网站部署 HTTPS 中需要做的事情
这篇文章首发于我的个人网站:听说 - https://tasaid.com/,建议在我的个人网站阅读,拥有更好的阅读体验。
这篇文章与 博客园 和 Segmentfault 共享。
前端开发QQ群:377786580
这篇文章是基于我在迁移 https://tasaid.com 的时候,和在公司跟进部署 HTTPS 的一些经验所编写。收录在《Said - 从 HTTP 到 HTTPS 》系列:
部署到 HTTPS 会发生什么
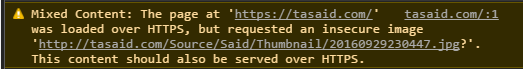
HTTP 协议和 HTTPS 协议是不兼容的,即 HTTPS 和 HTTP 是不可互相访问的 (混合资源),当 HTTPS 页面中包含 HTTP 内容的时候,浏览器会向用户抛出警告,这个网页是加密的,但是却包含不安全的元素,即混合资源 (Mixed Content)。

随着 chrome 的 安全计划,今后以下的 API 只能在 安全环境 中使用:
- Geolocation - 获取用户地理位置
- Devicemotion / orientation - 设备方向和运动信息
- Encrypted Media Extensions/EME - 加密媒体扩展
- getUserMedia - 采集摄像头/音频/屏幕信息
实测中,当前获取用户地理位置 API navigator.geolocation.getCurrentPosition 已经只能在安全环境 (可以理解为 HTTPS 环境)中使用,在chrome下,非安全环境使用该 API 会显示警告:
getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
做哪些事
自适应协议资源路径
传统的资源路径会一般会写成绝对路径和相对路径:
<img src="/static/bar.jpg"/>
<img src="http://tasaid.com/static/bar.jpg" />
绝对路径的资源建议使用 // 语法让它兼容 HTTP/HTTPS,//语法表示这个资源的访问协议和当前页面保持一致,如果当前页面是 HTTPS 的,则会采用 HTTPS 协议访问,如果是 HTTP 的,则使用 HTTP 协议访问。
<img src="//tasaid.com/static/bar.jpg" /><!--https://tasaid.com 中会访问 https://tasaid.com/static/bar.jpg-->
异步请求
相对路径下的异步请求没有问题,绝对路径的请求会有问题:
$.ajax('http://tasaid.com/user/get')
如果请求的 url 是兼容 HTTPS 的话,则可以在 HTTPS 环境下使用 https:// 访问,否则需要服务器做一个 HTTPS包装跳转,将原 url 的请求在自己的服务器做一层转发,表单提交同理。
$.ajax('/httpsRedirect?url=http%3A%2F%2Flinkflys.com%2Fuser%2Fget')
iframe
iframe 只能是被嵌入的 url 也同样支持 HTTPS,目前本人并未找到合适的方案。当然如果你们服务端真心 NB 的话也可以像某大型搜索引擎一样把需要内嵌 iframe 的站点抓到自己的服务器上。
HTTP严格传输安全协议
HTTP 严格传输安全协议( HTTP Strict Transport Security,简称 HSTS )是 互联网工程任务小组 (Internet Engineering Task Force,简称IETF) 发布的互联网安全策略,后者负责互联网标准的开发和推动。网站可以选择使用 HSTS 策略,让浏览器强制使用 HTTPS 协议访问。
为什么要强制访问呢? 因为传统的 HTTP 跳到 HTTPS 都依赖服务端 301/302 跳转,例如访问 http://tasaid.com 跳转到 https://tasaid.com,而这次强制跳转的通信,是基于 HTTP 的,所以是可能被劫持的。
设置 HSTS 之后,浏览器会在本地替换协议为 HTTPS 然后访问服务器,而不用再依赖服务器跳转,可以更多的减少会话劫持攻击。
HSTS 是一个响应头,只能用于 HTTPS 响应,HTTP 环境下会忽略掉这个响应头:
Strict-Transport-Security: max-age=expireTime [; includeSubDomains] [; preload]
| 参数 | 释义 |
|---|---|
| max-age | 指定的时间内 (单位是秒),网站必须使用 HTTPS 协议来访问 |
| includeSubDomains | 子域名也必须通过 HTTPS 协议来访问 |
| preload | 让浏览器由安全域名列表 (Preload List) 决定是否本地替换为 HTTPS 请求 |
最后这个 preload 可能有点抽象,就是各大浏览器厂商 (Chrome/Firefox/IE/Safari/Edge) 共同维护的一个域名列表 (Preload List),你可以 在这里查询 ,chrome 浏览器可以直接在本地访问 chrome://net-internals/#hsts 查询。
设定 preload 参数,浏览器会 根据当前网站满足的条件 尝试把网站加入这个域名列表 (Preload List),其他用户再访问这个网站的时候,如果这个网站域名存在于这个域名列表中,则自动启用 HTTPS 访问。
当用户第一次访问一个从来没访问过的网站时,本地是没有 HSTS 信息的,所以这个第一次的会话仍然是可能被劫持的。preload 就是为了解决这个第一次会话劫持的问题的。
值得注意的是:一旦 HSTS 生效,在
max-age指定的时间内,你再想把网站重定向为 HTTP,之前的老用户会被无限重定向。而且一旦网站证书错误,用户无法选择忽略。
HSTS 是个大招,不要随便开,不然技能冷却时间的时间内。
结语
至此,《Said - 从 HTTP 到 HTTPS 》 系列已经完结。当今互联网上多数站点都陆续部署上或者正在部署 HTTPS,主要是因为 HTTPS 的安全性,以及当前主流的浏览器支持的 HTTP/2.0 需要 HTTPS 为基础。同时,百度也正在 积极推动 HTTPS的收录,而 google 也声明了 HTTPS 会提升一点点的网站排名,但变化不会很明显。
最简单直观的一个情况,常见的流量劫持 —— 比如你的手机访问某个网站,网页中被某些不良的运营商劫持,强行插入了一些广告:

web 发展迅猛,技术日新月异层出不穷。web 的安全性同样是一场持久的攻防战。而 HTTPS 的普及,为 web 通信构建了更加良好和安全的根基。尽快给你的网站也部上 HTTPS 吧,迎接更好的 web 时代。
这篇文章首发于我的个人网站:听说 - https://tasaid.com/,建议在我的个人网站阅读,拥有更好的阅读体验。
这篇文章与 博客园 和 Segmentfault 共享。
前端开发QQ群:377786580







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)