JavaWeb开发-HTML基础
1.HTML的基本语法
- HTML是什么?:HTML是一种超文本标记语言,负责网页的结构,设计页面的元素内容等
- 超文本:超越文本限制,除了文本信息,还可以定义图片,音频,视频等
- 标记语言:由标签构成的语言。
- HTML代码直接在浏览器中运行,由浏览器解析
(1)HTML标签的特点
- 不区分大小写
- 标签属性值单引号和双引号都可以
- HTML语法松散,不严格
(2)HTML基本骨架
-
html : 整个网页
-
head :网页头部,用来存放给浏览器看的信息,例如CSS
- title:网页标题
-
body : 网页主体,用来存放给用户看的信息,例如图片文字
-
生成HTML基本骨架的方法:!+回车
<!DOCTYPE html> <!--文档类型为html-->
<html lang="en">
<head>
<meta charset="UTF-8"> <!--字符集为UTF-8-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题</title>
</head>
<body>
存放给用户看的内容
</body>
</html>
(3)加粗标签
<strong>加粗字体测试</strong>
(4)常用单标签
<br>:换行
<hr>:水平线
(5)标题标签
- 标题标签有h1~h6(双标签)
- 显示特点:文字加粗,字号逐渐减小,独占一行(换行)
- h1标签一般一个网页只用一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题</title>
</head>
<body>
<h1>一级</h1>
<h2>二级</h2>
<h3>三级</h3>
<h4>四级</h4>
<h5>五级</h5>
<h6>六级</h6>
</body>
</html>

(6)图像标签
- 图像标签的作用:在网页中插入图片
- src用于指定图像的位置和名称,是图像标签的必须属性
<img src="./图片的URL">
属性值:

- 补充:width和height的属性值可以用百分比表示(80%),即所占父元素的百分比
(7)div,span标签
- div:独占一行的标签,双标签
- span:不换行,双标签。主要用来对一行中的元素分组
(8)超链接标签
-
作用:点击跳转到其他页面
-
herf属性值用来跳转地址,是超链接的必须属性
-
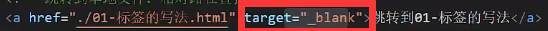
target属性:
- _self :在当前页面直接跳转到该链接
- _blank : 新增一个页面打开该链接的网站

-
在开发初期,如果不知道超链接的跳转地址,则href属性值写#,表示空连接不会跳转
-
标签的超连接都默认有下划线,如果不想要下划线,则需要text-decoration属性修改
-
text-decoration属性值:
- none:无下划线
- underline:文本下划线
- overline:文本上的一条线
- line-through : 定义穿过文本下的一条线
- blink : 定义闪烁的文本
- inherit : 从父元素继承相同的值
(9)视频标签
- 视频标签支持width和height属性设置


(10)音频标签


(11)段落标签< p >
- 段落标签:p(双标签)
- 段落标签的特点:独占一行,段落间存在间隙
(12)文本加粗标签
- 两种加粗标签,展示效果相同
<strong>加粗字体测试</strong>
<b>加粗</b>
(13)空格占位符
- 在HTML中无论输入多少个空格,只会显示1个。可以使用空格占位符: 
(14)表格标签
- table嵌套tr,tr嵌套td/th
- 在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。border的数字大小代表边框线的粗细

<body> <!--网页体-->
<table border="1"> <!--创建表格 border = 1创建1像素的边框线-->
<tr> <!--第一行,表格标题-->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr> <!--第二行,张三成绩-->
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
</table>
</body>

表格结构标签
- 以下在浏览器中看不到效果,主要是用来让代码展示清楚

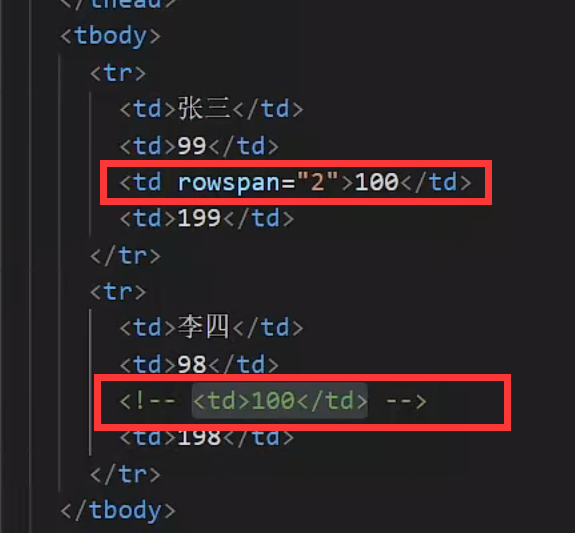
合并单元格
-
将多个单元格合并成一个单元格,以合并同类信息
-
合并分为跨行合并和跨列合并
-
跨行合并:保留最上单元格,添加属性rowspan。取值是数字,表示为合并单元格的数量
-
跨列合并:保留最左单元格,添加属性colspan。取值是数字,表示为合并单元格的数量
-
注意不能跨表格结构标签去合并

(15)表单标签
- 使用场景:在网页中负责数据采集功能,如注册,登入等数据采集

form标签
- 属性:
- action:规定当前提交表单时向何处发送表单数据,URL
- method:规定用于发送表单数据的方式。GET,POST
- GET提交方式:在url后面拼接表单数据,url长度有限制;GET是method属性的默认值
- POST提交方式:在消息体(请求体)中传递,参数大小无限制
<form action="" method="get">
<!--Type表示输入类型,name表示表单的名字-->
用户名: <input type="text" name="username">
年龄:<input type="text" name="age">
<!--生成一个显示value值的提交按钮-->
<input type="submit" value="提交">
</form>
input标签-输入
- type属性值不同,则功能不同


占位文本:提示信息
- 提示信息和文本框密码框都可以使用


单选框radio的属性
- 增加value属性便于识别选择的值,代表提交给网页的值

<input type = "radio" name="gender" value="1">男
<input type = "radio" name="gender" value="2">女
- 如果添加label标签,则点击label所包裹的元素则都可以选中单选框。例如,点击文字“女”可以选中女旁边的单选框。复选框同理使用。
<label><input type = "radio" name="gender" value="1">男</label>
<label><input type = "radio" name="gender" value="2">女</label>
复选框checkbox的属性
- 默认选中属性:checked
- value代表提交的值
<label><input type = "checkebox" name = "hobby" value = "java"></label>
<label><input type = "checkebox" name = "hobby" value = "C"></label>
<label><input type = "checkebox" name = "hobby" value = "Python"></label>
下拉菜单
<select name = "degree">
<option value="">-------------请选则-------------------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
</select>
文本域
- 作用:多行输入文本的表单控件
- 该标签使用后,右下角有拖拽功能,一般都会禁用
- cols属性表示一行可以输入的字体个数,rows表示可以输入多少行
<textarea name="description" cols="30" rows="10">默认提示文字</textarea>
表单常见按钮
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">



