vue v-for通过index动态绑定input输入框的数据
项目中经常会遇到各种略烧脑的难题,比如v-for循环出来的input输入框,如果有N个的话,
那怎么获取他们对应的数据呢,又怎么确保获取的数据和input输入框一 一对应呢,不要慌,答案在后面!
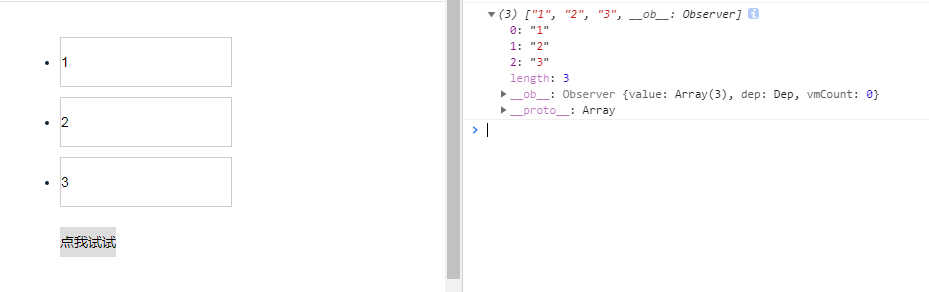
先上效果图:

再看实现代码:
<div style="margin-left:100px;">
<ul>
<li v-for="(item,index) in 3">
<input type="text" v-model="data[index]" style="border:1px solid #ccc;height:50px;margin-top:10px;">
</li>
</ul>
<button @click="clickMe" style="height:30px;line-height:30px;margin-top:20px;">点我试试</button>
</div>
<script>
export default {
data() {
data:[]
},
methods: {
clickMe(){
console.log(this.data)
},
}
}
</script>




