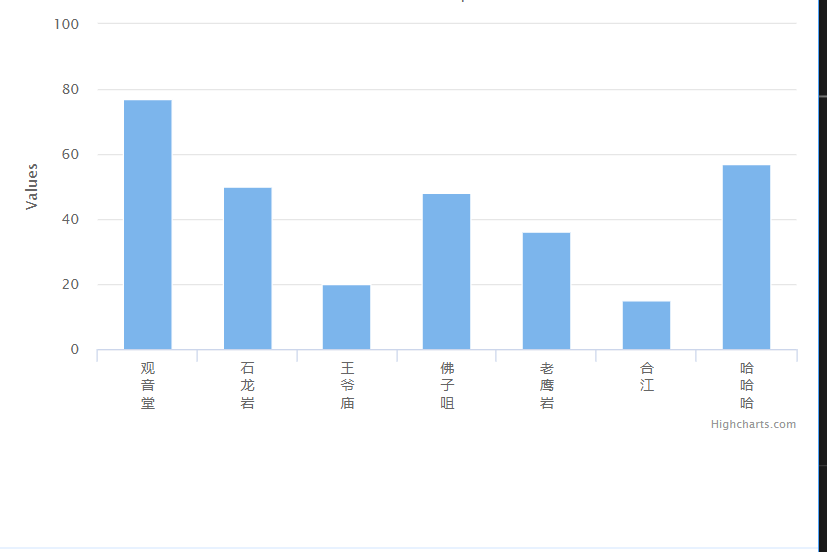
highcharts中把X轴的名字竖着显示
Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: 'Auto rotation limit'
},
subtitle: {
text: 'Short words means word-wrap makes sense'
},
xAxis: {
type: 'category',
labels: {
formatter: function() {
var labelVal = this.value;
var reallyVal = '';
var lvl = labelVal.length;
if(lvl > 1){
for(var i=1;i<=lvl;i++){
reallyVal += labelVal.substr(i-1,1)+"<br/>";
}
}
return reallyVal.substring(0,reallyVal.length-5);
}
}
},
series: [{
showInLegend: false,
data: [{
name: '观音堂',
y: 77
}, {
name: '石龙岩',
y: 50
}, {
name: '王爷庙',
y: 20
}, {
name: '佛子咀',
y: 48
}, {
name: '老鹰岩',
y: 36
}, {
name: '合江',
y: 15
}, {
name: '哈哈哈',
y: 57
}]
}]
});