前端之JavaScript
一. JavaScript 简介
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
JavaScript 是脚本语言,也是一种轻量级的编程语言。可插入 HTML 页面的编程代码, 插入 HTML 页面后,可由所有的现代浏览器执行。
二. JavaScript 引入方式
script标签内直接写代码:
<script> // 在这里写你的JS代码 </script>
利用script标签的src属性导入外部js代码文件:
<script src="myscript.js"></script>
三.JavaScript 语言规范
注释
// 这是单行注释 /* 这是 多行注释 */
结束符:JavaScript中的语句要以分号(;)为结束符.
声明变量:ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如,在for循环等局部名称空间用let
声明变量不会影响到全局.
var name = 'hello' let name = 'hello'

js中变量命名规范:
数字 字母 下划线 $
数字不能开头并且不能与存在关键字冲突
Javascript建议使用(驼峰体):userName,UserName
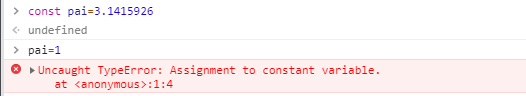
常量: ES6新增const用来声明常量。一旦声明,其值就不能改变。

四.JavaScript 基本数据类型
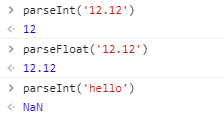
数值类型: JavaScript不区分整型和浮点型,只有一种数值类型,字符串可转换为数值类型,其中
NaN属性是代表非数字值的数值类型.
![]()
字符串类型:
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld

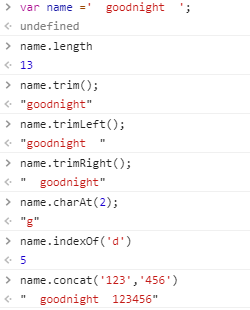
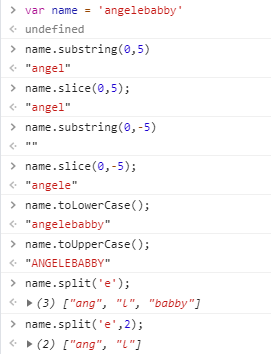
示例1:


示例2:

定义多行文本完成字符串拼接,如果` `内部还有` 需要用(\)转义:

布尔类型: true和false都是小写, ""(空字符串)、0、null、undefined、NaN都是false。
var a = true; var b = false;
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但还没有赋值,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
对象(Object) :
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
对象是带有属性和方法的特殊数据类型.
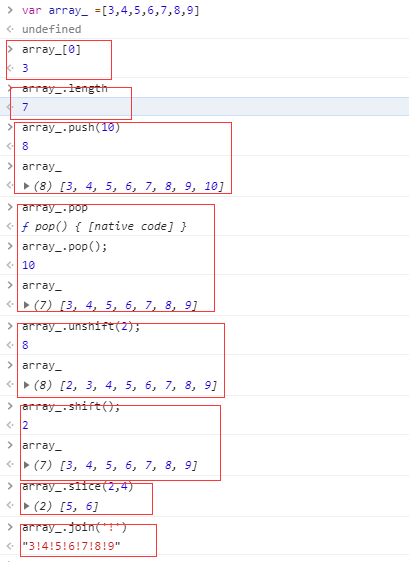
数组: 使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"

示例1:


示例2:

for循环:

类型查询:
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
五.运算符
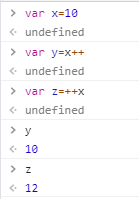
x++与++x的区别:

比较运算符: != == === !==
1 == “1” // true 弱等于 1 === "1" // false 强等于 1 != “1” // false 1 !== “1” // true
六.流程控制
if-else:
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
switch: switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var day = new Date().getDay(); 当天周几:0-6 switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; .... }
for:
for (var i=0;i<10;i++) { console.log(i); }
while:
var i = 0; while (i < 10) { console.log(i); i++; }
三元运算:
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x 10
七.函数:
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } 补充:console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素
// 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2);
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值(最后一个值),如果想返回多个值需要自己手动给他们包一个数组或对象中
}
函数的全局变量和局部变量:
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是? ShenZhen
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是? BeiJing
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); // 打印结果是? ShangHai
八.内置对象与方法:
自定义对象:JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
Date对象
创建Date对象:
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime();
JSON对象:
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
RegExp对象:
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); //true
reg2.lastIndex; //7 reg2.test('egondsb'); //false reg2.lastIndex; // 0 /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); //true reg2.test(undefined); var reg3 = /undefined/; reg3.test();
坑点集锦:
1.正则表达式中千万不要写空格
2.全局匹配模式lastindex
3.匹配的时候不传任何参数默认匹配undefined
Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号