通过控制台创建uni-app vue3+ts项目
第一步是要先把npm的源地址改成淘宝的,否则命令行创建时巨慢,且会报错,可以看文章:https://blog.csdn.net/weixin_43963309/article/details/121946080
通过这个命令来切换源:
npm config set registry https://registry.npm.taobao.org通过这个命令来查看是否切换成功:
npm config get registry好了以后然后通过命令创建uni-app项目:npx degit dcloudio/uni-preset-vue#vite-ts project-name
然后cd project-name,然后code . 用vscode打开此项目;
可以看到package.json里的是用的vuex而非pinia,所以我们先npm uninstall vuex,然后npm install pinia
然后npm install安装所有依赖;
然后通过这些命令来运行:(运行到微信小程序前提是已经安装了微信小程序开发工具【需要注册AppID】,app则是要有相关模拟器)
# 运行到 h5
npm run dev:h5
# 运行到 app
npm run dev:app
# 运行到 微信小程序
npm run dev:mp-weixin 运行到小程序后它不会自动启动微信小程序的开发测试工具,而是生成一个可以被微信小程序工具调试的输出目录,即dist/dev/mp-weixin目录;
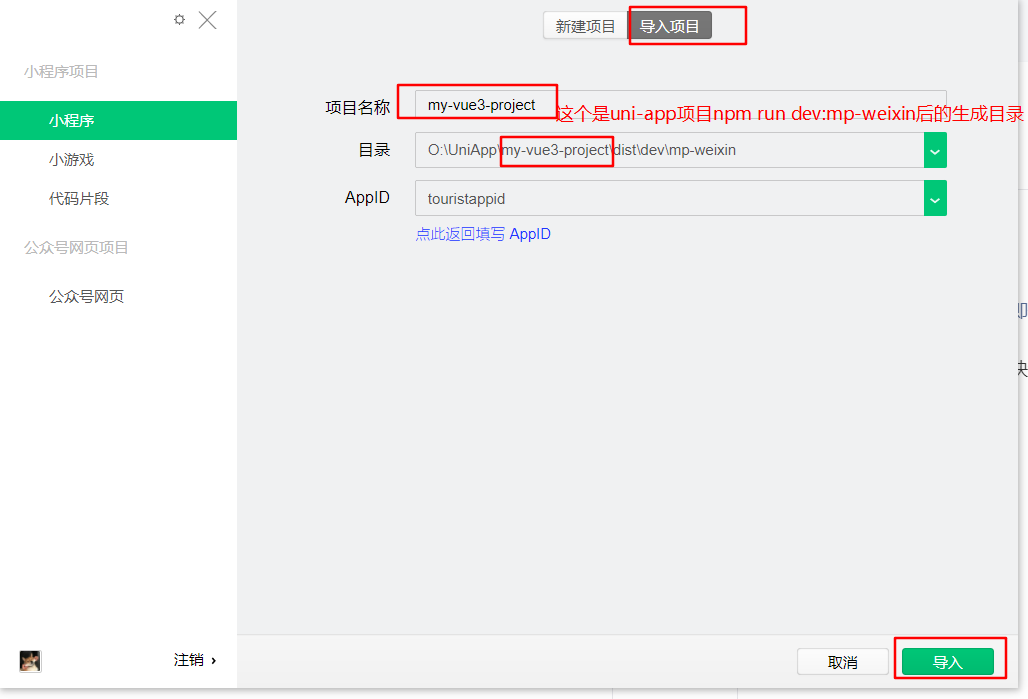
然后我们主动打开微信小程序调试工具,通过导入这个项目的mp-weixin输出目录来调试:

点击导入后就会出现(需要加载一会儿):

至此uni-app cli创建项目和到微信小程序调试就OK了;
注意,后面仍然是在uni-app项目里改代码,自动编译重新生成微信小程序代码,然后微信小程序工具里reload生成的代码来调试的,而不是在上图微信小程序工具里直接改生成的代码;
作者:Silentdoer
欢迎任何形式的转载,但请务必注明出处。
限于本人水平,如果随笔/文章及代码有表述不当之处,还请不吝赐教。
posted on 2022-06-08 10:34 Silentdoer 阅读(826) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!
2020-06-08 控制台乱码和IDEA使用Git的bash.exe作为terminal中文乱码-nushell自动UTF8