SEO性能优化测试-TDK& Omniture
最近在做Sephora SEO性能优化测试,其中有关于网站TDK和Omniture的功能测试,之前没有接触过这部分内容,所以最近学习了解了下。
1、 什么是网站TDK?
TDK是个缩写,seo页面中的页面描述与关键词设置。
其中"T"代表页头中的title元素,这里可能还要利用到分词技术,当标题(Title)写好后,我们就尽可能不要再去修改了,尽量简洁,没意义的词尽量不要加入到标题中,避免干扰到搜索引擎识别网站主题(标题在三十个以内)。
其中"D"代表页头中的description元素,要知道描述是对网页的一个概述,也是对title的补充,因为title中只能书写有限的字数,所以在description中就要稍微详细的补充起来,一般用一句两句话概括文章的内容,内容要精简,但是次数不要超过4 次,3次最佳,一定要自然。
其中"K"代表页头中的keywords元素,提取页面中的主要关键词,数量控制在三到六个内。想方设法让主关键字都出现。
标题、描述、关键词在seo界也被称为三个标签。
那测试的时候如何查看TDK呢?F12打开开发工具控制台,进入Elements查看title,description和keywords。如下图:

2、 那什么是Omniture呢?
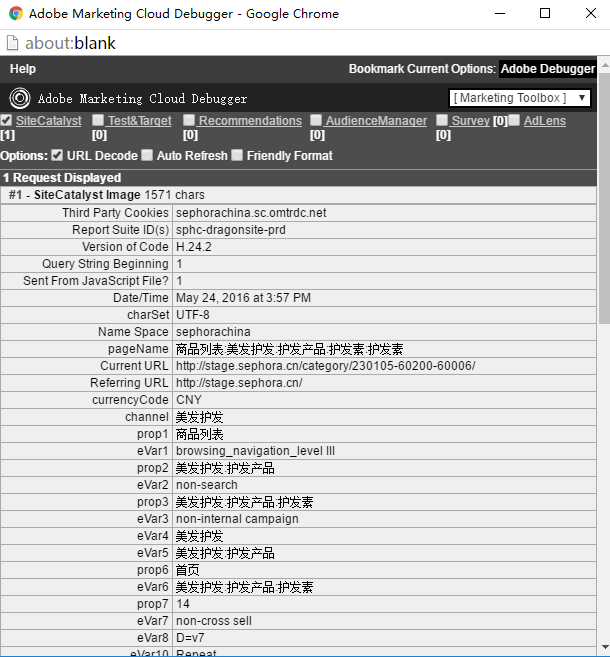
Omniture实际上是网站分析工具,类似于GA。目前已经被Adobe收购,从Omniture数据分析界面可以看到,已经更名为Adobe Marketing Cloud Debugger。
Omniture是需要收费的,它所包含的产品线很多,但它对于电子商务网站有非常强大的支持,此次Sephora测试主要用到了SiteCatalyst这个工具。
关于Omniture SiteCatalyst的详细介绍,大家可以看Webdata8网站分析的这篇文章:《Omniture》,里面介绍很详细。
下面说说Omniture怎么使用以及测试内容。
首先安装Omniture这个工具,如下:
1. 打开浏览器书签管理器
2. 添加网页
3. 填写网页名称和网址信息
网址信息:javascript:void(window.open("","dp_debugger","width=600,height=600,location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script language='JavaScript' id=dbg src='https://www.adobetag.com/d1/digitalpulsedebugger/live/DPD.js'></"+"script>"));
这样Omniture就安装好了。测试的时候,直接打开Omniture书签工具就可以看到网站数据分析内容了。
此次Sephora Omniture测试是去验证分类页所有Filter对应的数据内容是否正确,要验证的数据内容如下:
s.eVar1='browsing_navigation_level I';
s.pageName="商品列表:彩妆:眼部彩妆:眼部遮瑕:{品牌名称}{筛选属性1}{筛选属性2}{筛选属性3}{筛选属性…}{分类名称别名}";
s.channel="彩妆";
s.prop1='商品列表';
s.prop2="彩妆:眼部彩妆";
s.prop3="彩妆:眼部彩妆:眼部遮瑕";
s.hier1="商品列表|彩妆|眼部彩妆|眼部遮瑕";
s.eVar4="彩妆";
s.eVar5="彩妆:眼部彩妆";
s.eVar6="彩妆:眼部彩妆:眼部遮瑕";
s.t();