vue3.0项目自适应方案配置
一、下载资源
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano cssnano-preset-advanced

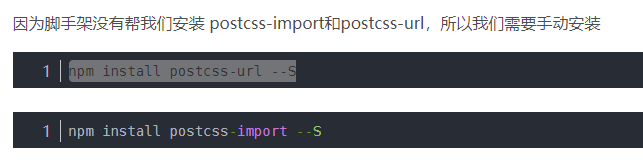
npm install postcss-url --S
npm install postcss-import --S

二、配置文件
创建一个postcss.config.js文件
配置
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 1920, // 视窗的宽度,对应的是我们设计稿的宽度,移动端一般是750,如果是pc端那就是类似1920这样的尺寸
viewportHeight: 1344, // 视窗的高度,移动端一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
viewportUnit: "vw", // 指定需要转换成的视窗单位,建议使用vw
selectorBlackList: [".ignore", ".hairlines", ".el"], // 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false, // 允许在媒体查询中转换`px`
unitToConvert: "px",
exclude: /(\/|\\)(node_modules)(\/|\\)/
// exclude: [/node_modules/]
// exclude: /(\/|\\)(PC)(\/|\\)/
},
"postcss-viewport-units": {},
"cssnano": {
preset: "default", // 设置成default将不会启用autoprefixer
autoprefixer: false,
"postcss-zindex": false
}
}
};
OK !这样px就自己转换rem了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号