CSS实例:图片导航块
- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
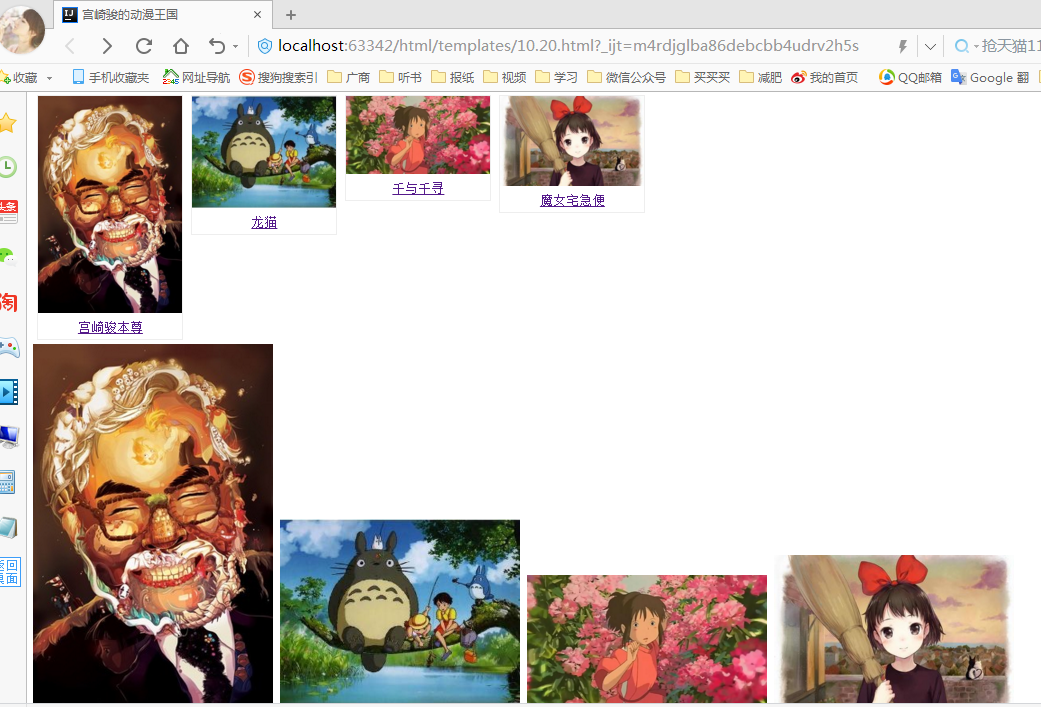
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>宫崎骏的动漫王国</title> <link rel="stylesheet" type="text/css" href="../static/css/lx.css" > </head> <body> <div> <div class="img"> <a href="https://baike.baidu.com/item/%E5%AE%AB%E5%B4%8E%E9%AA%8F/133239?fr=aladdin"> <img src="http://p4.so.qhimgs1.com/t0130ade2d81f8c3244.jpg"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%AE%AB%E5%B4%8E%E9%AA%8F/133239?fr=aladdin">宫崎骏本尊</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E9%BE%99%E7%8C%AB/12015836?fr=aladdin"> <img src="http://pic.baike.soso.com/ugc/baikepic2/27127/20170824022137-1067445773_jpg_300_233_18840.jpg/0"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E9%BE%99%E7%8C%AB/12015836?fr=aladdin">龙猫</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E5%8D%83%E4%B8%8E%E5%8D%83%E5%AF%BB/389041?fr=aladdin"> <img src="http://img.bendibao.com/beijing/20127/9/201279132651590.jpg"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E5%8D%83%E4%B8%8E%E5%8D%83%E5%AF%BB/389041?fr=aladdin">千与千寻</a></div> </div> <div class="img"> <a href="https://baike.baidu.com/item/%E9%AD%94%E5%A5%B3%E5%AE%85%E6%80%A5%E4%BE%BF/22301?fr=aladdin"> <img src="http://p2.so.qhimgs1.com/t01cf518e1600efa4e2.jpg"> </a> <div class="desc"><a href="https://baike.baidu.com/item/%E9%AD%94%E5%A5%B3%E5%AE%85%E6%80%A5%E4%BE%BF/22301?fr=aladdin">魔女宅急便</a></div> </div> <div class="clearfloat"> <img src="http://p4.so.qhimgs1.com/t0130ade2d81f8c3244.jpg" > <img src="http://pic.baike.soso.com/ugc/baikepic2/27127/20170824022137-1067445773_jpg_300_233_18840.jpg/0" > <img src="http://img.bendibao.com/beijing/20127/9/201279132651590.jpg" > <img src="http://p2.so.qhimgs1.com/t01cf518e1600efa4e2.jpg" > </div> </div> </body> </html>
div.img{
width: 180px;
border:1px solid #eeeeee;
float: left;
margin:5px;
}
img{
width:300px;
}
div.img img{
width: 100%;
height: auto;
}
div.desc{
text-align: center;
padding: 5px;
}
div.clearfloat{
clear: both;
}
div.img:hover{
border: 1px solid black;
}
p.s.不知道什么原因电脑网页的css文件没反应起不了作用……