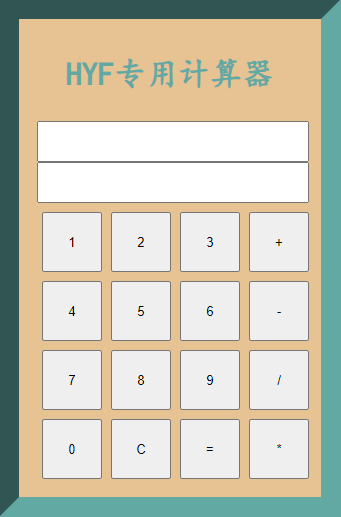
简易计算器

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="css/js.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> // 将数字显示在show2中。第一个数字直接+= 第二个数字需要将show2中的值进行清空 // 输入 符号 之后 将show中的值 拼接 运算符 复制给 show1 // 如果输入的是=就计算结果 // 如果输入的不是= 1.先输入的是第一个符号,将show2 中的内容 拼接到 show1 中 // 2.如果输入的不是第一个运算 需要将将show1中的结果计算出来,并将结果显示子在show2中 var flag = false; function getNumber(obj){ if(flag){ document.getElementById("show2").value=""; flag=false; } //获取按钮的value值 var value=obj.value; //将value赋值给show2 document.getElementById("show2").value += value; } function getType(obj){ // 获取运算符 var type=obj.value; // 如何判断是否是第二个运算符==>如果show1中有value,那么就已经输入过运算符 if(document.getElementById("show1").value!=""){ // show1的value 拼接 第二个数字 var message=document.getElementById("show1").value + document.getElementById("show2").value; // 计算结果 var sum=eval(message); // 将结算结果赋值给show2 document.getElementById("show2").value=sum; // 将结果 拼接上 第二次输入运算符赋值给show1 document.getElementById("show1").value=sum+type; }else{ // 获取show2的value var show2=document.getElementById("show2").value; // 将 show2中数字 拼接上 符号 赋值给show1 document.getElementById("show1").value=show2+type; } flag=true; } function clearNumber(){ document.getElementById("show1").value=""; document.getElementById("show2").value=""; } </script> </head> <body> <div id="father"> <h1>HYF专用计算器</h1> <table> <tr height="50px"> <td colspan="4"> <input type="text" id="show1" readonly="readonly" /> <br /> <input type="text" id="show2" readonly="readonly" /> </td> </tr> <tr> <td> <input type="button" value="1" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="2" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="3" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="+" class="btn" onclick="getType(this)" /> </td> </tr> <tr> <td> <input type="button" value="4" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="5" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="6" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="-" class="btn" onclick="getType(this)" /> </td> </tr> <tr> <td> <input type="button" value="7" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="8" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="9" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="/" class="btn" onclick="getType(this)" /> </td> </tr> <tr> <td> <input type="button" value="0" class="btn" onclick="getNumber(this)" /> </td> <td> <input type="button" value="C" class="btn" onclick="clearNumber()" /> </td> <td> <input type="button" value="=" class="btn" onclick="getType(this)" /> </td> <td> <input type="button" value="*" class="btn" onclick="getType(this)" /> </td> </tr> </table> </div> </body> </html>
css
input[type='text'] { height: 35px; width: 264px; text-align: right; font-size: 19px; } .btn { width: 60px; height: 60px; margin-left: 5px; margin-top: 5px; } .btn1 { width: 129px; height: 60px; margin-left: 5px; margin-top: 5px; } #father { width: 272px; background-color: bisque; padding: 15px; padding-top: 15px; border: 20px cadetblue inset; margin-top: 50px; margin-left: 350px; } table { margin-top: 25px; } h1 { font-family: '楷体'; font-weight: 900; color: cadetblue; text-align: center; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗