小程序之地图导航
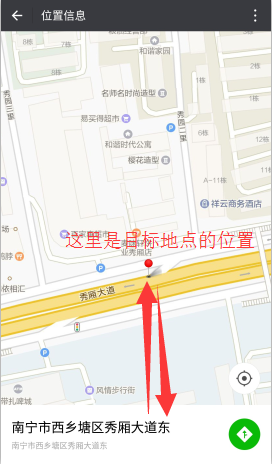
同学们平常使用地图的时候应该都有注意到,当我们在一个应用中选择一个地址,打开一个地图,往往会有两种显示方式,一个是显示当前自己的位置;一个是显示对方,也就是目的地的位置;如下图:


接下来我分别列出小程序的这两种方式的实现:
1):
a,
<view bindtap='intoMap'>地址导航</view>
b,
intoMap:function(){ wx.getLocation({ type: 'gcj02', //返回可以用于wx.openLocation的经纬度 success: function (res) { //因为这里得到的是你当前位置的经纬度 var latitude = res.latitude var longitude = res.longitude wx.openLocation({ //所以这里会显示你当前的位置 latitude: latitude, longitude: longitude, name: "南宁市西乡塘区秀厢大道东", address:"南宁市西乡塘区秀厢大道东", scale: 28 }) } }) },
效果图:

2):
a,
<view bindtap='intoMap'>地址导航</view>
b,
intoMap:function(){ wx.openLocation({ //这里要直接输入该地方的经纬度,由于每个地图得到的经纬度不一样,所以精确度会有差别,我亲测了百度地图和腾讯地图的经纬度,发现使用腾讯地图的经纬度的精确度很高,至于为什么,毕竟都是腾讯应用嘛,大家懂的!后面给大家写了一个获取腾讯地图经纬度的文章:http://www.cnblogs.com/silent007/p/9023799.html latitude: 22.85758, longitude: 108.31476, name: "南宁市西乡塘区秀厢大道东祥云商务酒店", address:"南宁市西乡塘区秀厢大道东祥云商务酒店", scale: 28 }) },
效果图:

版权声明:本文为博主原创文章,转载需注明出处。http://www.cnblogs.com/silent007/p/8670091.html
*************************************** END *******************************************


