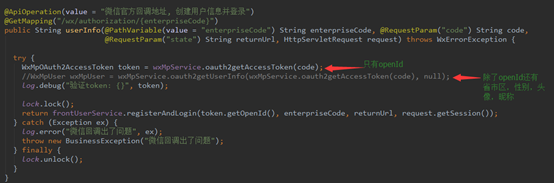
微信服务验证通过后回调到,如图

ending____________________________________________
正式环境:
跟测试环境区别:
1、基本配置区别
2、
接口配置区别
网页授权区别

————————————————————————————————————
另外最近也接入了微博授权和qq授权,都是同一个道理
有一个后端大佬还真是幸福吖。

