WebOS + WebIM
此已文重新编辑.
WebOS
WebOS 是基于web技术实现的类似于桌面操作系统交互风格的应用程序。实现WebOS的主要技术可以是JavaScript或者是RIA(Flex\SL)。在JS领域内的最强大和最著名的可能要数eyeos了。本文所述的WebOS也是采用JavaScript开发的。
图1:

此应用主要是用于大型网站或者集群网站的后台管理系统。
当然,这只是一个应用方面。本系统还可以随意嵌入任何的其它的独立开发运行的应用程序(注:须是JavaScript应用,并使用本应用程序的API)
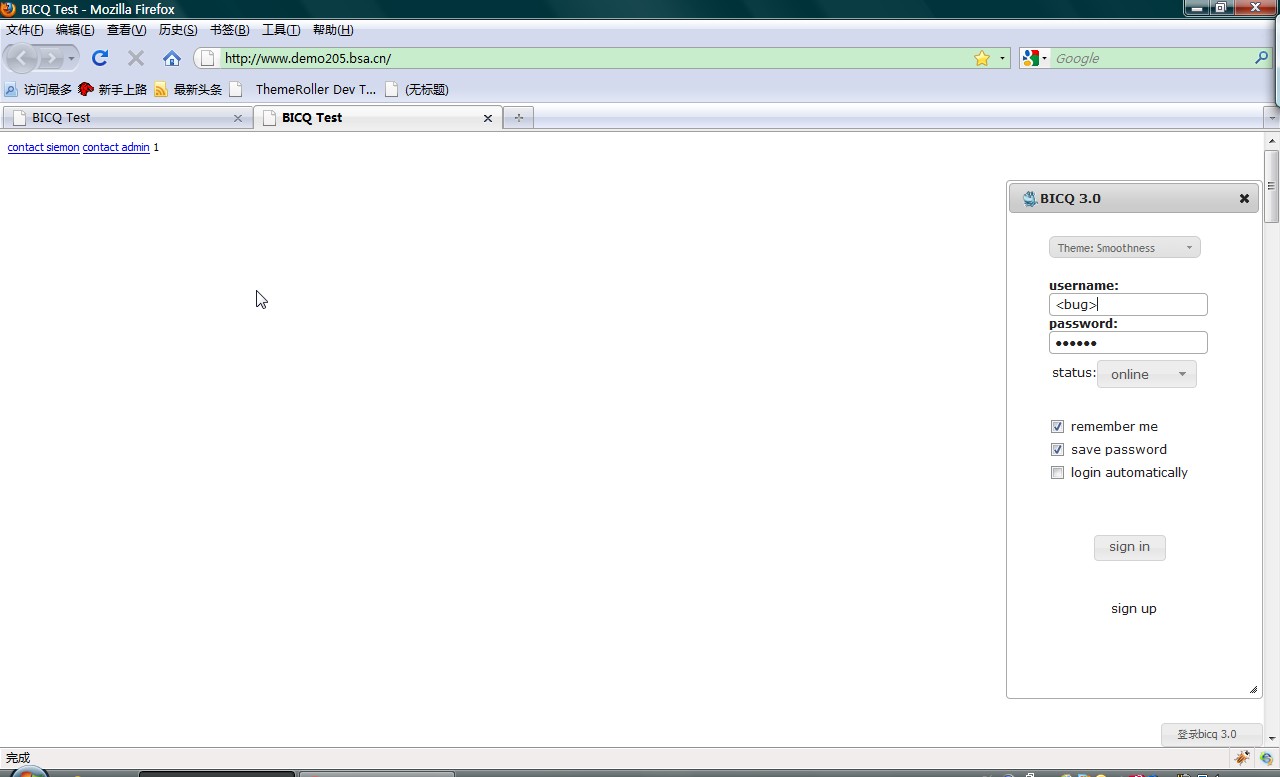
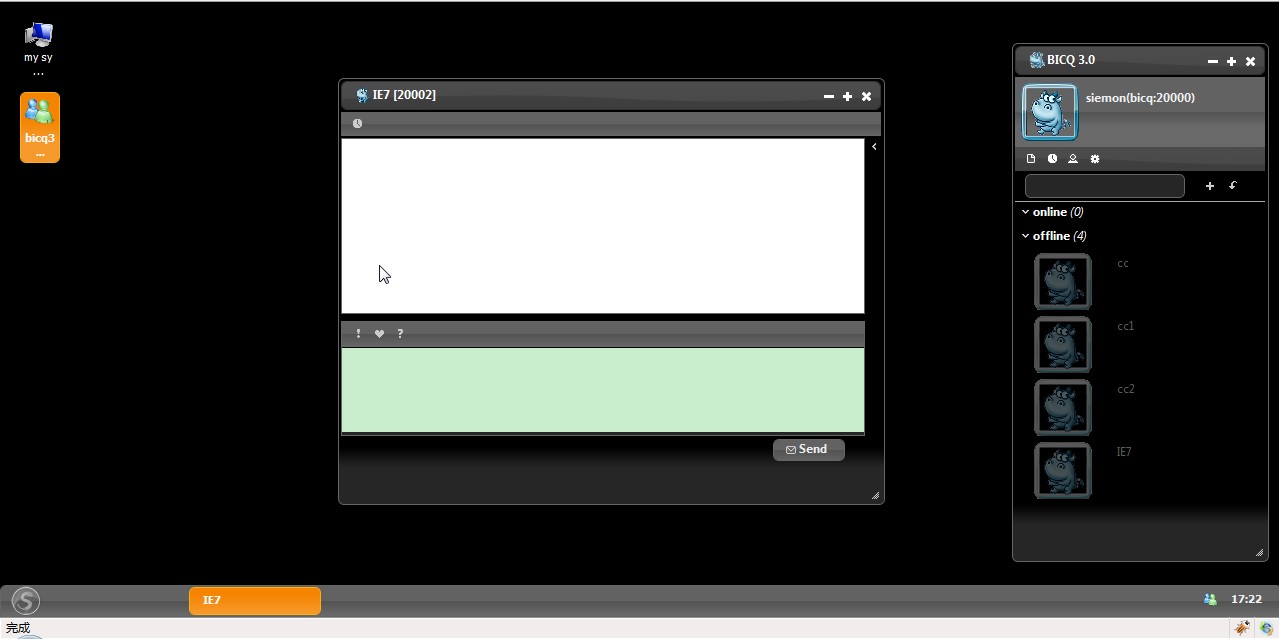
例如图2、图3:

图3:
图2为可独立运行的WebIM,图3为WebIM嵌入到WebOS后效果。
当WebIM嵌入到WebOS中时,需要让IM创建一个OS能够进行管理的任务。也就是说,如果想要让独立的App运行在此WebOS中,就需要让它变成一个WebOS中可执行的任务。
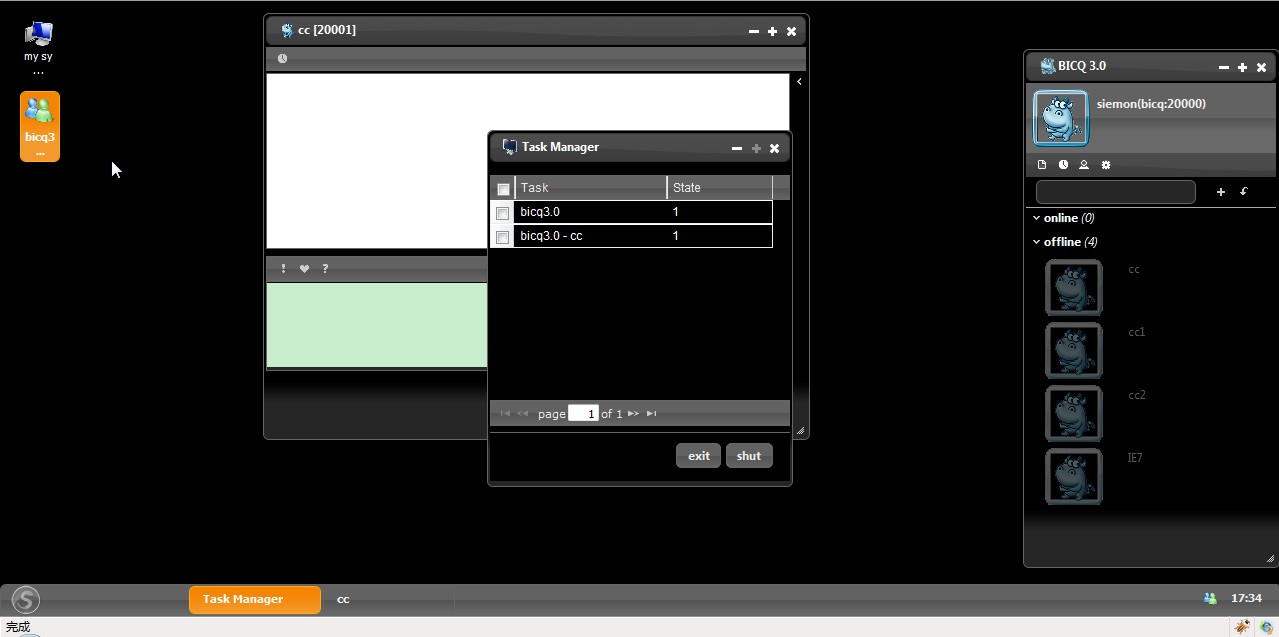
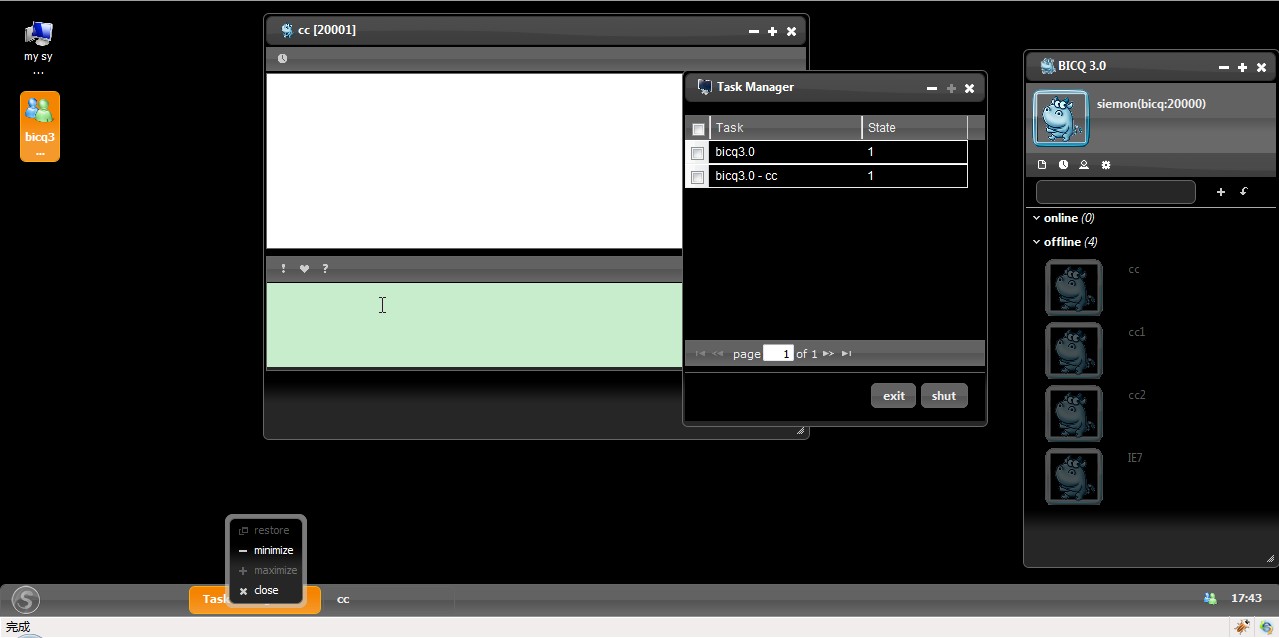
图4:
图4任务管理器中显示了当前正在运行的任务。 为什么要创建成任务呢?
在WebOS中最复杂的就是各种窗体的效果了,如果没有任务这种概念的话所有效果就会变得难以控制。 比如说:最大化、最小化、还原、托盘、Task Button。
图5:

在WebOS中可以设置窗体的效果,图5中上下文菜单所控制的是任务管理器窗体的效果。此处,任务管理器只有最小化的效果,可以看到上下文菜单中最大化button为灰色,而窗体上的最大化button也是灰色的不可用状态。同样你也可以禁止最小化、拖拽和调整大小。
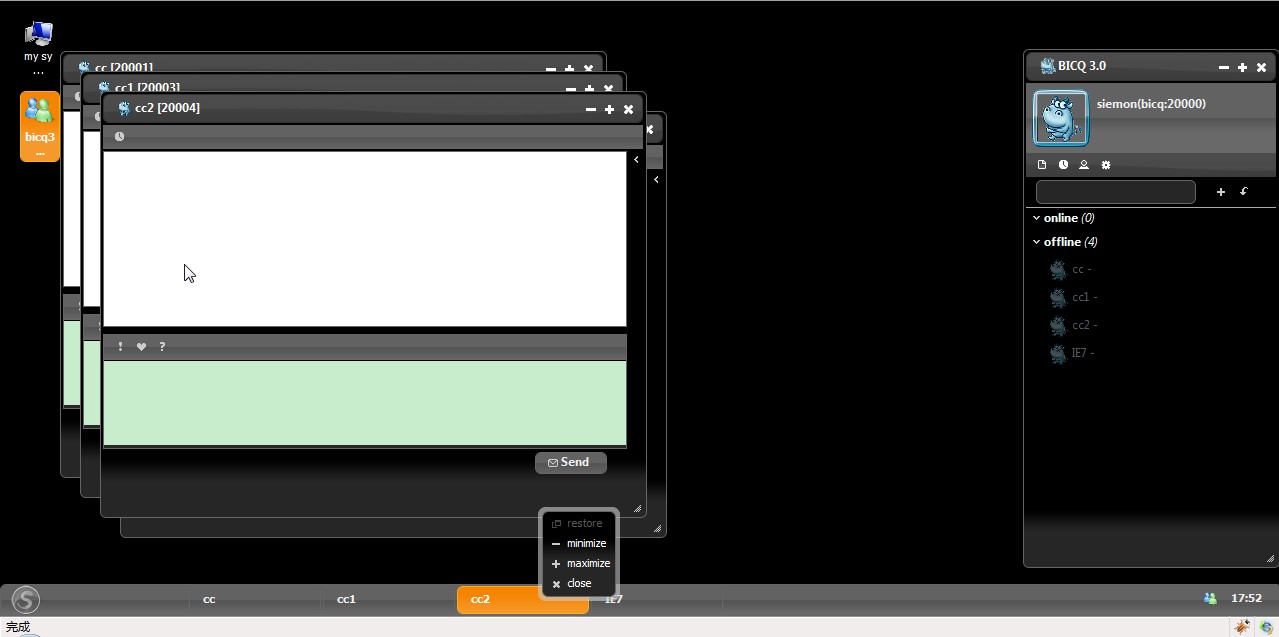
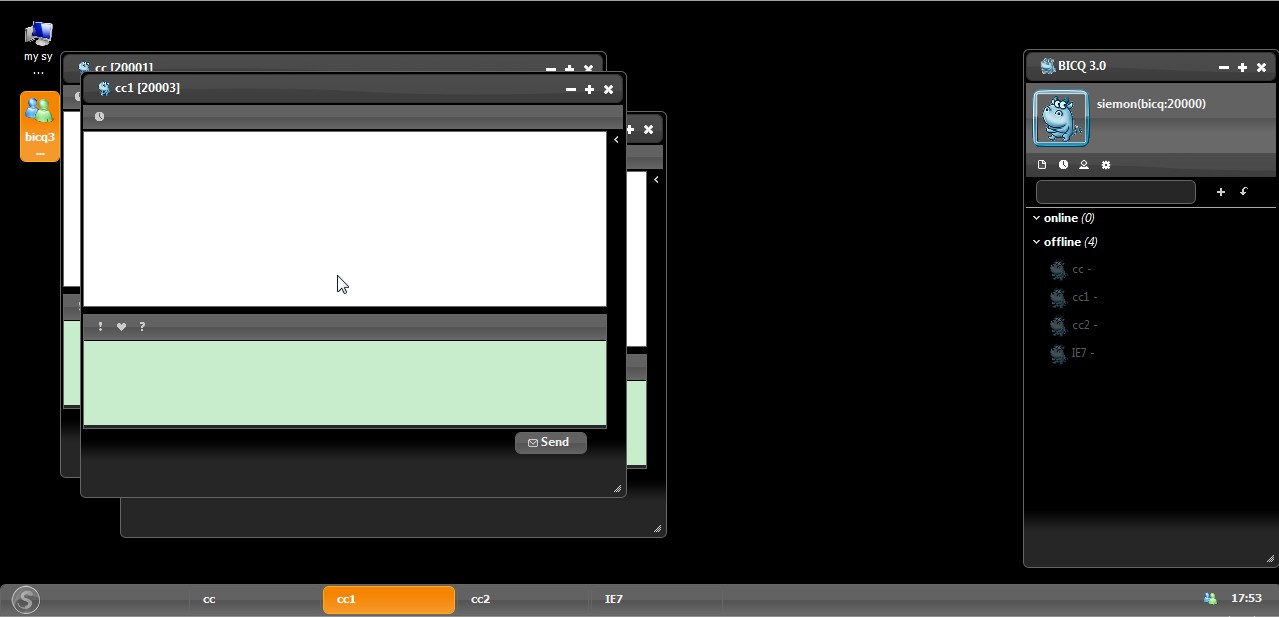
图6:
图7:

仔细比较图6、图7,你会发现当最小化窗体cc2后,窗体的焦点自动的转向了cc2,看Task Button的状态效果,就不难发现。
WebIM
WebIM就是使用Web技术实现的即时通讯应用。 此文中介绍的WebIM具有较高的用户交互性,使用户可以感觉到与使用传统的C/S IM并无差异。
略去注册登录环节,先来看用户添加。
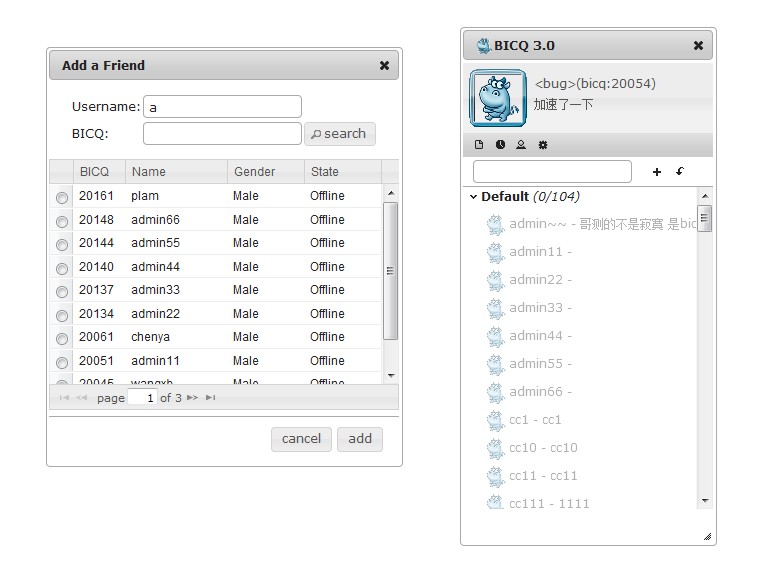
图8:

如果有在线用户将立即显示在搜索列表中,同时你也可以关键字查找用户。
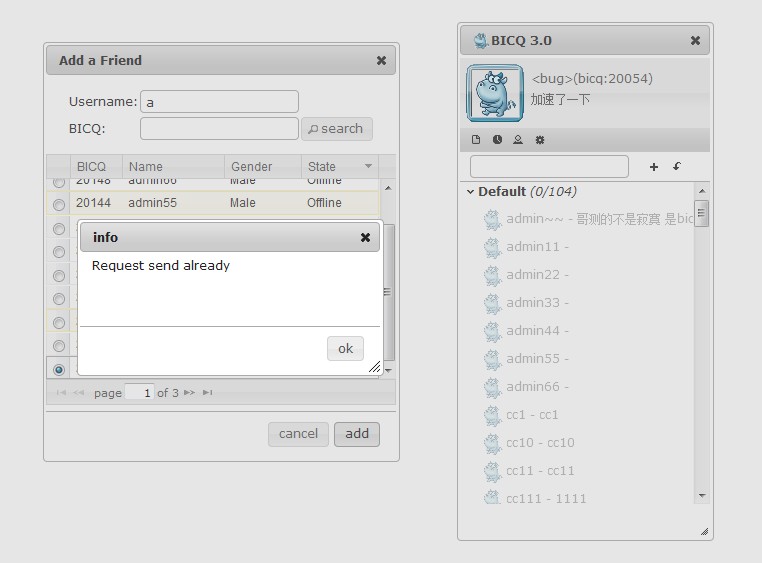
图9:

图9显示了添加好友的信息已经发出,等待对方确认。
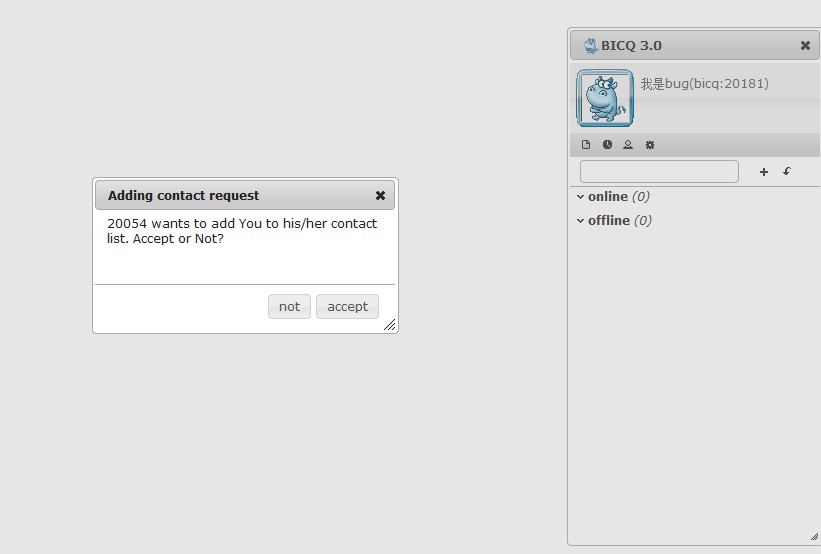
图10:

图11:

图10、图11显示了,对方已经收到请求消息,并成功加为好友。
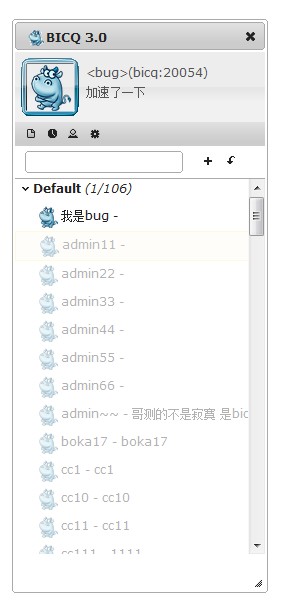
图12:

图12中显示了刚刚加入的好友。
ok先介绍到这里吧。




