Using the Console[译]
由于最近的项目需要大量用到浏览器端的js编码和调试,所以仔细阅读了一下Chrome对于开发者工具中js部分的说明。虽然原来也用这个工具,但读后仍然觉得受益匪浅。于是抽空翻译一下,与大家分享。
本人英文水平较渣,如有不妥之处,还请不吝赐教。
JavaScript Console 为开发人员测试网页和应用提供了两种主要的功能:
-
提供了一个通过Console API,比如console.log()和 console.profile(),来显示诊断信息的地方。
-
提供了一个让你能够通过输入命令与html文档和Chrome开发者工具交互的shell。你能在Console中直接对表达式求值,还能使用 Command Line API提供的各种方法,比如用 $() 命令选择元素, 或者用 profile() 命令开始对CPU资源进行监控分析。
这篇文章将向您展示这两类API的概况和一些基本用法. 您也可以浏览 Console API 和 Command Line API 的使用手册。
String substitution and formatting
Formatting DOM elements as JavaScript objects
Styling console output with CSS
Measuring how long something takes
Setting breakpoints in JavaScript
Inspecting DOM elements and JavaScript heap objects
Accessing recently selected elements and objects
基本操作
打开Console
通过Chrome DevTools,我们有两种方式打开JavaScript Console:独立的Console标签页, 或者在其他标签页(比如Element标签页或Source标签页)中以分离视图的方式显示。
我们可以通过下面这些方法中的一种打开Console标签页:
-
通过键盘快捷键打开,Command - Option - J (Mac) 或者Control -Shift -J (Windows/Linux)。
-
通过菜单打开, View > Developer > JavaScript Console。

如果需要在其他标签页上切换Console的开启状态, 可以在键盘上按Esc键, 或者点击Chrome DevTools窗口左下角的Show/Hide Console 按钮。下面的这幅屏幕截图中Console被以分离视图的形式显示在Element标签页面板中。

清除Console的历史信息
可以通过以下办法中的一个清除Console的历史信息:
-
在Console窗口的任何位置点击鼠标右键,并在打开的右键菜单中选择Clear Console。
-
在shell prompt中输入并执行 clear() 命令行API。
-
通过JavaScript调用 console.clear() Console API。
-
使用键盘快捷键 ⌘K 或 ⌃L (Mac), Control - L (Windows and Linux)。
在默认状态下,Console历史信息会在你跳转到其他页面时自动清除。你可以通过在设置对话框的Console区域启用 Preserve log upon navigation来改变这一行为 (参考Console preferences)。
Console 设置
在DevTools 设置对话框的General标签页中有两个关于Console的全局设置项:
-
Log XMLHTTPRequests——它决定了是否将每个XMLHTTPRequest请求都显示在Console面板中。
-
Preserve log upon navigation——它决定了当你跳转到其他页面时是否保留当前页面的console历史信息。
默认状态下,这两个设置项都是关闭状态的。
你还可以通过在Console的任何区域点击鼠标右键所显示的右键菜单中更改这两个设置项。

使用Console API
Console API是一组由全局对象console所提供的方法的集合,这个全局对象是有DevTools定义的。这些API的一个主要功能就是在你的程序运行时往console区域 打印信息(比如一个属性值,一个完整的对象或者一个DOM元素) 。你还能对console区域的信息进行可视化的分组以避免混乱的信息显示。
向console区域输出信息
console.log() 可以支持传入一个或多个表达式作为参数,它会把传入的参数输出到console区域。比如:
var a = document.createElement('p');
a.appendChild(document.createTextNode('foo'));
a.appendChild(document.createTextNode('bar'));
console.log("Node count: "
+ a.childNodes.length);

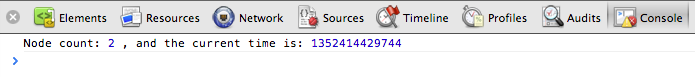
除了像上面那样用+将表达式链接起来, 你还可以把这些表达式分别作为一个独立的参数传给此方法,他们会被合并为一行,并用空格分隔开。
console.log("Node count:", a.childNodes.length,
"and the current time is:",
Date.now());

错误和警告
console.error()方法会在显示红色信息的同时显示一个红色的图标。
function connectToServer()
{
console.error("Error: %s (%i)",
"Server is not responding",500);
}
connectToServer();

console.warn()方法会在现实信息的同时显示一个黄色的图标。
if(a.childNodes.length <
3
)
{
console.warn('Warning! Too few nodes (%d)', a.childNodes.length);
}

断言
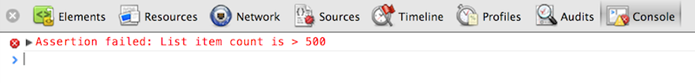
console.assert() 方法会在他的第一个参数表达式的值为false时显示一条错误信息(就是他的第二个参数)。举个栗子,在下面的示例中,当list元素中的子元素数目大于500时就会向console区域输出一条错误信息。
console.assert(list.childNodes.length <
500,
"Node count is > 500");

过滤console输出信息
你可以通过选择Console窗口下方的过滤选项来快速地通过输出信息的严重等级来过滤输出的信息。如下图所示:

过滤选项:
-
All——显示所有的输出信息。
-
Errors——只显示通过console.error()方法输出的信息。
-
Warnings——只显示通过console.warn()方法输出的信息。
-
Logs——只显示通过 console.log(),console.info()和console.debug()方法输出的信息。
-
Debug——只显示通过console.timeEnd()方法输出的信息。
对输出信息分组
你可以通过console.group()和groupEnd()命令对相关的console输出信息进行分组显示。
var user =
"jsmith", authenticated =
false;
console.group("Authentication phase");
console.log("Authenticating user '%s'", user);
// authentication code here...
if
(!authenticated)
{
console.log("User '%s' not authenticated.", user)
}
console.groupEnd();

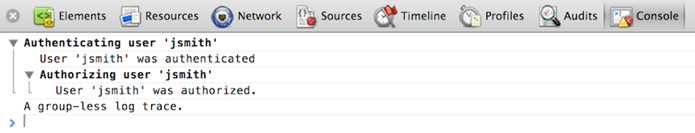
你还可以嵌套分组。比如在下面的例子,在登入过程中创建了一个认证信息分组。如果用户认证通过,就会在认证信息分组中再创建一个信息分组。
var user =
"jsmith", authenticated =
true, authorized =
true;
// Top-level group
console.group("Authenticating user '%s'", user);
if
(authenticated)
{
console.log("User '%s' was authenticated", user);
// Start nested group
console.group("Authorizing user '%s'", user);
if
(authorized)
{
console.log("User '%s' was authorized.", user);
}
// End nested group
console.groupEnd();
}
// End top-level group
console.groupEnd();
console.log("A group-less log trace.");

如果要创建一个在初始时处于折叠状态的信息分组,就用console.groupCollapsed()方法,而不是console.group()方法,如下所示:
console.groupCollapsed("Authenticating user '%s'", user);
if
(authenticated)
{
...
}

格式字符串和字符串格式化
你传给任何console信息输出方法(比如log()或error())的第一个参数都可以包含一个或多个格式字符串。一个格式字符串由一个%符号和紧跟其后的一个字母构成,这个字母代表了将要应用到值上面的一种特定格式(比如%s代表字符串)。格式字符串还标识出了在哪里替换成后面的参数值。
下面的例子演示了用%s (字符串)和%d (整数)格式字符串将值插入到输出的字符串中。
console.log("%s has %d points",
"Sam",
"100");
这个表达式将会在console区域输出"Sam has 100 points"。
下面的表格列出了所有受支持的格式字符串和他们说代表的含义:
|
Format specifier |
Description |
|
%s |
将值格式化为字符串。 |
|
%d or %i |
将值格式化为整数。 |
|
%f |
将值格式化为浮点数。 |
|
%o |
将值格式化为可展开的DOM元素(就像在Elements面板中一样)。 |
|
%O |
将值格式化为可展开的JavaScript对象。 |
|
%c |
将第二个参数说知道的css规则应用到输出信息。 |
下面这个例子中 %d格式字符串会被document.childNodes.length的值替换,并显示为一个整数;而%f格式字符串则被Date.now()的值替换,并显示为一个浮点数。
console.log("Node count: %d, and the time is %f.", document.childNodes.length,
Date.now());

将DOM元素格式化为JavaScript对象
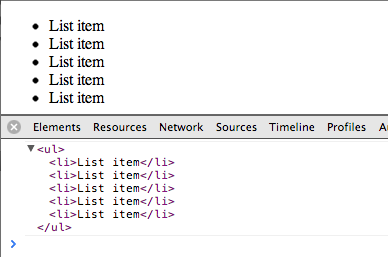
默认状态下,当你将一个DOM元素输出到console区域时,它会像在Elements面板中一样显示为XML格式:
console.log(document.body.firstElementChild)

你还可以用console.dir()方法将DOM元素输出为JavaScript样式:
console.dir(document.body.firstElementChild);

你还可以用console.log()方法配合%O 格式字符串以达到同样的效果:
console.log("%O", document.body.firstElementChild);
对console输出信息应用CSS样式
你可以用%c格式字符串将自定义CSS 规则应用到任何你用console.log()或类似的方法输出到Console的信息上。
console.log("%cThis will be formatted with large, blue text",
"color: blue; font-size: x-large");

测量花费的时间
你可以用console.time()和console.timeEnd()方法测量一个函数或操作完成所需的时间。你可以在开始计时的地方调用console.time()方法,然后调用console.timeEnd()方法停止计时。这两次调用之间所花费的时间将被显示在console区域。
console.time("Array initialize");
var array=
new
Array(1000000);
for
(var i = array.length -
1; i >=
0; i--)
{
array[i]
=
new
Object();
};
console.timeEnd("Array initialize");

注意:你必须在调用console.time()和timeEnd()时传入同样的字符串以得到你想要的结果。
创建Timeline
Timeline面板为你提供了一个关于页面或应用在加载和使用时哪些地方花费了时间的概览。console.timeStamp()方法会在它被执行的时候在Timeline上做一个标记。这样,你可以很容易地找到你的应用中的事件和浏览器事件,比如layout和paints,之间的联系。
注意:console.timeStamp()方法只在Timeline处于记录过程中时才会起作用。
在下面的例子中当程序执行到AddResult()函数内部时,就会在Timeline上做一个标记。
function
AddResult(name, result)
{
console.timeStamp("Adding result");
var text = name +
': '
+ result;
var results = document.getElementById("results");
results.innerHTML +=
(text +
"<br>");
}
如下面的屏幕截图所示,timeStamp()命令会在Timeline的这些位置留下标记:
-
在Timeline的summary和detail视图中的垂直黄线。
-
在事件记录列表中的一条记录。

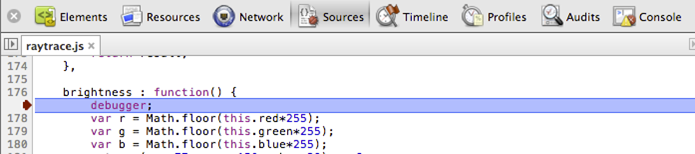
在JavaScript中设置断点
你可以在JavaScript代码中调用debugger命令来开始一次debug。比如在下面的例子中,当brightness()方法被调用时就会开始一次JavaScript调试:
brightness :
function()
{
debugger;
var r =
Math.floor(this.red*255);
var g =
Math.floor(this.green*255);
var b =
Math.floor(this.blue*255);
return
(r *
77
+ g *
150
+ b *
29)
>>
8;
}

Brian Arnold开发了一种非常有趣的条件调试技术, 参见Breakpoint Actions in JavaScript.。
使用Command Line API
Console除了用作通过应用程序显示信息的地方,它还是一个让你可以直接对表达式求值或执行由Command Line API提供的命令的地方。该API提供了以下功能:
-
方便的DOM元素选取功能
-
对CPU性能监控分析的方法
-
部分Console API方法的别名
-
监视事件
-
查看对象上注册的事件监听
表达式求值
当你按下Return或Enter键时,Console会尝试对任何你输入的JavaScript表达式求值。Console还提供了自动完成提示和tab自动完成输入。比如你输入一个表达式,他的属性名称就会自动显示在提示中。如果有多个属性都拥有相同的前缀,此时按tab键就会循环遍历它们。按下向右箭头按键,就会输入当前的建议项。当只有一个建议项时,按tab键也会输入该建议项。

如果要输入一个多行的表达式(比如一个方法的定义内容),可以按Shift+Enter换行。

选择元素
Command Line API提供了一些方法以访问应用中的DOM元素。比如,$() 方法会像 document.querySelector()一样返回与指定CSS选择器相匹配的第一个元素。下面的代码会返回ID为 "loginBtn"的元素。
$('#loginBtn');

$$() 命令则像document.querySelectorAll()一样返回所有与指定CSS规则匹配的元素。如下面的代码会显示所有CSS class为"loginBtn"的<button>元素:
$$('button.loginBtn');

最后,x()方法会返回所有与传入的XPath路径参数相匹配的元素。下面的代码会返回<body>标签下的所有<script> 元素:
$x('/html/body/script');
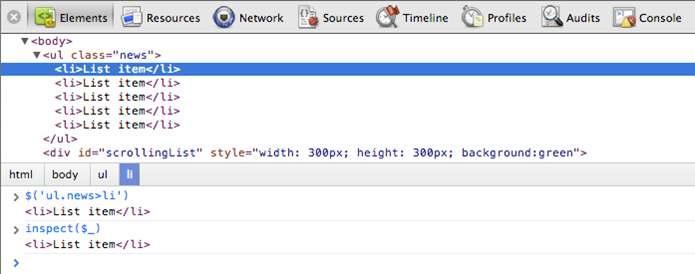
检查DOM元素和JavaScript对象
inspect()将一个指向DOM元素的引用 (或指向JavaScript对象的引用)作为参数,并将其显示在相应的面板中——在 Elements面板显示DOM元素,或在Profile面板显示JavaScript对象。
比如,在下面的截图中,$()方法会得到一个对<li>元素的引用。然后在最后的表达式中用($_)传给inspect()方法,以在Elements面板中显示该元素。

访问当前选中的元素和对象
通常,你会在测试的时候用放大镜或直接在Element面板中选择DOM元素,同时你也就可以进一步检视这些元素。或者,在你用Profiles面板分析一个内存使用情况快照时,你也可以选择一个JavaScript对象做进一步查看。
Console会记录下你最近选择的5个元素(或者堆对象),并给他们命名为$0, $1, $2, $3和$4.。最近选择的对象为 $0,其次为$1,以此类推。
下面的截图显示了在选择了3个元素后这些属性的值:

注意: 你也可以在任何元素上用鼠标右键点击并选择Reveal in Elements Panel。
监视事件
monitorEvents()可以监视一个对象的一个或多个事件。当被监视的对象上有事件被触发时,相应的事件对象就会被显示在Console中。你可以指定要监视的对象和它上的事件。比如,下面的代码会监视window对象上的"resize"事件:
monitorEvents(window,
"resize");

如果需要监视一组事件,你可以将事件名称数组作为第二个参数传给该方法。下面的代码同时监视了body的"mousedown"事件和"mouseup"事件。
monitorEvents(document.body,
["mousedown",
"mouseup"]);
你还可以传一个合法的"事件类型"给这个方法,DevTools会把它对应到一组事件名称。比如,"touch"事件类型会让DevTools监视指定对象上的"touchstart","touchend","touchmove",和"touchcancel"事件。
monitorEvents($('#scrollBar'),
"touch");
你可以在Console API Reference中查看monitorEvents()章节,以获得合法的事件类型列表。
你可以调用 unmonitorEvents()方法停止监视事件,只需将需要停止监视的对象作为参数传入该方法。
unmonitorEvents(window);
控制CPU分析器
你可以在命令行用profile()和 profileEnd()方法创建JavaScript CPU性能分析。你还可以给你创建的分析指定一个名字。
下面的例子中用默认名称创建了一个新的性能分析:

这个新的性能分析会在Profile面板中的"Profile 1"项目下显示:

如果你为新的性能分析指定了一个标签,它会被用作这个性能分析的标题。如果你对多个性能分析用了相同的名称,它们会被作为独立的性能分析并分组显示在同一个名称下:

Profiles面板中显示的结果:

CPU性能分析也可以被嵌套使用:
profile("A");
profile("B");
profileEnd("B")
profileEnd("A")
性能分析的开始和结束方法并不一定需要被嵌套调用。比如,下面的用法将得到和前面相同的效果:
profile("A");
profile("B");
profileEnd("A");
profileEnd("B");
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under theApache 2.0 License.
Last updated 六月 21, 2013.
原文见:https://developers.google.com/chrome-developer-tools/docs/console?hl=zh-CN
如需转载,请注明转自:http://www.cnblogs.com/silenttiger/p/3154598.html
欢迎关注我的微信公众号:老虎的小窝







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述