vue-router 学习
import Vue from 'vue' import Router from 'vue-router' /* import Select from '@/components/Select' import Point from '@/components/Point' import Author from '@/components/Author' */ Vue.use(Router) const Home = resolve => require(['../Home'], resolve) const Select = resolve => require(['../components/Select'], resolve) const Point = resolve => require(['../components/Point'], resolve) const Author = resolve => require(['../components/Author'], resolve) const News = resolve => require(['../components/Article'], resolve) export default new Router({ linkActiveClass: 'active', // 路由配置 routes: [ { path: '/', redirect: '/select' }, { path: '/', component: Home, children: [ {path: 'select', component: Select}, {path: 'point', component: Point}, {path: 'author', component: Author} ] }, {path: '/news/:id', component: News} ] })
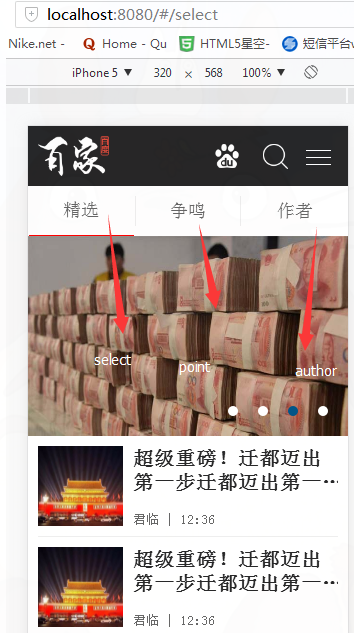
访问localhost:8080的时候
首先想到的是访问Home 组件
Home组件又有嵌套的router-view加上路径'/'的重定向,所以会显示嵌套的组件select

App.vue
<template> <div id="app"> <div class="page"> <HeadMobile></HeadMobile>//头部永远不会变所以放在router外面 <router-view></router-view>// 一级的router-view </div> <MenuMobile></MenuMobile> </div> </template> <script> import MenuMobile from '@/components/Menu' import HeadMobile from '@/components/Head' export default { name: 'app', components: { MenuMobile, HeadMobile } } </script> <style> .page { position: relative; z-index: 99; transition: all 0.5s; } .toggle { transform: translateX(-120px); } </style>
Home.vue
<template>
<div>
<NavMobile></NavMobile>
<router-view></router-view>
<FootMobile></FootMobile>
</div>
</template>
<script>
import MenuMobile from '@/components/Menu'
import NavMobile from '@/components/Nav'
import FootMobile from '@/components/Foot'
export default {
name: 'app',
components: {
MenuMobile,
NavMobile,
FootMobile
}
}
</script>
<style>
.page{
position: relative;
z-index: 99;
transition: all 0.5s;
}
.toggle{
transform: translateX(-120px);
}
</style>
当我点击select 组件的文章列表时
<router-link :to="news/id">
会将路径设置为http://localhost:8080/#/news/11
11为假设的id值
这个时候路由就会去找'/news/:id'有了之后就会显示到一级的<router-view>上
这个时候之后头部是不变的下面所以的内容就会变成新闻页

