在vue中实现两个输入框内容的同步及转换
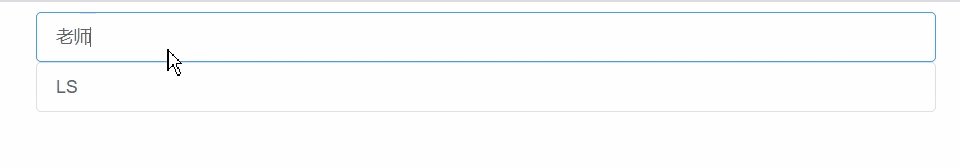
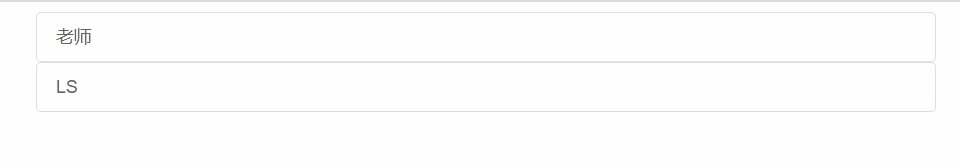
现在有这样一个业务,有两个输入框,当向第一个输入框输入中文的时候,下面的输入框实时展现中文拼音首字母大写的拼接形式,即简码
实现的效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入element-ui的css -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
#app {
padding: 0 400px;
}
</style>
</head>
<body>
<div id="app">
<el-input v-model="content.chinese" placeholder="请输入中文"></el-input>
<el-input v-model="content.shortCode" ></el-input>
</div>
</body>
<!-- 引入vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入element-ui的js -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入pinyin.js -->
<script src="./pinyin.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
content: {
chinese: '',//中文
shortCode: ''//简码
}
}
},
// 采用watch监听第一个输入框的输入,并把输入的内容转化成简码
watch: {
'content.chinese': {
handler() {
this.content.shortCode = pinyin.getCamelChars(this.content.chinese)
}
},
},
})
</script>
</html>
pinyin.js源码链接:https://www.cnblogs.com/jiangxiaobo/p/6605696.html

