开始Flask项目
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,url_for(‘login’),完成导航里的链接。
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Home</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="../static/css/10.31.css" rel="stylesheet" type="text/css" charset="UTF-8"> <script src="../static/js/js.js"></script> {#导航栏#} <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="logo" href="https://home.cnblogs.com/u/silu666-666/"> <img src="https://pic.cnblogs.com/face/1232510/20170926082320.png" alt="logo"> </a> <a class="navbar-brand" href={{url_for('home')}}>首页</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> <a class="btn sign-up" href="{{ url_for("zhuce")}}">注册regist</a> <a class="btn sign-up" href="{{ url_for("login")}}">登陆regist</a> </form> </div> </nav> </head> <body> <div class="note"> <div class="post"> <div class="article"> <h1 class="title">我真的喜欢上这个世界,是从拍照开始的</h1> <!-- 文章内容 --> <div data-note-content="" class="show-content"> <p>对我来说,好好生活才是一生中最重要的工作。与生活关联的所有事情我都会去关注,比如摄影。<br></p> <p>最先我只是把它当做一种自我修炼的兴趣爱好,现在它和文字一样,是我观察和记录生活的方式。<br></p> <p><b>看完这些照片,你一定会明白我为什么这么喜欢把摄影叫做记录生活的方式了。</b></p> <p><b></b></p> <div class="image-package"> <img src="//upload-images.jianshu.io/upload_images/3459828-32945ad31a45e966.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240" data-original-src="//upload-images.jianshu.io/upload_images/3459828-32945ad31a45e966.jpg" style="cursor: zoom-in;"><br> <div class="image-caption"></div> </div> <p><br></p> <div class="image-package"> <img src="//upload-images.jianshu.io/upload_images/3459828-24db796767270847.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240" data-original-src="//upload-images.jianshu.io/upload_images/3459828-24db796767270847.jpg" style="cursor: zoom-in;"><br> <div class="image-caption"></div> </div> <p><br></p> </div> </div> </div> </div> {#页尾#} <div> <div class="col-xs-17 main"> <a target="_blank" href="http://www.jianshu.com/c/jppzD2">关于我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/contact">联系我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/c/bfeec2e13990">加入我们</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/p/fc1c113e5b6b">书籍出版</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/press">品牌与徽标</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/faqs">帮助中心</a> <em> · </em> <a target="_blank" href="http://www.jianshu.com/p/cabc8fa39830">合作伙伴</a> <div class="icp"> ©2012-2017 上海佰集信息科技有限公司 / 简书 / 沪ICP备11018329号-5 / 举报电话:021-34770013 </div> </div> </div> </body> </html>
css:
.body { background-image: url("http://img3.iqilu.com/data/attachment/forum/201308/21/194452wxdthxjndnjvwh7t.jpg"); background-repeat: repeat-y; } #loginbox{ padding: 100px 100px 20px;width: 600px; } #loginbox1_1{ padding:15px } #zhucebox{ padding: 100px 100px 20px;width: 600px; } #zhucebox1_1{ padding:15px } nav.logo { float: left; height: 56px; padding: 14px 25px 15px 20px; } nav .log-in { float: right; margin: 11px 6px 0 10px; font-size: 15px; } .navbar-default { background-color: #fff; border-color: #f0f0f0; } .navbar-fixed-top { top: 0; border-width: 0 0 1px; } .icp{ color:#ea6f5a; margin-top: 10px; font-size: 12px; } .article .show-content{ color: #2f2f2f; word-break: break-all; font-size: 16px; font-weight: 400; line-height: 1.7; } .image-package { padding-bottom: 25px; width: 700px; margin-left: -40px; text-align: center; } .note { position: relative; padding-top: 10px; } .note .post { margin: 0 auto; padding-top: 20px; padding-bottom: 40px; width: 620px; } .article .title { word-break: break-all; margin: 20px 0 0; font-family: -apple-system,SF UI Display,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif; font-size: 34px; font-weight: 700; line-height: 1.3; }
js:
function Login(){ var un=document.getElementById("id"); var us=document.getElementById("password"); var er=document.getElementById("error_box"); er.innerHTML = "<br>"; if(un.value.length<6||un.value.length>20){ er.innerHTML="用户名必须在6-20个字符之间"; return; }else if((un.value.charCodeAt(0))>=48 && un.value.charCodeAt(0)<=57){ er.innerHTML = "首字母不能为数字" return; }else for(var i=0;i<un.value.length;i++){ if((un.value.charCodeAt(i)<48)||(un.value.charCodeAt(i)>57)&&(un.value.charCodeAt(i)<97)&&(un.value.charCodeAt(i)>122)){ er.innerHTML="用户名只能为数字和字母" return; } } if(us.value.length<6||us.value.length>20){ er.innerHTML="密码必须在6-20个字符之间"; return; } window.alert("登陆成功!") } function Zhuce() { var un=document.getElementById("zcid"); var us=document.getElementById("zcpassword"); var rps=document.getElementById("repassword"); var er=document.getElementById("error_box2"); er.innerHTML="<br>"; if(un.value.length<6||un.value.length>20){ er.innerHTML="用户名必须在6-20个字符之间"; return; }else if((un.value.charCodeAt(0))>=48 && un.value.charCodeAt(0)<=57){ er.innerHTML = "首字母不能为数字" return; }else for(var i=0;i<un.value.length;i++){ if((un.value.charCodeAt(i)<48)||(un.value.charCodeAt(i)>57)&&(un.value.charCodeAt(i)<97)&&(un.value.charCodeAt(i)>122)){ er.innerHTML="用户名只能为数字和字母" return; } } if(us.value.length<6||us.value.length>20){ er.innerHTML="密码必须在6-20个字符之间"; return; }else for(var i=0;i<us.value.length;i++){ if(us.value.charCodeAt(i)!=rps.value.charCodeAt(i)){ er.innerHTML="密码不一致" return; } } window.alert("注册成功!") }
py:
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def home(): return render_template("home.html") @app.route('/zhuce/') def zhuce(): return render_template("10.31.html") @app.route("/login/") def login(): return render_template("10.31.html") if __name__ == '__main__': app.run(debug=True)
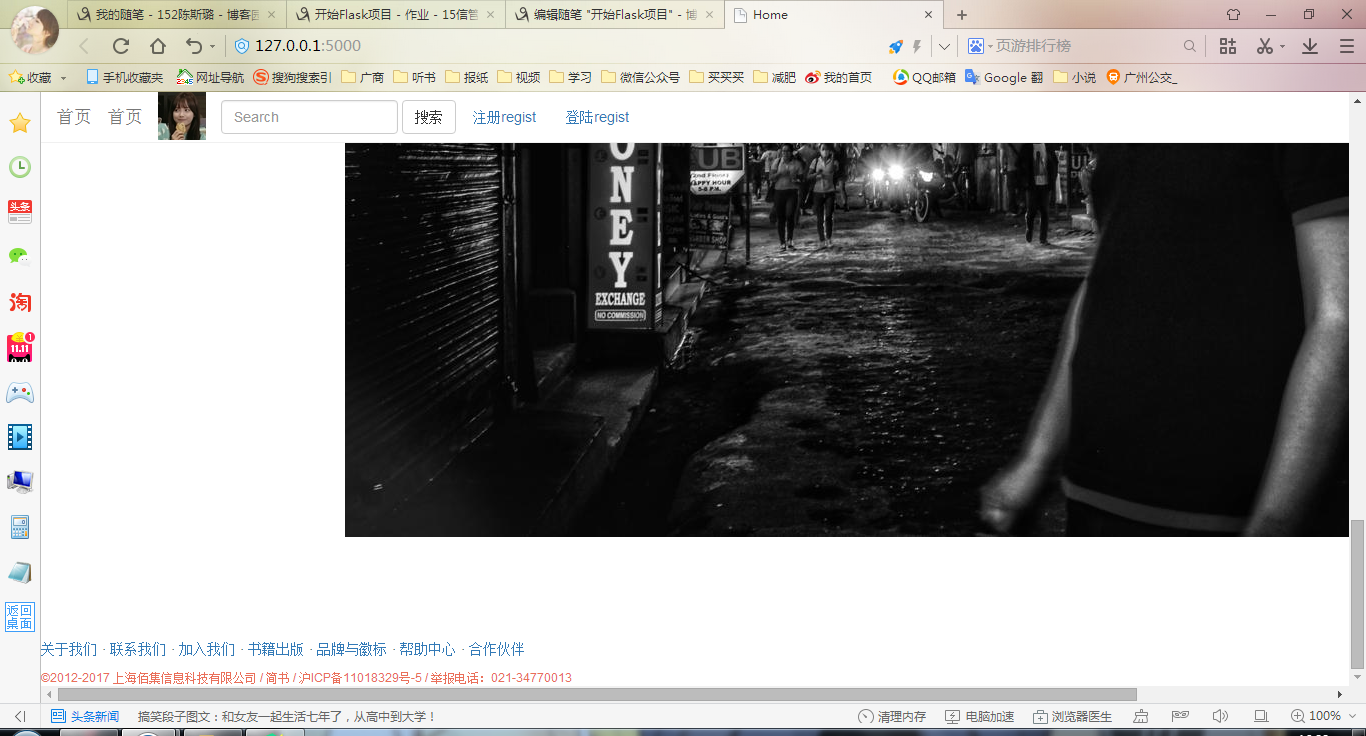
首页:

注册页:

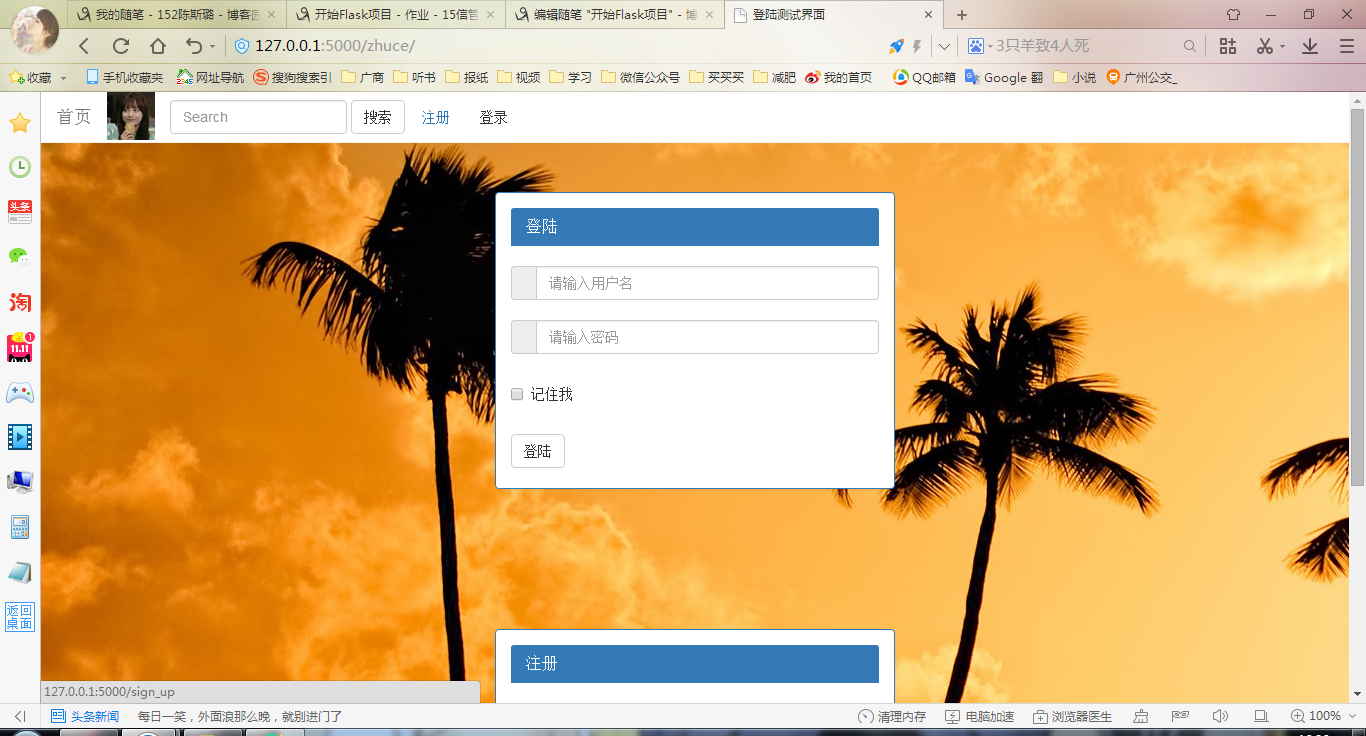
登录页:

