Django 之模板层
一. 模板语法传参
1.后端朝前端页面传递数据的方式
第一种: return render(request,'index.html',{'n':n}) 第二种: return render(request,'index.html',locals()) # 将当前所在的名称空间中的名字全部传递给前端页面
2.后端传函数名到前端,会自动加括号调用,但是不支持传参 ; 后端传对象到前端,就相当于打印了这个对象
views.py:
def test(request,n1): def func(): return 'hello' class myclass: def __init__(self,name): self.name=name def bar(self): return 'good' myclass_obj=myclass('bob') print(myclass_obj)
#<app01.views.test.<locals>.myclass object at 0x07617ED0> return render(request,'test.html',locals())
test.py:
<p>{{ func }}</p>
<p>{{ myclass_obj }}</p>
-----------------------------------------------
前端显示:
hello
<app01.views.test.<locals>.myclass object at 0x07617ED0>
3.前端获取后端传过来的容器类型的内部元素 统一采用句点符(.)
字符串:
<p>{{ st }},{{ st.1 }}</p> 数字对应的就是数据的索引 --------------------------------------- 江山代有才人出,山
---------------------------------------
字典:
<p>{{ dic }},{{ dic.items }},{{ dic.keys}}</p>
{% for foo in dic.items %}
{{ foo.1 }}
{% endfor %}
--------------------------------------------------
{'name': 'cat', 'password': '123'}, dict_items([('name', 'cat'), ('password', '123')]), dict_keys(['name', 'password'])
cat 123
4.前端能够调用python后端数据类型的一些不需要传参的内置方法

5.注释
模板语法的注释 不会展示到前端页面:{#调用python自带的内置方法,可以调用不需要传参的一些内置方法#} 原生html的注释
会展示到前端:<!--我是原生的html注释-->
二.模板语法之过滤器
<p>前端统计字符串的长度:{{ s|length }}</p>
def length(value): """Returns the length of the value - useful for lists.""" try: return len(value) except (ValueError, TypeError): return 0
<p>前端获取数据如果是空就返回default后面默认的参数值:{{ flag|default:'你这个东西是个空'}}</p>
def default(value, arg): """If value is unavailable, use given default.""" return value or arg
<p>将数字格式化成表示文件大小的单位:{{ file_size|filesizeformat }}</p>
file_size=10000000
将数字格式化成表示文件大小的单位:9.5 MB
<p>{{ ctime }}</p>
<p>格式化时间(不要加百分号){{ ctime|date:'Y-m-d' }}</p>
import datetime ctime=datetime.datetime.now() ------------------------------------------------- June 11, 2019, 3:58 p.m. 格式化时间(不要加百分号)2019-06-11
<p>字符串的切片操作:{{ res|slice:'0:8' }}</p>
<p>{{ res|slice:'0:8:2' }}</p>
字符串的切片操作:江山代有才人出,
江代才出
<p>截取固定的长度的字符串 三个点也算:{{ s|truncatechars:10 }}</p>
截取固定的长度的字符串 三个点也算:江山代有才人出...
<p>按照空格截取文本内容:{{ res|truncatewords:4 }}</p>
按照空格截取文本内容:江 山 代 有 ...
<p>{{ '莫愁前路无知己'|add:'西出阳关无故人' }}</p>
<p>{{ '123'|add:'321' }}</p>
@register.filter(is_safe=False)
def add(value, arg):
"""Adds the arg to the value."""
try:
return int(value) + int(arg)
except (ValueError, TypeError):
try:
return value + arg
except Exception:
return ''
-------------------------------------
莫愁前路无知己西出阳关无故人
444
前后端取消转义:
前端: str='<h1>我是h1标签</h1>' <p>{{ str|safe }}</p> 后端: from django.utils.safestring import mark_safe xxx = mark_safe('<h1>我是h1标签</h1>')
-----------------------------------------------------------
我是h1标签
三.模板语法之标签
for循环:
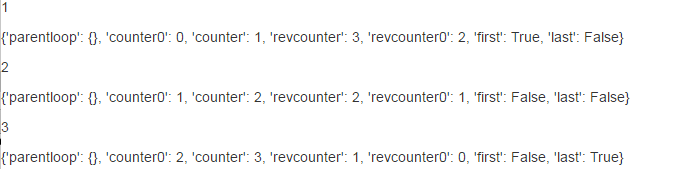
for循环 {% for foo in ls%} <p>{{ foo }}</p> <p>{{ forloop }}</p> {% endfor %} -------------------------------------------------- ls=[1,2,3]

if判断:
if判断 {% if flag %} <p>flag不为空</p> {% else %} <p>flag是空</p> {% endif %}
嵌套使用:
{% for foo in l %}
{% if forloop.first %}
<p>这是第一次</p>
{% elif forloop.last %}
<p>这是最后一次</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% endfor %}
----------------------------------------------------
这是第一次
嗨起来!!!
这是最后一次
empty:
当你的for循环对象为空的时候会自动走empty代码块儿的内容 后端: l = None 前端: {% for foo in l %} {% if forloop.first %} <p>这是我的第一次</p> {% elif forloop.last %} <p>这是最后一次了啊</p> {% else %} <p>嗨起来!!!</p> {% endif %} {% empty %} <p>你给我的容器类型是个空啊,没法for循环</p> {% endfor %}
with起别名只在内部作用域生效,原来名称仍生效:
{% with ls.2 as l %}
{{ l }},{{ ls.2 }}
{% endwith %}
四.自定义过滤器,标签,inclusion_tag
1.自定义过滤器
必须做的三件事: 1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字) 2.在该新建的文件夹内新建一个任意名称的py文件 3.在该py文件中需要固定写下面两句代码 from django import template register = template.Library()
@register.filter(name='add') #名字可不取,直接用index def index(a,b): return a+b
test.html:
{% load temp %} {{ 100|add:200 }}
类似前面内容,用后端路由地址打开即可
2.自定义标签
@register.simple_tag def plus(a,b,c): return a+b+c
test.html:
{% load temp %} {% plus 1 2 3 %}
3.自定义inclusion_tag
@register.inclusion_tag('login.html',name='login') #必须要起名字 def login(n): # l = [] # for i in range(n): # l.append('第%s项'%i) l = [ '第%s项'%i for i in range(n)] return {'l':l}
login.html (无其他任何内容,包括head,body等):
<ul> {% for foo in l %} <li>{{ foo }}</li> {% endfor %} </ul>
test.html:
{% load my_tag %}
{% login 5 %}
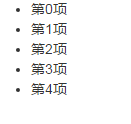
效果:

五.模板的继承与导入
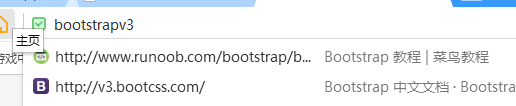
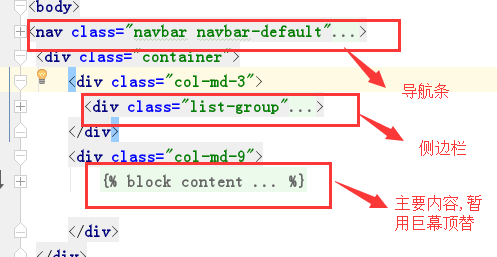
从bootstrap组件中导入导航条,侧边栏,巨幕等代码来布局页面:

建一个home.html:

urls.py:
url(r'^home', views.home), url(r'^login', views.login), url(r'^reg', views.reg),
views.py:
def home(request): return render(request,'home.html') def login(request): return render(request,'login.html') def reg(request): return render(request,'reg.html')
在点击主页中的login和reg时,应跳到相应页面,但导航条,侧边栏不动,巨幕部分需要改动,改动部分增加block模块:
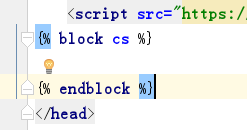
头部改动cs的block:

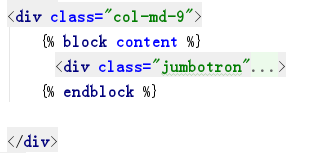
中间改动内容的block:

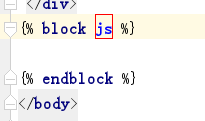
尾部改动js的block:

login.html继承home.html内容,并修改block区域内容:
{% extends 'home.html' %} #继承
{% block content %} #按照父模板中block的名字(content)修改指定区域内容
<h1>登录页面</h1>
{{ block.super }} #沿用home.html中的的block内容
<form action="">
<p><input type="text" class="form-control"></p>
<p><input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
reg.html同理操作:
{% extends 'home.html' %}
{% block content %}
<h1>注册页面</h1>
{{ block.super }}
<form action="">
<p><input type="text" class="form-control"></p>
<p><input type="text" class="form-control"></p>
<input type="submit" class="btn btn-danger pull-right">
</form>
{% endblock %}
模板导入( 将一段html当做模块的方式导入到另一个html展示):
{% include '想导入的html文件名' %}

imported.html:
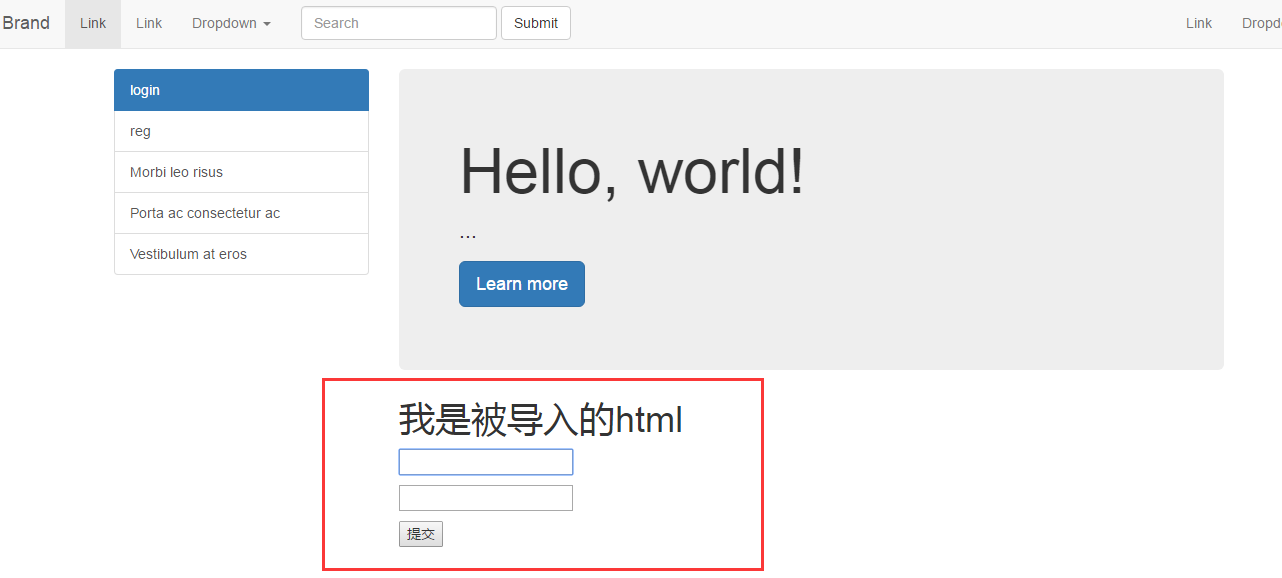
<body> <h1>我是被导入的html</h1> <form action=""> <p><input type="text"></p> <p><input type="text"></p> <input type="submit"> </form> </body>
效果:

静态文件配置:
{% load static %}
<link rel='stylesheet' href="{% static 'css/mycss.css'%}"> # 第一种方式
<link rel='stylesheet' href="{% get_static_prefix %}css/mycss.css"> # 第二种方式



