JavaScript 基础,登录验证
- <script></script>的三种用法:
- 放在<body>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> document.write("段落一") function date () { window.alert(Date()) } </script> </body> </html>
- 放在<head>中
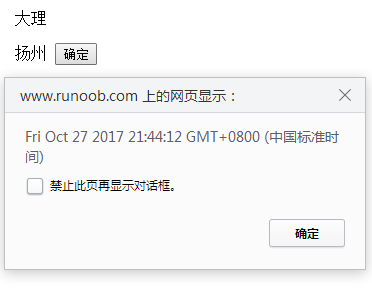
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function btu(){ document.getElementById("d2").innerHTML="扬州"; } </script> </head> <body> <script> document.write("段落一") function date () { window.alert(Date()) } </script> <p id="d2">大理</p> <button type="button" onclick="btu()">确定</button> </body> </html>


- 放在外部JS文件中
function btu(){ document.getElementById("d2").innerHTML="扬州"; }
- 放在<body>中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<body> <p id="d1">段落一</p> <script> document.write("扬州") document.getElementById("d1").innerHTML="大理"; function date () { window.alert(Date()) } </script> <button type="button" onclick="date()">确定</button> </body>

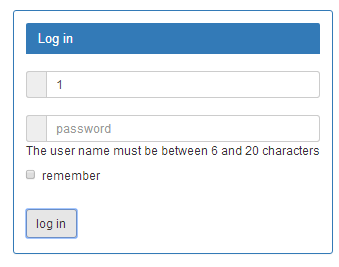
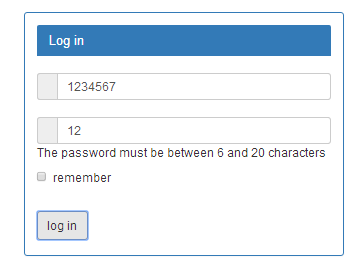
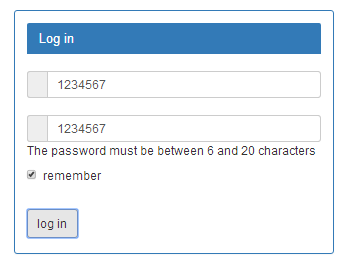
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登陆测试界面</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script> function Login(){ var un=document.getElementById("id"); var us=document.getElementById("password"); if(un.value.length<6||un.value.length>20){ document.getElementById('error_box').innerHTML="The user name must be between 6 and 20 characters"; return false; } if(us.value.length<6||us.value.length>20){ document.getElementById('error_box').innerHTML="The password must be between 6 and 20 characters"; return false; } } </script> </head> <div style="http://4493bz.1985t.com/uploads/allimg/140708/1-140FQ15513.jpg"> </div> <body > <div class="center-block" style="padding: 100px 100px 20px;width: 600px;"> <div class="panel panel-primary" style="padding:15px"> <div class="panel-heading"> <h2 class="panel-title">Log in</h2> </div> <br> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="id" placeholder="user names"> </div> <br> <div class="input-group"> <span class="input-group-addon"></span> <input type="text" class="form-control" id="password" placeholder="password"> </div> <div id="error_box"> <br> </div> <div class="checkbox"> <label> <input type="checkbox">remember </label> </div> <br> <label><input type="button" class="btn btn-default" onclick="Login()" value="log in"></input></label> </form> </div> </div> </body> </html>