【转】BOM 和 DOM
原文:http://www.cnblogs.com/taoze/archive/2011/03/19/1988635.html
如果你不知道BOM,那你应该知道DOM。
DOM:(Document Object Model) 文档对象模型。
BOM:(Browser Object Mode) 浏览器对象模型。
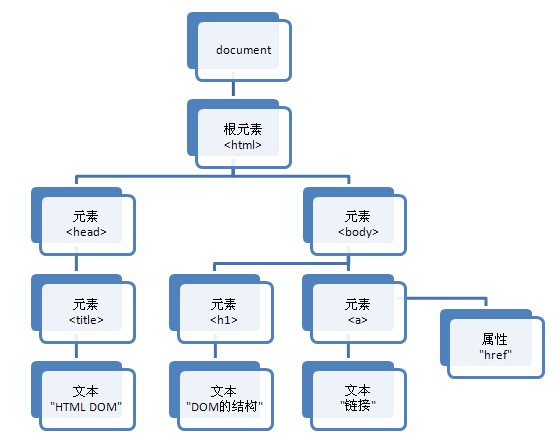
从上面的对比中,可以很清晰的看出,BOM与DOM的最大区别既是B(Browser)和D(Document)的区别,那Browser和Document有什么差别呢,从下面的一张图上看,DOM的根节点是document。经常编写JavaScript代码,也许你会想到window对象,为啥DOM里面没有window,这就是BOM与DOM的区别了,window是JavaScript的顶端对象之一,它是隶属于浏览器层次的,它独立于文档内容与浏览器之间。

BOM解析:
1. BOM是browser object model的缩写,简称浏览器对象模型
2. BOM提供了独立于内容而与浏览器窗口进行交互的对象
3. 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
4. BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
5. BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
6. BOM最初是Netscape浏览器标准的一部分
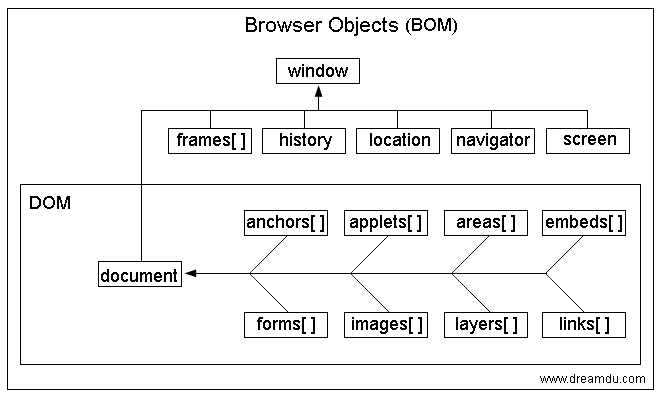
BOM结构图

window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的: 以上部分内容参考:http://www.dreamdu.com/javascript/what_is_bom/
另外W3school有关于window对象的详细介绍:http://www.w3school.com.cn/htmldom/dom_obj_window.asp
不过W3school却把标题写成了HTML DOM Window对象,个人认为应该改成HTML BOM Window对象才更合适一些。

