vue 如何实现 Input 输入框模糊查询方法
原理:原生js的indexOf() 方法,该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
下面先看示例:
搜索前:

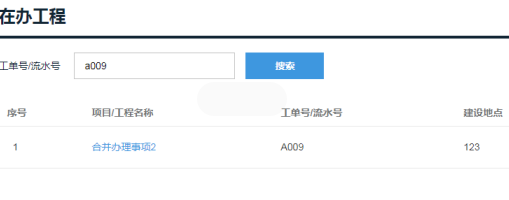
搜索后:

实现方法:
1 methods:{ 2 // 点击搜索工程 3 search(){ 4 // 支持模糊查询 5 // this.xmgcqkJsonsData:用于搜索的总数据 6 // toLowerCase():用于把字符串转为小写,让模糊查询更加清晰 7 let _search = this.jobNo.toLowerCase(); 8 let newListData = []; // 用于存放搜索出来数据的新数组 9 if (_search) { 10 this.xmgcqkJsonsData.filter(item => { 11 if (item.code.toLowerCase().indexOf(_search) !== -1) { 12 newListData.push(item); 13 } 14 }) 15 } 16 this.xmgcqkJsonsData = newListData; 17 // console.log(‘新数组’,newListData) 18 }, 19 }
以上方法是根据 工单号/流水号 进行查询的,如果在当前基础上增加对其它条件的搜索,比如 项目/工程名称,那只需要在原来的代码上增加一个判断条件即可,如:
1 if (item.code.toLowerCase().indexOf(_search) !== -1 || item.name.toLowerCase().indexOf(_search) !== -1) { 2 newListData.push(item); 3 }
这就是如何实现vue input输入框模糊查询的方法。
版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/10238112.html
*************************************** END ***************************************




