netty(二十一)http代理服务器(二)简书
用简书对上一篇实践
1 手动postman
1.1 no cookie
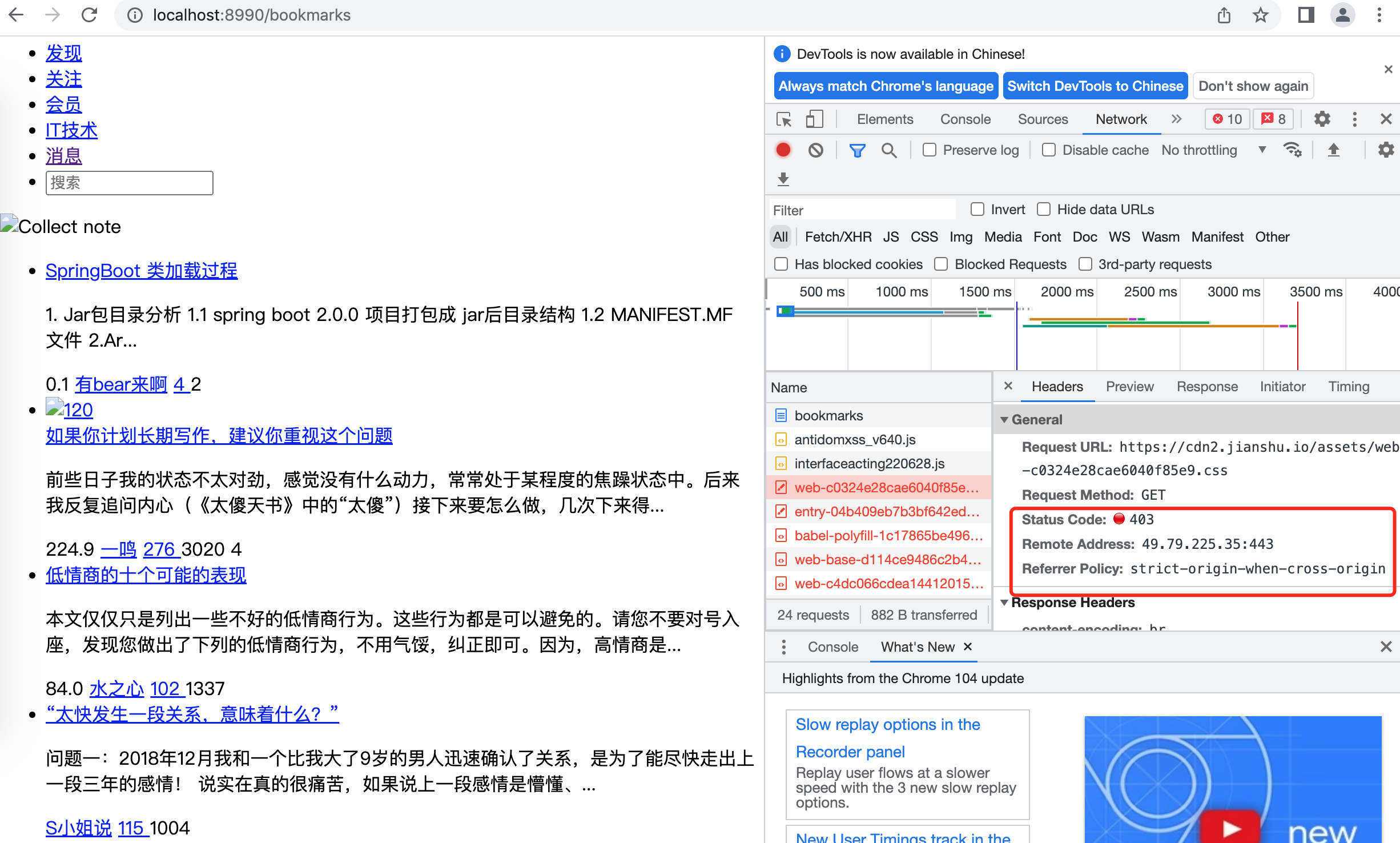
https://www.jianshu.com/bookmarks
<!DOCTYPE html>
<!--[if IE 6]>
<html class="ie lt-ie8">
<![endif]-->
<!--[if IE 7]>
<html class="ie lt-ie8">
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8">
<![endif]-->
<!--[if IE 9]>
<html class="ie ie9">
<![endif]-->
<!--[if !IE]>
<!-->
<html>
<!--
<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<!-- Start of Baidu Transcode -->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta name="applicable-device" content="pc,mobile">
<meta name="MobileOptimized" content="width"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="mobile-agent" content="format=html5;url=https://www.jianshu.com/sign_in">
<!-- End of Baidu Transcode -->
<meta name="description" content="加入简书,开启你的创作之路,来这里接收世界的赞赏。">
<meta name="tencent-site-verification" content="39a5ed77a02c0103af6ac08addbc3851"/>
<meta name="360-site-verification" content="604a14b53c6b871206001285921e81d8" />
<meta property="wb:webmaster" content="294ec9de89e7fadb" />
<meta property="qc:admins" content="104102651453316562112116375" />
<meta property="qc:admins" content="11635613706305617" />
<meta property="qc:admins" content="1163561616621163056375" />
<meta name="google-site-verification" content="6ARJIxhZLIgZT7J8MZkENr5mR0-CqshgzYyA3r3jBWU" />
<meta http-equiv="mobile-agent" content="format=html5; url=https://www.jianshu.com/sign_in">
<!-- Apple -->
<meta name="apple-mobile-web-app-title" content="简书">
<title>登录 - 简书</title>
<meta name="csrf-param" content="authenticity_token" />
<meta name="csrf-token" content="76HHZrZ4xnnHdQfXxABUTm1HwfUbXXAhjGduHHuO5QtoPXAbJwt/5wwv4XdtZpjNkI7GDQ2UMmLIWl4IxFIo+Q==" />
<script data-ad-client="ca-pub-3077285224019295" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<link rel="stylesheet" media="all" href="//cdn2.jianshu.io/assets/web-30728a1164102859481d.css" />
<link rel="stylesheet" media="all" href="//cdn2.jianshu.io/assets/web/pages/common/signin/entry-725103a0668ccb1789d4.css" />
<link href="//cdn2.jianshu.io/assets/favicons/favicon-e743bfb1821442341c3ab15bdbe804f7ad97676bd07a770ccc9483473aa76f06.ico" rel="shortcut icon" type="image/x-icon">
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/57-a6f1f1ee62ace44f6dc2f6a08575abd3c3b163288881c78dd8d75247682a4b27.png" sizes="57x57" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/72-fb9834bcfce738fd7b9c5e31363e79443e09a81a8e931170b58bc815387c1562.png" sizes="72x72" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/76-49d88e539ff2489475d603994988d871219141ecaa0b1a7a9a1914f4fe3182d6.png" sizes="76x76" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/114-24252fe693524ed3a9d0905e49bff3cbd0228f25a320aa09053c2ebb4955de97.png" sizes="114x114" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/120-1bb7371f5e87f93ce780a5f1a05ff1b176828ee0d1d130e768575918a2e05834.png" sizes="120x120" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/152-bf209460fc1c17bfd3e2b84c8e758bc11ca3e570fd411c3bbd84149b97453b99.png" sizes="152x152" />
<!-- Start of 访问统计 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?0c0e9d9b1e7d617b3e6842e85b9fb068";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!-- End of 访问统计 -->
</head>
<body class="no-padding reader-song-font" lang="zh-CN">
<div class="sign">
<div class="logo">
<a href="/">
<img src="//cdn2.jianshu.io/assets/web/logo-58fd04f6f0de908401aa561cda6a0688.png" alt="Logo" />
</a>
</div>
<div class="main">
<h4 class="title">
<div class="normal-title">
<a class="active" href="/sign_in">登录</a>
<b>·</b>
<a id="js-sign-up-btn" class="" href="/sign_up">注册</a>
</div>
</h4>
<div class="js-sign-in-container">
<form id="new_session" action="/sessions" accept-charset="UTF-8" method="post">
<input name="utf8" type="hidden" value="✓" />
<input type="hidden" name="authenticity_token" value="BjmkEfW6uBsNd8Ik9dlRaY7cQyOno8rS8+B6LSdnPs2BpRNsZMkBhcYtJIRcv53qcxVE27FqiJG33Uo5mLvzPw==" />
<!-- 正常登录登录名输入框 -->
<div class="input-prepend restyle js-normal">
<input placeholder="手机号或邮箱" type="text" name="session[email_or_mobile_number]" id="session_email_or_mobile_number" />
<i class="iconfont ic-user"></i>
</div>
<!-- 海外登录登录名输入框 -->
<div class="input-prepend">
<input placeholder="密码" type="password" name="session[password]" id="session_password" />
<i class="iconfont ic-password"></i>
</div>
<input value="false" type="hidden" name="session[oversea]" id="session_oversea" />
<div>
<input id="sign-in-form-captcha-challenge" name="captcha[validation][challenge]" autocomplete="off" type="hidden">
<input id="sign-in-form-captcha-gt" name="captcha[validation][gt]" autocomplete="off" type="hidden">
<input id="sign-in-form-captcha-validate" name="captcha[validation][validate]" autocomplete="off" type="hidden">
<input id="sign-in-form-captcha-seccode" name="captcha[validation][seccode]" autocomplete="off" type="hidden">
</div>
<div class="remember-btn">
<input type="checkbox" value="true" checked="checked" name="session[remember_me]" id="session_remember_me" />
<span>记住我</span>
</div>
<div class="forget-btn">
<a class="" data-toggle="dropdown" href="">登录遇到问题?</a>
<ul class="dropdown-menu">
<li>
<a href="/users/password/mobile_reset">用手机号重置密码</a>
</li>
<li>
<a href="/users/password/email_reset">用邮箱重置密码</a>
</li>
<li>
<a target="_blank" href="/p/9058d0b8711d">无法用海外手机号登录</a>
</li>
<li>
<a target="_blank" href="/p/498a9fa7da08">无法用 Google 帐号登录</a>
</li>
</ul>
</div>
<button class="sign-in-button" id="sign-in-form-submit-btn" type="button">
<span id="sign-in-loading"></span>
登录
</button>
</form>
<!-- 更多登录方式 -->
<div class="more-sign">
<h6>社交帐号登录</h6>
<ul>
<li id="weibo-link-wrap" class="weibo-loading">
<a class="weibo" id="weibo-link">
<i class="iconfont ic-weibo"></i>
</a>
</li>
<li>
<a id="weixin" class="weixin" target="_blank" href="/users/auth/wechat">
<i class="iconfont ic-wechat"></i>
</a>
</li>
<li>
<a id="qq" class="qq" target="_blank" href="/users/auth/qq_connect">
<i class="iconfont ic-qq_connect"></i>
</a>
</li>
</ul>
<div class="weibo-geetest-captcha"></div>
</div>
</div>
</div>
</div>
<!-- Javascripts
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="application/json" data-name="page-data">{"user_signed_in":false,"locale":"zh-CN","os":"other","read_mode":null,"read_font":null}</script>
<script type="application/json" data-name="flash">{"flash":{"alert":"继续操作前请注册或者登录."}}</script>
<script src="//cdn2.jianshu.io/assets/web-base-ee6697f7154e99f83d57.js" crossorigin="anonymous"></script>
<script src="//cdn2.jianshu.io/assets/web-c1b7259e03b77cda4f05.js" crossorigin="anonymous"></script>
<script src="//cdn2.jianshu.io/assets/web/pages/common/signin/entry-ea458a3a8ae693ca1b9d.js" crossorigin="anonymous"></script>
</body>
</html>
1.2 手动登录,取得chrome net,找到bookmark这个请求,找到request header,统统复制
1.3 将复制的cookie放到postman中,建一个http header(Cookie -- xxx)
<!DOCTYPE html>
<!--[if IE 6]>
<html class="ie lt-ie8">
<![endif]-->
<!--[if IE 7]>
<html class="ie lt-ie8">
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8">
<![endif]-->
<!--[if IE 9]>
<html class="ie ie9">
<![endif]-->
<!--[if !IE]>
<!-->
<html>
<!--
<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<!-- Start of Baidu Transcode -->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta name="applicable-device" content="pc,mobile">
<meta name="MobileOptimized" content="width"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="mobile-agent" content="format=html5;url=https://www.jianshu.com/bookmarks">
<!-- End of Baidu Transcode -->
<meta name="tencent-site-verification" content="39a5ed77a02c0103af6ac08addbc3851"/>
<meta name="360-site-verification" content="604a14b53c6b871206001285921e81d8" />
<meta property="wb:webmaster" content="294ec9de89e7fadb" />
<meta property="qc:admins" content="104102651453316562112116375" />
<meta property="qc:admins" content="11635613706305617" />
<meta property="qc:admins" content="1163561616621163056375" />
<meta name="google-site-verification" content="6ARJIxhZLIgZT7J8MZkENr5mR0-CqshgzYyA3r3jBWU" />
<meta http-equiv="mobile-agent" content="format=html5; url=https://www.jianshu.com/bookmarks">
<!-- Apple -->
<meta name="apple-mobile-web-app-title" content="简书">
<title>收藏的文章 - 简书</title>
<meta name="csrf-param" content="authenticity_token" />
<meta name="csrf-token" content="xvd8wO2b8A/cVdnDPQfZgHXSHUaMjzgjjxF9B06Jc78983jHYF+AjrBH1QRlKteY/dJh/8e+qRDO0/nXaIfxeg==" />
<script data-ad-client="ca-pub-3077285224019295" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<link rel="stylesheet" media="all" href="//cdn2.jianshu.io/assets/web-30728a1164102859481d.css" />
<link rel="stylesheet" media="all" href="//cdn2.jianshu.io/assets/web/pages/bookmarks/index/entry-20df7f9043c483444f18.css" />
<link href="//cdn2.jianshu.io/assets/favicons/favicon-e743bfb1821442341c3ab15bdbe804f7ad97676bd07a770ccc9483473aa76f06.ico" rel="shortcut icon" type="image/x-icon">
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/57-a6f1f1ee62ace44f6dc2f6a08575abd3c3b163288881c78dd8d75247682a4b27.png" sizes="57x57" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/72-fb9834bcfce738fd7b9c5e31363e79443e09a81a8e931170b58bc815387c1562.png" sizes="72x72" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/76-49d88e539ff2489475d603994988d871219141ecaa0b1a7a9a1914f4fe3182d6.png" sizes="76x76" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/114-24252fe693524ed3a9d0905e49bff3cbd0228f25a320aa09053c2ebb4955de97.png" sizes="114x114" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/120-1bb7371f5e87f93ce780a5f1a05ff1b176828ee0d1d130e768575918a2e05834.png" sizes="120x120" />
<link rel="apple-touch-icon-precomposed" href="//cdn2.jianshu.io/assets/apple-touch-icons/152-bf209460fc1c17bfd3e2b84c8e758bc11ca3e570fd411c3bbd84149b97453b99.png" sizes="152x152" />
<!-- Start of 访问统计 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?0c0e9d9b1e7d617b3e6842e85b9fb068";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<!-- End of 访问统计 -->
</head>
<!-- 只给10%的用户添加代码 -->
<!-- ###第四范式-智能推荐:代码直接复制 无需修改参数### -->
<!-- ###功能:上报内容并反馈用户行为### -->
<!--
-->
<body lang="zh-CN" class="reader-song-font">
<!-- 全局顶部导航栏 -->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="width-limit">
<!-- 左上方 Logo -->
<a class="logo" href="/">
<img src="//cdn2.jianshu.io/assets/web/nav-logo-4c7bbafe27adc892f3046e6978459bac.png" alt="Nav logo" />
</a>
<!-- 右上角 -->
<!-- 登录显示写文章 -->
<a class="btn write-btn" target="_blank" href="/writer#/">
<i class="iconfont ic-write"></i>写文章
</a>
<!-- 如果用户登录,显示下拉菜单 -->
<div class="user">
<div data-hover="dropdown">
<a class="avatar" href="/u/ddcb81c0c4af">
<img src="https://cdn2.jianshu.io/assets/default_avatar/4-3397163ecdb3855a0a4139c34a695885.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/120/h/120" alt="120" />
</a>
</div>
<ul class="dropdown-menu">
<li>
<a href="/u/ddcb81c0c4af">
<i class="iconfont ic-navigation-profile"></i>
<span>我的主页</span>
</a>
</li>
<li>
<!-- TODO bookmarks_path -->
<a href="/bookmarks">
<i class="iconfont ic-navigation-mark"></i>
<span>收藏的文章</span>
</a>
</li>
<li>
<a href="/users/ddcb81c0c4af/liked_notes">
<i class="iconfont ic-navigation-like"></i>
<span>喜欢的文章</span>
</a>
</li>
<li>
<a href="/my/paid_notes">
<i class="iconfont ic-paid"></i>
<span>已购内容</span>
</a>
</li>
<li>
<a href="/wallet">
<i class="iconfont ic-navigation-wallet"></i>
<span>我的钱包</span>
</a>
</li>
<li>
<a href="/settings">
<i class="iconfont ic-navigation-settings"></i>
<span>设置</span>
</a>
</li>
<li>
<a href="/faqs">
<i class="iconfont ic-navigation-feedback"></i>
<span>帮助与反馈</span>
</a>
</li>
<li>
<a rel="nofollow" data-method="delete" href="/sign_out">
<i class="iconfont ic-navigation-signout"></i>
<span>退出</span>
</a>
</li>
</ul>
</div>
<div id="navbar-jsds-enter">
</div>
<div id="view-mode-ctrl">
</div>
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#menu" aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li class="tab ">
<a href="/">
<span class="menu-text">发现</span>
<i class="iconfont ic-navigation-discover menu-icon"></i>
</a>
</li>
<li class="tab ">
<a href="/subscriptions">
<span class="menu-text">关注</span>
<i class="iconfont ic-navigation-follow menu-icon"></i>
</a>
</li>
<li class="tab notification v-notification-dropdown-menu ">
<a class="notification-btn" href="/notifications" data-hover="dropdown">
<span class="menu-text">消息</span>
<i class="iconfont ic-navigation-notification menu-icon"></i>
<span class="badge"></span>
</a>
</li>
<li class="search">
<form target="_blank" action="/search" accept-charset="UTF-8" method="get">
<input name="utf8" type="hidden" value="✓" />
<input type="text" name="q" id="q" value="" autocomplete="off" placeholder="搜索" class="search-input" />
<a class="search-btn" href="javascript:void(null)">
<i class="iconfont ic-search"></i>
</a>
</form>
</li>
</ul>
</div>
</div>
</div>
</nav>
<div class="container bookmarks" id="js-page-top">
<div class="row">
<div class="col-xs-18 col-xs-offset-3 main">
<img class="tag-banner" src="//cdn2.jianshu.io/assets/web/collect-note-955d8c71641a360924390da9da4b0151.png" alt="Collect note" />
<!-- 文章列表模块 -->
<ul class="note-list">
<li id="note-60470886" data-note-id="60470886" class="have-img">
<a class="wrap-img" href="/p/a9e6e77456e2" target="_blank">
<img data-echo="https://upload-images.jianshu.io/upload_images/117091-b532272ae54c2e02.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/300/h/240" class="img-blur" src="https://upload-images.jianshu.io/upload_images/117091-b532272ae54c2e02.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/150/h/120" alt="120" />
</a>
<div class="content">
<a class="title" target="_blank" href="/p/a9e6e77456e2">如果你计划长期写作,建议你重视这个问题</a>
<p class="abstract">
前些日子我的状态不太对劲,感觉没有什么动力,常常处于某程度的焦躁状态中。后来我反复追问内心(《太傻天书》中的“太傻”)接下来要怎么做,几次下来得...
</p>
<div class="meta">
<span class="jsd-meta">
<i class="iconfont ic-paid1"></i> 8.7
</span>
<a class="nickname" target="_blank" href="/u/dc22650a4033">一鸣</a>
<a target="_blank" href="/p/a9e6e77456e2#comments">
<i class="iconfont ic-list-comments"></i> 21
</a>
<span>
<i class="iconfont ic-list-like"></i> 104
</span>
<span>
<i class="iconfont ic-list-money"></i> 1
</span>
</div>
</div>
</li>
<li id="note-60465195" data-note-id="60465195" class="">
<div class="content">
<a class="title" target="_blank" href="/p/e4faa48d27a2">低情商的十个表现</a>
<p class="abstract">
1. 不懂得基本的社交礼仪 总是喜欢随意地麻烦别人,最经典而又普遍的案例就是:群发求赞、群发测试清理好友(这个行为不仅情商低,智商也低)、没有交...
</p>
<div class="meta">
<span class="jsd-meta">
<i class="iconfont ic-paid1"></i> 3.1
</span>
<a class="nickname" target="_blank" href="/u/4302480a3e8e">水之心</a>
<a target="_blank" href="/p/e4faa48d27a2#comments">
<i class="iconfont ic-list-comments"></i> 11
</a>
<span>
<i class="iconfont ic-list-like"></i> 54
</span>
</div>
</div>
</li>
<li id="note-58961798" data-note-id="58961798" class="">
<div class="content">
<a class="title" target="_blank" href="/p/bf216df8abac">“太快发生一段关系,意味着什么?”</a>
<p class="abstract">
问题一:2018年12月我和一个比我大了9岁的男人迅速确认了关系,是为了能尽快走出上一段三年的感情! 说实在真的很痛苦,如果说上一段感情是懵懂、...
</p>
<div class="meta">
<a class="nickname" target="_blank" href="/u/004747bece28">S小姐说</a>
<a target="_blank" href="/p/bf216df8abac#comments">
<i class="iconfont ic-list-comments"></i> 84
</a>
<span>
<i class="iconfont ic-list-like"></i> 484
</span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div>
<ul class="pagination"></ul>
</div>
<div data-vcomp="side-tool"></div>
</div>
<script type='application/json' data-name="bookmark_page_data">
{"page":1,"totalPages":1}
</script>
<script type="application/json" data-name="page-data">{"user_signed_in":true,"locale":"zh-CN","os":"other","read_mode":null,"read_font":null,"current_user":{"id":20852558,"nickname":"silyvin","slug":"ddcb81c0c4af","avatar":"https://cdn2.jianshu.io/assets/default_avatar/4-3397163ecdb3855a0a4139c34a695885.jpg","unread_counts":{"total":null},"is_member":false,"ads_free":false}}</script>
<script src="//cdn2.jianshu.io/assets/babel-polyfill-d171e3dec4b6c15634dd.js" crossorigin="anonymous"></script>
<script src="//cdn2.jianshu.io/assets/web-base-ee6697f7154e99f83d57.js" crossorigin="anonymous"></script>
<script src="//cdn2.jianshu.io/assets/web-c1b7259e03b77cda4f05.js" crossorigin="anonymous"></script>
<script src="//cdn2.jianshu.io/assets/web/pages/bookmarks/index/entry-965bf8f8666b84cc472b.js" crossorigin="anonymous"></script>
</body>
</html>
2 netty代理服务器+httpclient
2.1
org.apache.http.conn.HttpHostConnectException: Connect to localhost:443 [localhost/127.0.0.1, localhost/0:0:0:0:0:0:0:1] failed: Connection refused (Connection refused)
at org.apache.http.impl.conn.DefaultHttpClientConnectionOperator.connect(DefaultHttpClientConnectionOperator.java:159)
at org.apache.http.impl.conn.PoolingHttpClientConnectionManager.connect(PoolingHttpClientConnectionManager.java:359)
at org.apache.http.impl.execchain.MainClientExec.establishRoute(MainClientExec.java:381)
at org.apache.http.impl.execchain.MainClientExec.execute(MainClientExec.java:237)
at org.apache.http.impl.execchain.ProtocolExec.execute(ProtocolExec.java:185)
at org.apache.http.impl.execchain.RetryExec.execute(RetryExec.java:89)
at org.apache.http.impl.execchain.RedirectExec.execute(RedirectExec.java:111)
at org.apache.http.impl.client.InternalHttpClient.doExecute(InternalHttpClient.java:185)
at org.apache.http.impl.client.CloseableHttpClient.execute(CloseableHttpClient.java:83)
at org.apache.http.impl.client.CloseableHttpClient.execute(CloseableHttpClient.java:108)
at com.jds.test.httpproxy.httpclient.apache.HttpclientProxySender.send(HttpclientProxySender.java:83)
at com.jds.test.httpproxy.httpclient.ReqQueue$Customer.run(ReqQueue.java:42)
at java.lang.Thread.run(Thread.java:745)
Caused by: java.net.ConnectException: Connection refused (Connection refused)
2.2 client追加host header
ok
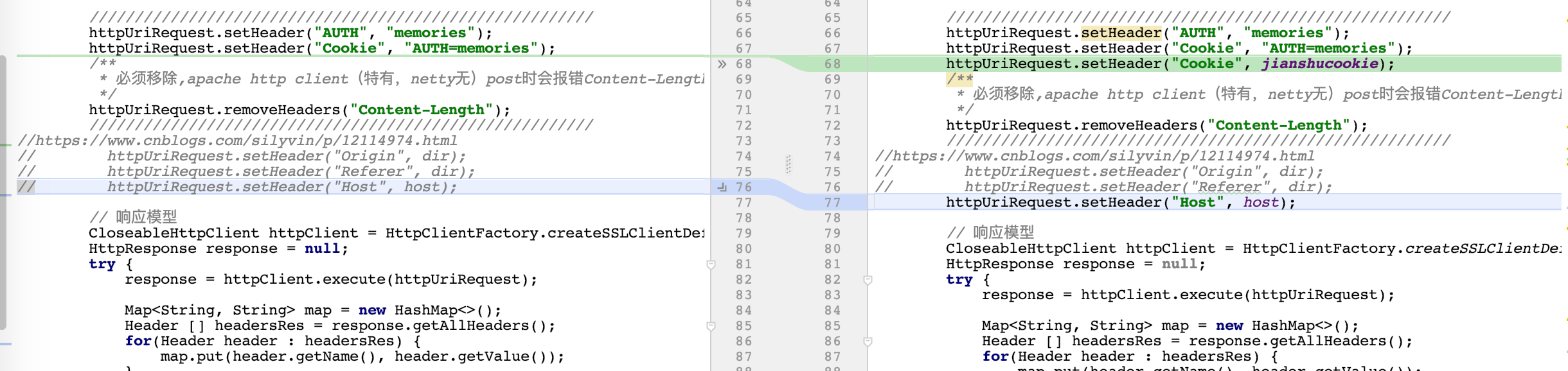
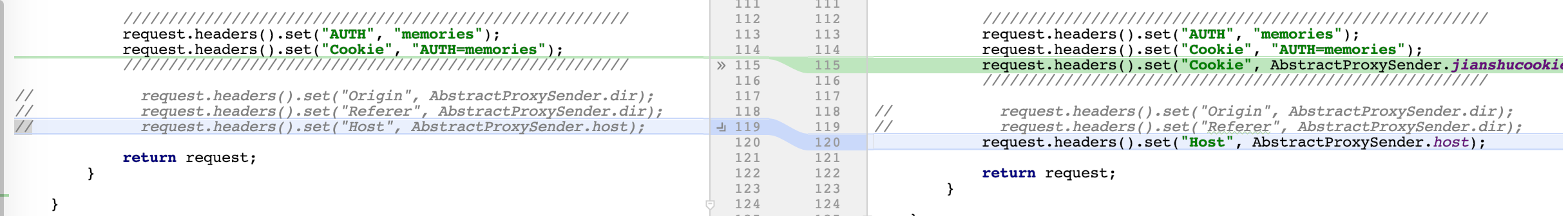
原2.5.4,忽略代理服务器http 客户端的HOST头设置,通过本次实践,认为有时不应忽略,将此句常驻代码;2021.2.3-而refeer与origin根据2.5.4的猜测,不常驻,下图显示该两个header为注释状态
3.4中,httpUriRequest.setHeader("Host", host);被注释,本次放开注释才能继续(如2.2种,追加一个http header Host)
HttpclientProxySender

4 netty client
4.1
Caused by: java.lang.NullPointerException
at io.netty.buffer.Unpooled.wrappedBuffer(Unpooled.java:154)
at com.jds.test.httpproxy.miniserver.BodyToResponseEncoder.encode(BodyToResponseEncoder.java:25)
FullHttpResponse response = new DefaultFullHttpResponse(
HttpVersion.HTTP_1_1,
HttpResponseStatus.valueOf(resHttp.getRet()),
Unpooled.wrappedBuffer(resHttp.getBody()));
很明显,对后端jianshu的服务器没有返回,然后返回前端的http报文编码报异常
回顾一下netty client机制:
代理使用nettyclient建立连接——阻塞连接直到close——将后端jianshu报文返回前端,encode——报错
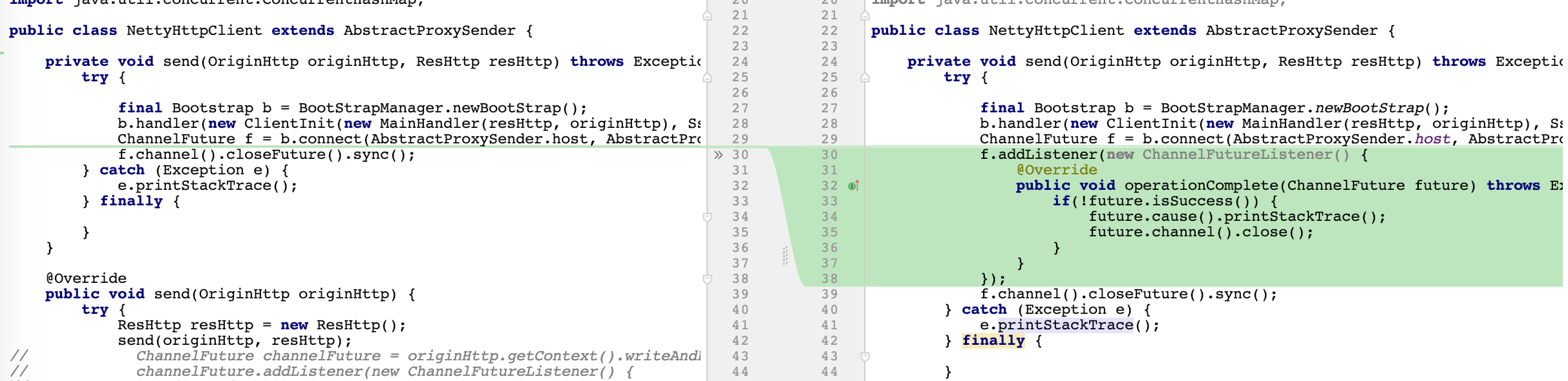
难道是建立连接失败?果然是,而且没有监控connet回调从而没打印日志,这个地方显示了我对netty代码健壮度把握不够

尽管connet没直接抛出异常,但是连接的回调显示:
io.netty.channel.ConnectTimeoutException: connection timed out: www.jianshu.com/106.75.17.181:8080 at io.netty.channel.nio.AbstractNioChannel$AbstractNioUnsafe$1.run(AbstractNioChannel.java:220) at io.netty.util.concurrent.PromiseTask$RunnableAdapter.call(PromiseTask.java:38) at io.netty.util.concurrent.ScheduledFutureTask.run(ScheduledFutureTask.java:120) at io.netty.util.concurrent.SingleThreadEventExecutor.runAllTasks(SingleThreadEventExecutor.java:357) at io.netty.channel.nio.NioEventLoop.run(NioEventLoop.java:357) at io.netty.util.concurrent.SingleThreadEventExecutor$2.run(SingleThreadEventExecutor.java:111) at io.netty.util.concurrent.DefaultThreadFactory$DefaultRunnableDecorator.run(DefaultThreadFactory.java:137) at java.lang.Thread.run(Thread.java:745)
原来是端口没给对
4.2 改为80端口:
io.netty.handler.ssl.NotSslRecordException: not an SSL/TLS record: 485454502f312e31203430302042616420526571756573740d0a5365727665723a2054656e67696e650d0a446174653a204d6f6e2c2031372046656220323032302031363a30303a323920474d540d0a436f6e74656e742d547970653a20746578742f68746d6c0d0a436f6e74656e742d4c656e6774683a203537370d0a436f6e6e656374696f6e3a20636c6f73650d0a0d0a3c21444f43545950452048544d4c205055424c494320222d2f2f494554462f2f4454442048544d4c20322e302f2f454e223e0d0a3c68746d6c3e0d0a3c686561643e3c7469746c653e3430302042616420526571756573743c2f7469746c653e3c2f686561643e0d0a3c626f6479206267636f6c6f723d227768697465223e0d0a3c68313e3430302042616420526571756573743c2f68313e0d0a3c703e596f75722062726f777365722073656e7420612072657175657374207468617420746869732073657276657220636f756c64206e6f7420756e6465727374616e642e20536f72727920666f722074686520696e636f6e76656e69656e63652e3c62722f3e0d0a506c65617365207265706f72742074686973206d65737361676520616e6420696e636c7564652074686520666f6c6c6f77696e6720696e666f726d6174696f6e20746f2075732e3c62722f3e0d0a5468616e6b20796f752076657279206d756368213c2f703e0d0a3c7461626c653e0d0a3c74723e0d0a3c74643e55524c3a3c2f74643e0d0a3c74643e687474703a2f2f3c2f74643e0d0a3c2f74723e0d0a3c74723e0d0a3c74643e5365727665723a3c2f74643e0d0a3c74643e7a75726963683c2f74643e0d0a3c2f74723e0d0a3c74723e0d0a3c74643e446174653a3c2f74643e0d0a3c74643e323032302f30322f31382030303a30303a32393c2f74643e0d0a3c2f74723e0d0a3c2f7461626c653e0d0a3c68722f3e506f77657265642062792054656e67696e653c2f626f64793e0d0a3c2f68746d6c3e0d0a
at io.netty.handler.ssl.SslHandler.decode(SslHandler.java:971)
at io.netty.handler.codec.ByteToMessageDecoder.callDecode(ByteToMessageDecoder.java:327)
at io.netty.handler.codec.ByteToMessageDecoder.channelRead(ByteToMessageDecoder.java:230)
at io.netty.channel.AbstractChannelHandlerContext.invokeChannelRead(AbstractChannelHandlerContext.java:308)
at io.netty.channel.AbstractChannelHandlerContext.fireChannelRead(AbstractChannelHandlerContext.java:294)
at io.netty.channel.DefaultChannelPipeline.fireChannelRead(DefaultChannelPipeline.java:846)
at io.netty.channel.nio.AbstractNioByteChannel$NioByteUnsafe.read(AbstractNioByteChannel.java:131)
at io.netty.channel.nio.NioEventLoop.processSelectedKey(NioEventLoop.java:511)
at io.netty.channel.nio.NioEventLoop.processSelectedKeysOptimized(NioEventLoop.java:468)
at io.netty.channel.nio.NioEventLoop.processSelectedKeys(NioEventLoop.java:382)
at io.netty.channel.nio.NioEventLoop.run(NioEventLoop.java:354)
at io.netty.util.concurrent.SingleThreadEventExecutor$2.run(SingleThreadEventExecutor.java:111)
at io.netty.util.concurrent.DefaultThreadFactory$DefaultRunnableDecorator.run(DefaultThreadFactory.java:137)
at java.lang.Thread.run(Thread.java:745)
javax.net.ssl.SSLException: SSLEngine closed already
4.3 改为443端口 ok
同样,netty作为client时,Host也是需要的

5 有机会将netty proxy server改为java 原生server
6 2022.8.11 补充,之前就有的问题


strict-origin-when-cross-origin 好像是跨域所致




