博客园添加看板娘
前言
看了网上大多教程,添加看板娘大致分为两种
这里提供的是比较简单开袋即食的那种
先来一段吐槽
开始我以为有手就行
按照网上当前有两种实现,一是使用https://unpkg.com/下的json文件,二是自己上传waifu相关的js去实现。
此处后者我没有去实践,前者说说总结:
结果随便找了一篇博文复制粘贴,刷新没有效果
然后过了一会儿发现突然刷出来了,第一次可能要等久点吧
看板娘截图预览,然后在截图预览里一眼看上了haru这款
瞧上了haru这个妹子,接下来便是加入她的json
看了很多帖子,我脑海里只有只剩下*****
帖子几乎都一样,有的人还不说明是转载的
几乎每一个大可爱博文下面都有写这个
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
(剩下略)
这个操作把我整神了,按照他们说的,替换以下的XXX即可
https://unpkg.com/live2d-widget-model-XXX@latest/assets/XXX.model.json
可是我们先浏览器访问:
https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json 是存在的

我想改haru怎么改呢,照葫芦画样子应该是以下链接:
https://unpkg.com/live2d-widget-model-haru0/1@1.0.5/assets/haru0/1.model.json
但是访问不存在,那就肯定是不行的,换成haru_01,haru01都不行
回过头发现这不就是放在一个网址下面的json吗,先访问一下https://unpkg.com这个网址
的确
那么我们一步步来找我们想要的json,如epsilon2_1的
如果按那些博文所说应该是:
https://unpkg.com/live2d-widget-model-epsilon2_1@1.0.5/assets/epsilon2_1.model.json
但是没用的
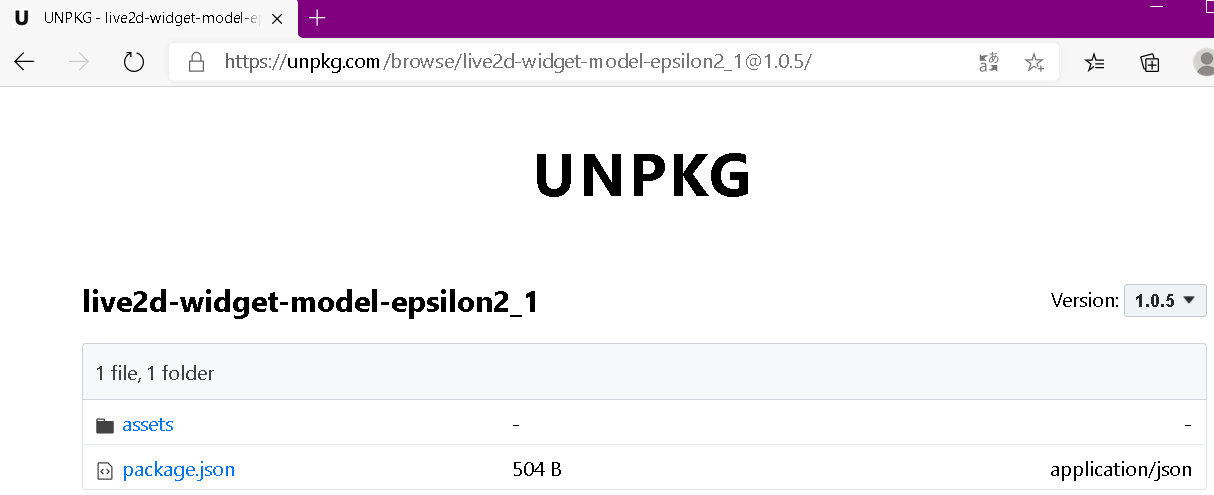
但是我们一步步来,先访问https://unpkg.com/live2d-widget-model-epsilon2_1@1.0.5/(此处末尾斜杠不可省略,否则无法访问到)

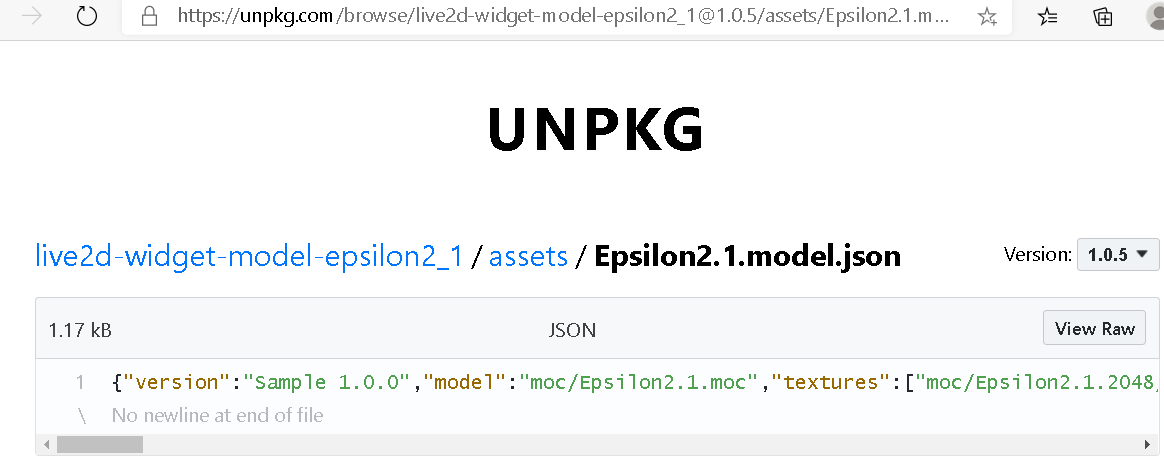
点击assets,再点击Epsilon2.1.model.json得到如下:

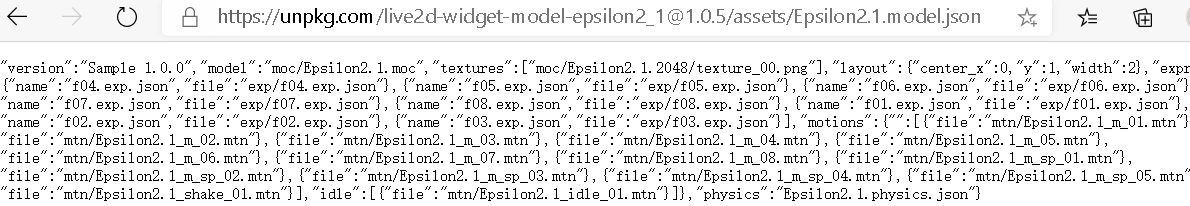
最后点击viewraw(其实就是把上面链接的browse去掉了):

由此得出来的epsilon的json链接应该是如下:
https://unpkg.com/live2d-widget-model-epsilon2_1@1.0.5/assets/Epsilon2.1.model.json
同理我们访问:https://unpkg.com/live2d-widget-model-haru@1.0.5/
依次点击就能得到其json链接
有两个分别为:
https://unpkg.com/browse/live2d-widget-model-haru@1.0.5/01/assets/haru01.model.json
https://unpkg.com/browse/live2d-widget-model-haru@1.0.5/02/assets/haru02.model.json
最后我想说,没有身体力行的事,咱就别乱盲目的转载或者抄袭好吗。
当然也有可能是随着岁月的变迁,以前可以的教程,老了,不行了,这个可以予以理解。
添加看板娘
博客侧边栏公告添加以下代码即可(以下模型是haru),至于如何选择其他模型,请看上面吐槽
<!-- 引用的别人提供的js -->
<script src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-haru@1.0.5/01/assets/haru01.model.json",
"scale": 1
},
"display": {
"position": "right",
"width": 150,
"height": 400,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>

