UI通过元素定位实现特定区域截图
最近计划做一个自动截图的工具,目的是实现性能测试资源监控平台(grafana)各硬件资源的自动截图,解放手工操作。前期的截图做了如下探索。
1. 整个页面截图
1.1 代码实现
通过save_screenshot或get_screenshot_as_file方法实现,但只能截取整个web页面图片。代码实现如下:
from selenium import webdriver driver = webdriver.Chrome() driver.get("https://www.baidu.com") driver.save_screenshot('D:\Program Files\python3\silgen\save.png') #save_screenshot同get_screenshot_as_file方法,如下亦可: #driver.get_screenshot_as_file("D:\Program Files\python3\silgen\save.png") driver.quit()
1.2 代码执行结果

1.3 截取图片如下
 2. 元素定位截图
2. 元素定位截图
使用get_screenshot_as_png方法,截取后直接是二进制,并不能像前两个方法一样直接生成图片,我们再写入本地即可。
2.1 元素定位
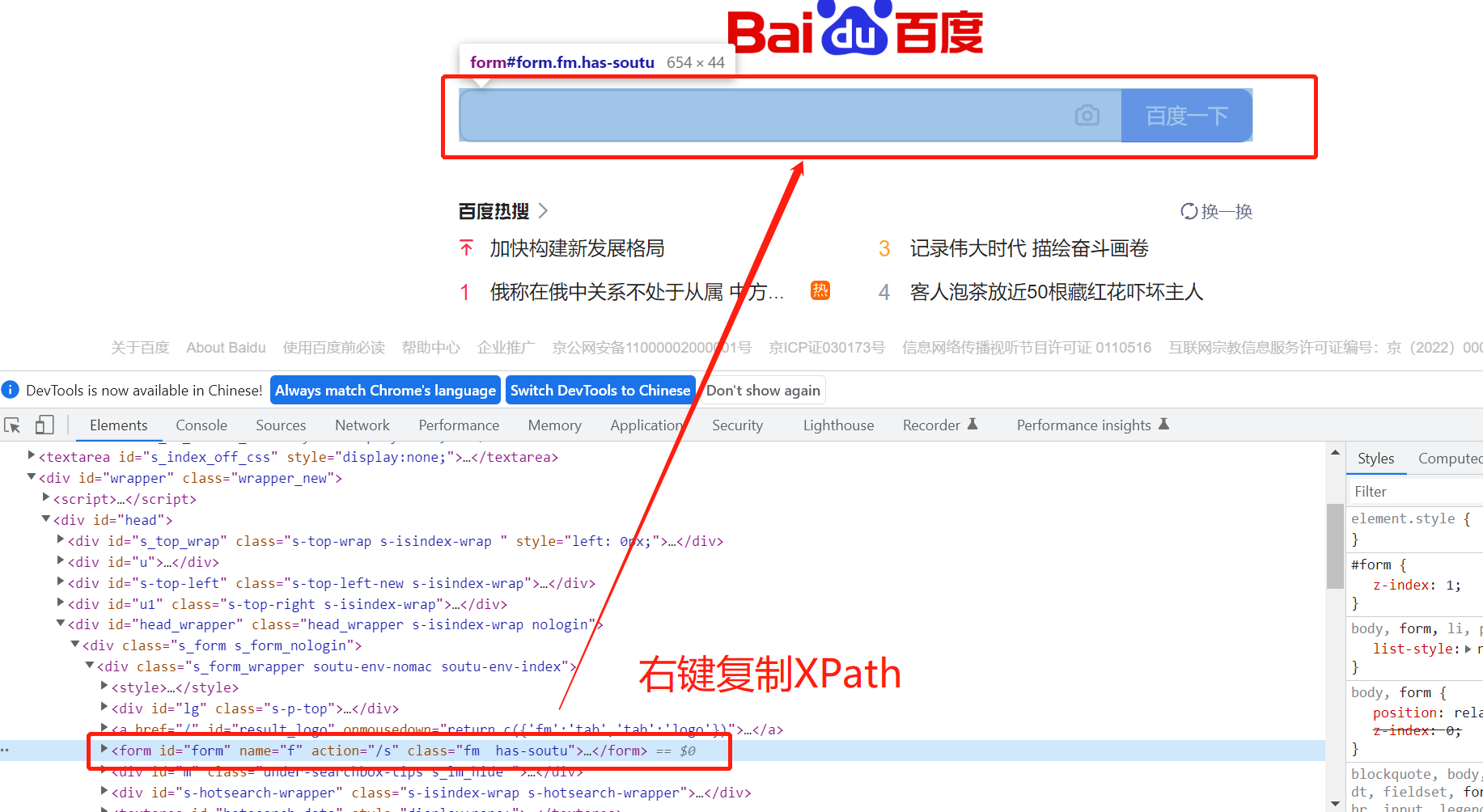
获取百度搜索框的xpath

右键复制XPath如下:
#copy XPath
//*[@id="form"]
2.2 代码实现
将XPath写入代码,实现如下:
from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("https://www.baidu.com") driver.implicitly_wait(5) img_save = driver.find_element(By.XPATH, '//*[@id="form"]') a = img_save.screenshot_as_png with open("D:\Program Files\python3\silgen\save2.png", mode="wb")as f: f.write(a) driver.quit()
2.3 代码执行结果

2.4 截取图片如下

grafana监控平台的各资源监控定位截图已经实现(根据不同的服务器类型、压测场景、压测时间执行CPU、内存、网络等资源的自动截图),不在此处展示。
本文来自博客园,作者:查拉图斯特拉面条,转载请注明原文链接:https://www.cnblogs.com/n00dle/p/17090452.html



