vue+element ui实现侧边导航栏的路由
正在尝试用vue+element做网页,刚写了侧边导航栏,记录一下。
用了element中的NavMenu 导航菜单,整个侧边导航栏都可以通过官网上的代码进行修改来实现。
如下:
1 <el-menu id="navMenu" :router="true" unique-opened> 2 <el-submenu index="1"> 3 <template slot="title"><i class="el-icon-user"></i>用户管理</template> 4 <el-menu-item-group> 5 <el-menu-item index="/cat/catspage">用户列表</el-menu-item> 6 <el-menu-item index="/cat/catspage2">猫猫列表</el-menu-item> 7 </el-menu-item-group> 8 </el-submenu> 9 <el-submenu index="2"> 10 <template slot="title"><i class="el-icon-menu"></i>导航二</template> 11 <el-menu-item-group> 12 <template slot="title">分组一</template> 13 <el-menu-item index="2-1">选项1</el-menu-item> 14 <el-menu-item index="2-2">选项2</el-menu-item> 15 </el-menu-item-group> 16 <el-menu-item-group title="分组2"> 17 <el-menu-item index="2-3">选项3</el-menu-item> 18 </el-menu-item-group> 19 <el-submenu index="2-4"> 20 <template slot="title">选项4</template> 21 <el-menu-item index="2-4-1">选项4-1</el-menu-item> 22 </el-submenu> 23 </el-submenu> 24 </el-menu>
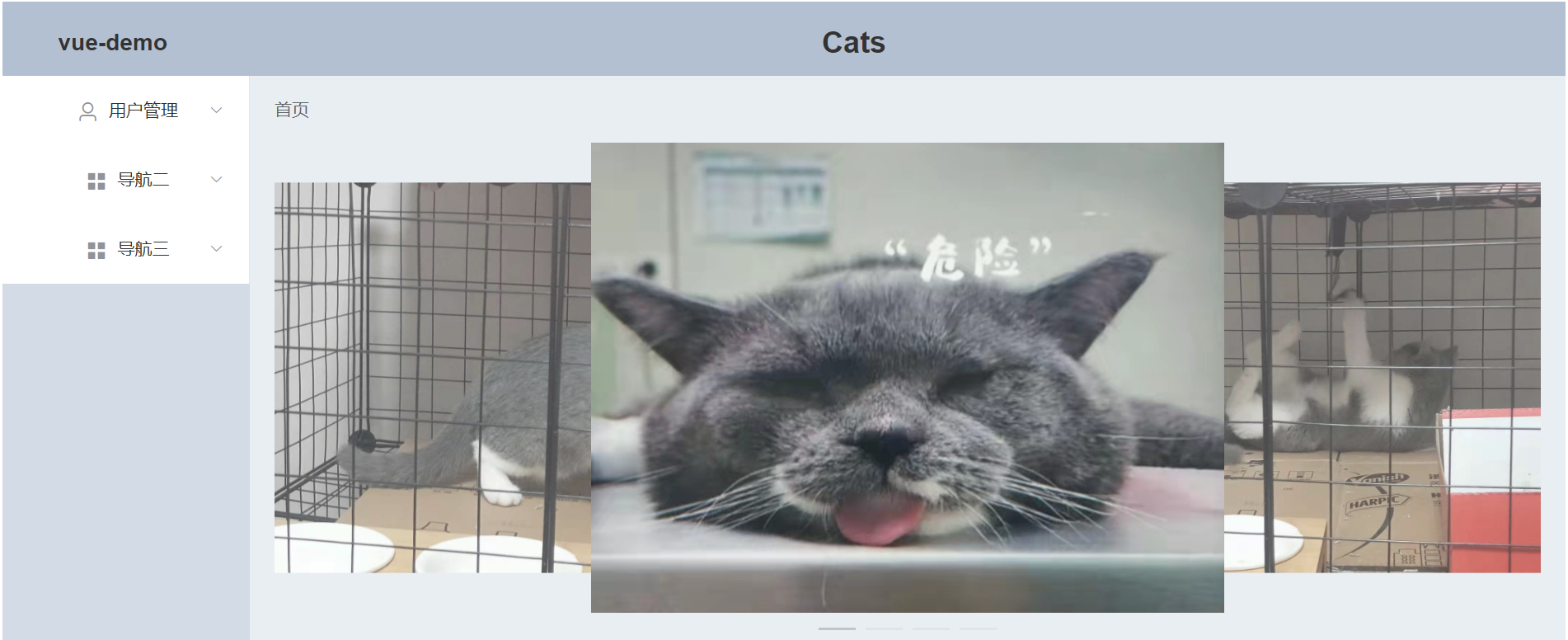
1 <el-main id="main"> 2 <router-view></router-view> 3 </el-main>
其中:router="true"表示开启路由,官方文档中有写,开启后可以直接用index来作为path进行路由跳转。
在el-main中放一个<router-view></router-view>,跳转的路由路径写在每一个index中。

在index.js中写路由:
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 import HelloWorld from '@/components/HelloWorld' 4 5 import Cat from '@/components/cats/Cat' 6 import CatsPage from '@/components/cats/CatsPage' 7 import CatsPage2 from '@/components/cats/CatsPage2' 8 9 Vue.use(Router) 10 11 export default new Router({ 12 routes: [{ 13 path: '/cat', 14 name: 'Cat', 15 component: Cat, 16 children:[ 17 { 18 path:'/cat/', 19 name:'CatMain', 20 component:require('@/components/cats/CatMain').default 21 },{ 22 path:'/cat/catspage', 23 name:'CatsPage', 24 component:CatsPage 25 },{ 26 path:'/cat/catspage2', 27 name:'CatsPage2', 28 component:CatsPage2 29 }, 30 ] 31 } 32 ] 33 })
有两种方式可以设置路由,一种是写在最前面import CatsPage2 from '@/components/cats/CatsPage2'
;一种是在routes的compoent里面通过require('@/components/cats/CatMain').default
Cat是主页面,也是侧边导航栏所在的页面。
children里面是点击导航栏之后跳转的页面,也就是el-main中<router-view></router-view>指向的页面。
这时候已经可以实现点击导航栏显示对应的页面了。

需要注意的是CatMain这部分的path,需要设置为‘/’,才能一打开页面就显示首页,否则打开后el-main中是没有内容的。
我这边Cat的路径是‘/cat’,所以我的首页CatMain路径就是‘/cat/’啦。

分类:
vue+element






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY