数组转换
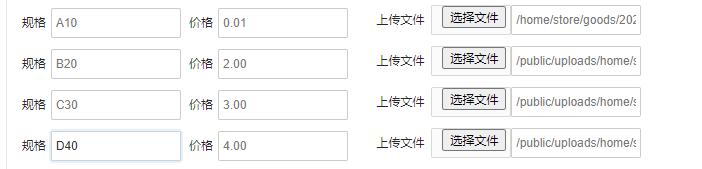
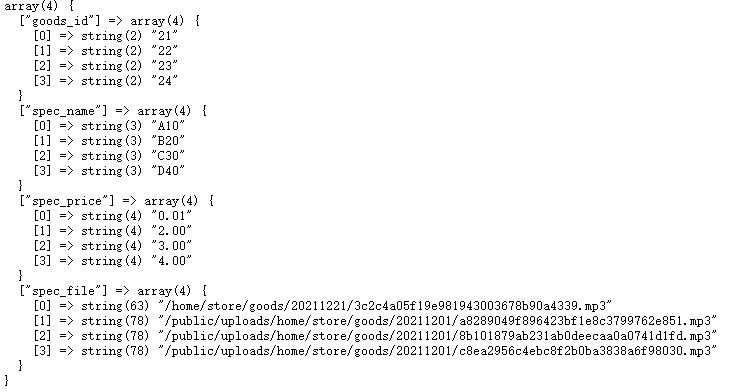
form表单提交的数组


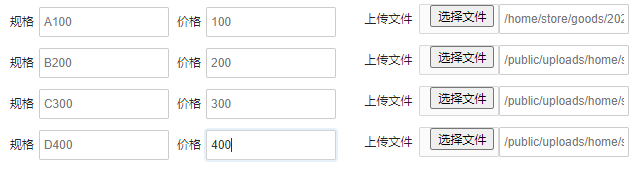
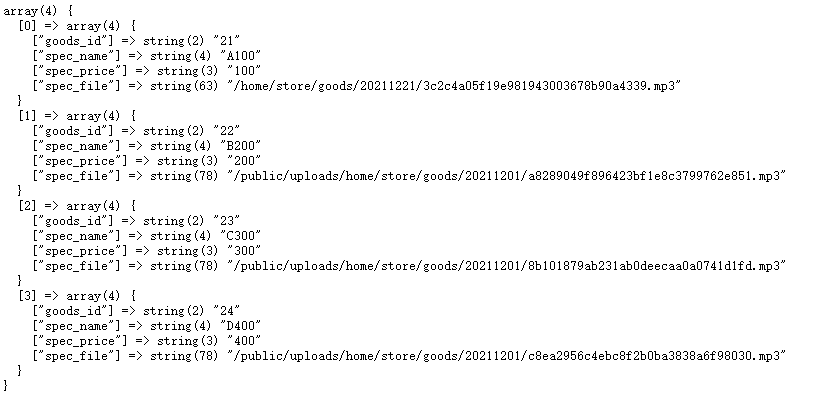
期望的效果(横向为一组)


附代码:
1 $list = input('list/a'); 2 if ( $list ) { 3 $update = $spec = []; 4 //规格 5 foreach ( $list as $k=>$v ) { 6 foreach ( $v as $kk=> $vv ) { 7 $spec[$kk][$k] = $vv; 8 } 9 } 10 }
1 <div class="layui-form-list " > 2 <div class="layui-form-item" style="margin-bottom: 0"> 3 <input type="hidden" name="list[goods_id][]" value="{$v.goods_id}" /> 4 <div class="layui-inline"> 5 <label class="layui-form-label">规格</label> 6 <div class="layui-input-inline"> 7 <input type="text" name="list[spec_name][]" lay-verify="required" value="{$v.spec_name|default=''}" autocomplete="off" class="layui-input"> 8 </div> 9 </div> 10 <div class="layui-inline"> 11 <label class="layui-form-label">价格</label> 12 <div class="layui-input-inline"> 13 <input type="text" name="list[spec_price][]" lay-verify="required" value="{$v.goods_price|default=''}" autocomplete="off" class="layui-input"> 14 </div> 15 </div> 16 <div class="layui-inline" style="left:20px"> 17 <label class="layui-form-label">上传文件</label> 18 <div class="layui-input-block"> 19 <input type="text" name="list[spec_file][]" autocomplete="off" value="{$v.spec_file|default=''}" placeholder="请输入标题" class="layui-input"> 20 <input type="file" name="file" autocomplete="off" placeholder="请输入标题" class="layui-input ggFileUpload"> 21 <em class="fileName"></em> 22 </div> 23 </div> 24 </div> 25 </div>
作者:糖粿
来源:博客园
转载请注明原文链接:https://www.cnblogs.com/silen0119/p/15744276.html
声援博主: 如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号