jquery.lazyload 懒加载失效,图片无法加载
ajax请求的数据,使用js模板进行渲染,出现了无法实现懒加载的情况
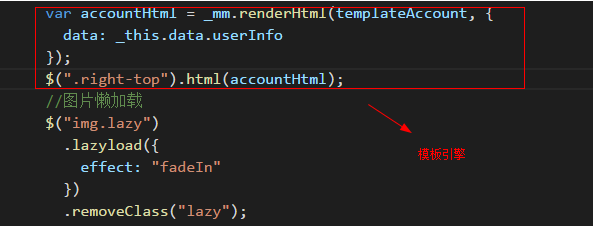
解决办法是在js模板引擎之后使用

而且遇到一个问题,首页会有多个接口请求,所以要在每次ajax请求接口,渲染模板后都调用
//图片懒加载 $("img.lazy") .lazyload({ effect: "fadeIn" }) .removeClass("lazy");
为了防止重复渲染,使用
.removeClass("lazy");
ajax请求的数据,使用js模板进行渲染,出现了无法实现懒加载的情况
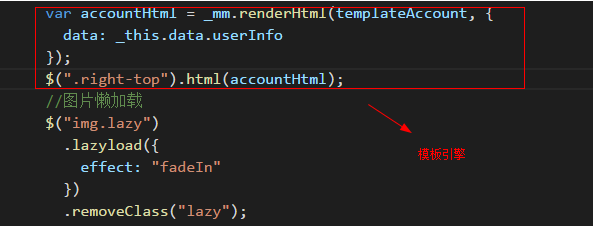
解决办法是在js模板引擎之后使用

而且遇到一个问题,首页会有多个接口请求,所以要在每次ajax请求接口,渲染模板后都调用
//图片懒加载 $("img.lazy") .lazyload({ effect: "fadeIn" }) .removeClass("lazy");
为了防止重复渲染,使用
.removeClass("lazy");
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步