linux 前端环境搭建
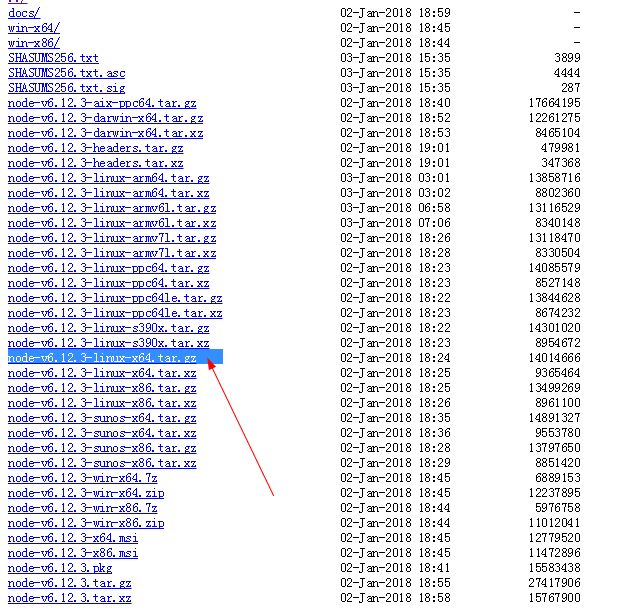
1.下载node.js

2.在linux 里使用wget命令
wget https://nodejs.org/dist/latest-v6.x/node-v6.12.3-linux-x64.tar.gz

3.解压缩
tar -xzvf node-v6.12.3-linux-x64.tar.gz

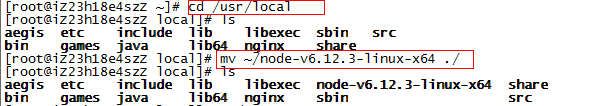
4.将node 移到 /usr/local目录下
cd /usr/local mv ~/node-v6.12.3-linux-x64 ./

5.添加环境变量
vim /etc/profile

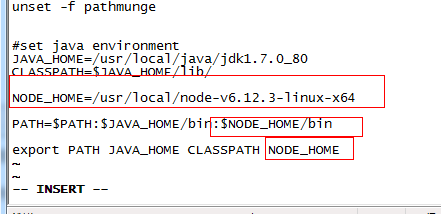
6.添加node 路径
NODE_HOME=/usr/local/node-v6.12.3-linux-x64 PATH=$PATH:$JAVA_HOME/bin:$NODE_HOME/bin export PATH JAVA_HOME CLASSPATH NODE_HOME

7.重新加载文件
source /etc/profile

8.安装webpack
npm install webpack -g
9.创建git 代码目录

10.安装git
yum -y install git
11.拉代码
git clone

12.进入项目文件夹,安装依赖
npm install --registry=https://registry.npm.taobao.org
13.打包 这里执行
npm run mydist
14.创建生产文件夹
cd /
mkdir product
cd product
#前端项目目录
mkdir frontend
cd frontend
#项目目录
mkdir mall-fe
15.将dist 文件复制到 项目目录下
mv /developer/git-repository/mall-fe/dist /product/frontend/mall-fe/dist
16.编写自动化脚本将上面的发布过程自动化
在 /developer 目录下创建并编辑 vim fe-deploy.sh
# GIT_HOME=/developer/git-repository/ DEST_PATH=/product/frontend/ #cd dir if [ ! -n "$1" ]; then echo -e "please enter name!" exit fi if [ $1 = "mall-fe" ]; then echo -e "========Enter mall-fe================" cd $GIT_HOME$1 else echo -e "not found!" exit fi #clear git dist echo -e "========Clear Git Dist================" rm -rf ./dist #git echo -e "=======git checkout master================" git checkout master echo -e "=======git pull================" git pull echo -e "=======npm install================" npm install --registry=https://registry.npm.taobao.org #npm run mydist echo -e "=======npm run mydist================" npm run mydist if [ -d "./dist" ]; then #backup dest echo -e "================backup dist=====================" rm -rf $DEST_PATH$1/back/dist mv $DEST_PATH$1/dist $DEST_PATH$1/back/dist #copy echo -e "=======copy================" cp -R $GIT_HOME$1/dist $DEST_PATH$1 #echo result echo "======= Deploy Success================" else echo "======= Deploy Error================" fi
执行./fe-deploy.sh mall-fe 就可以进行自动化发布了

